Maven Apache Maven 是一个项目管理和构建工具,它基于项目对象模型(POM)的概念,通过一小段描述信息来管理项目的构建、报告和文档。http://maven.apache.org/
Maven简介
我先不说maven,也不说java开发,先说做菜,你可能像做个红烧小排(HongshaoxiaopaiApp),你需要的材料是:
1、小排(xiaopai.jar),要小猪的(version=little pig)。
于是,你要去菜场买小排,去门口杂货店买酱油,买盐……可能你家门口的杂货店还没有1982年的酱油,你要去3公里外的农贸市场买……你买原材料的过程估计会很痛苦,可能买到的材料不是1982年的,会影响口感。
在你正式开始做小排前,你会为食材的事情,忙得半死。
现在有个超市出了个盒装版的半成品红烧小排,把生的小排,1982年的酱油,盐,广东产的糖等材料打包成一个盒子里,你回家只要按照说明,就能把红烧小排做出来,不用考虑材料的来源问题。
Maven就是那个超市,红烧小排就是你要开发的软件,酱油、盐什么的就是你开发软件要用到的jar包——我们知道,开发java系统,下载一堆jar包依赖是很正常的事情。有了maven,你不用去各个网站下载各种版本的jar包,也不用考虑这些jar包的依赖关系。Maven会给你搞定,就是超市的配菜师傅会帮你把红烧小排的配料配齐一样。
现在你应该明白Maven是做什么的了吧。
Maven是专门用于管理和构建Java项目的工具,它的主要功能有:
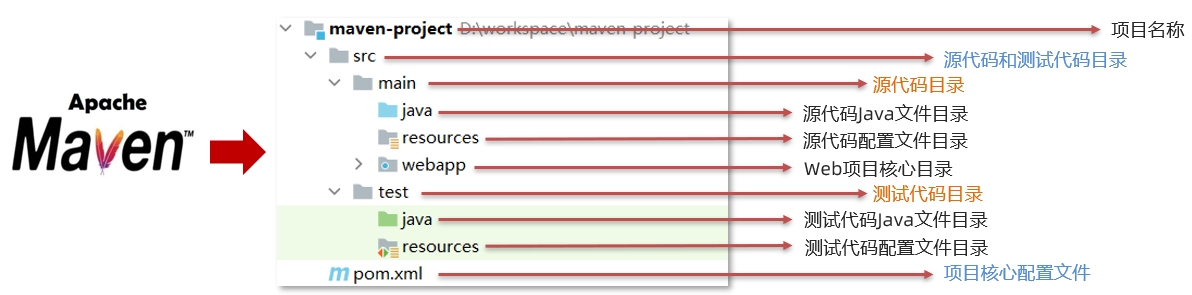
提供了一套标准化的项目结构
提供了一套标准化的构建流程(编译,测试,打包,发布……)
提供了一套依赖管理机制
标准化的项目结构:
标准化的构建流程:
依赖管理: 坐标 配置来管理各种依赖,只需要简单的配置就可以完成依赖管理。
1 2 3 4 5 6 <dependency > <groupId > mysql</groupId > <artifactId > mysql-connector-java</artifactId > <version > 5.1.34</version > </dependency >
IDEA中使用Maven 以后开发中我们肯定会在高级开发工具中使用Maven管理项目,而我们常用的高级开发工具是IDEA,所以接下来我们会讲解Maven在IDEA中的使用。
IDEA配置Maven环境
选择 IDEA中 File —> Settings
在Setting页面搜索maven
设置 IDEA 使用本地安装的 Maven,并修改配置文件路径(默认的jar包下载路径在C盘,我们最好把它改到D盘)
Maven坐标详解
什么是坐标?
Maven 中的坐标是资源的唯一标识
使用坐标来定义项目或引入项目中需要的依赖
Maven 坐标主要组成
groupId:定义当前Maven项目隶属组织名称(通常是域名反写,例如:com.itheima)
artifactId:定义当前Maven项目名称(通常是模块名称,例如 order-service、goods-service)
version:定义当前项目版本号
下面的代码就是用坐标表示一个项目
1 2 3 4 <groupId > com.alibaba</groupId > <artifactId > druid</artifactId > <version > 1.1.12</version >
IDEA 创建 Maven项目
创建模块,选择Maven,点击Next
填写模块名称,坐标信息,点击finish,创建完成
创建好的项目目录结构如下
IDEA 导入 Maven项目
选择右侧Maven面板,点击 + 号
选中对应项目的pom.xml文件,双击即可
依赖范围 通过设置坐标的依赖范围(scope),可以设置 对应jar包的作用范围:编译环境、测试环境、运行环境。
如下图所示给 junit 依赖通过 scope 标签指定依赖的作用范围。 那么这个依赖就只能作用在测试环境,其他环境下不能使用。
1 2 3 4 5 <groupId > junit</groupId > <artifactId > junit</artifactId > <version > 4.13</version > <scope > test</scope >
那么 scope 都可以有哪些取值呢?
依赖范围
编译classpath
测试classpath
运行classpath
例子
compile
Y
Y
Y
logback
test
-
Y
-
Junit
provided
Y
Y
-
servlet-api
runtime
-
Y
Y
jdbc驱动
system
Y
Y
-
存储在本地的jar包
compile :作用于编译环境、测试环境、运行环境。
test : 作用于测试环境。典型的就是Junit坐标,以后使用Junit时,都会将scope指定为该值
provided :作用于编译环境、测试环境。我们后面会学习 servlet-api ,在使用它时,必须将 scope 设置为该值,不然运行时就会报错
runtime : 作用于测试环境、运行环境。jdbc驱动一般将 scope 设置为该值,当然不设置也没有任何问题
如果引入坐标不指定 scope 标签时,默认就是 compile 值。以后大部分jar包都是使用默认值。
MyBatis MyBatis 是一款优秀的持久层框架,用于简化 JDBC 开发https://mybatis.org/mybatis-3/zh/index.html
MyBatis概述
持久层:
负责将数据到保存到数据库的那一层代码。
框架:
框架就是一个半成品软件,是一套可重用的、通用的、软件基础代码模型
在框架的基础之上构建软件编写更加高效、规范、通用、可扩展
MyBatis快速入门 查询user表中的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 CREATE DATABASE mybatis;USE mybatis; DROP TABLE IF EXISTS tb_user;CREATE TABLE tb_user( id INT PRIMARY KEY AUTO_INCREMENT, username VARCHAR (20 ), PASSWORD VARCHAR (20 ), gender CHAR (1 ), addr VARCHAR (30 ) ); INSERT INTO tb_user VALUES (1 , 'zhangsan' , '123' , '男' , '北京' );INSERT INTO tb_user VALUES (2 , '李四' , '234' , '女' , '天津' );INSERT INTO tb_user VALUES (3 , '王五' , '11' , '男' , '西安' );
2、创建模块,导入坐标
下面是官方文档的叙述
要使用 MyBatis, 只需将 mybatis-x.x.x.jar 文件置于类路径(classpath)中即可。
如果使用 Maven 来构建项目,则需将下面的依赖代码置于 pom.xml 文件中:
1 2 3 4 5 6 <dependency > <groupId > org.mybatis</groupId > <artifactId > mybatis</artifactId > <version > x.x.x</version > </dependency >
由于涉及到了数据库的相关操作,所以我们也要将数据库的jar包的坐标导入。同理,我们还可以导入一些其他需要的jar包,例如junit单元测试,写日志的logback等
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <dependencies > <dependency > <groupId > org.mybatis</groupId > <artifactId > mybatis</artifactId > <version > 3.5.5</version > </dependency > <dependency > <groupId > mysql</groupId > <artifactId > mysql-connector-java</artifactId > <version > 5.1.46</version > </dependency > <dependency > <groupId > junit</groupId > <artifactId > junit</artifactId > <version > 4.13</version > <scope > test</scope > </dependency > <dependency > <groupId > org.slf4j</groupId > <artifactId > slf4j-api</artifactId > <version > 1.7.20</version > </dependency > <dependency > <groupId > ch.qos.logback</groupId > <artifactId > logback-classic</artifactId > <version > 1.2.3</version > </dependency > <dependency > <groupId > ch.qos.logback</groupId > <artifactId > logback-core</artifactId > <version > 1.2.3</version > </dependency > </dependencies >
随后将logback需要的XML配置文件存放在src/main/resource目录下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <?xml version="1.0" encoding="UTF-8" ?> <configuration > <appender name ="Console" class ="ch.qos.logback.core.ConsoleAppender" > <encoder > <pattern > [%level] %cyan([%thread]) %boldGreen(%logger{15}) - %msg %n</pattern > </encoder > </appender > <logger name ="com.itheima" level ="DEBUG" additivity ="false" > <appender-ref ref ="Console" /> </logger > <root level ="DEBUG" > <appender-ref ref ="Console" /> </root > </configuration >
3、编写MyBatis核心配置文件 —> 替换连接信息 解决硬编码问题
每个基于 MyBatis 的应用都是以一个 SqlSessionFactory 的实例为核心的。SqlSessionFactory 的实例可以通过 SqlSessionFactoryBuilder 获得。而 SqlSessionFactoryBuilder 则可以从 XML 配置文件或一个预先配置的 Configuration 实例来构建出 SqlSessionFactory 实例。
从 XML 文件中构建 SqlSessionFactory 的实例非常简单,建议使用类路径下的资源文件进行配置。 但也可以使用任意的输入流(InputStream)实例,比如用文件路径字符串或 file:// URL 构造的输入流。MyBatis 包含一个名叫 Resources 的工具类,它包含一些实用方法,使得从类路径或其它位置加载资源文件更加容易。
1 2 3 4 String resource = "org/mybatis/example/mybatis-config.xml" ;InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream);
XML 配置文件中包含了对 MyBatis 系统的核心设置,包括获取数据库连接实例的数据源(DataSource)以及决定事务作用域和控制方式的事务管理器(TransactionManager)。后面会再探讨 XML 配置文件的详细内容,这里先给出一个简单的示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd" > <configuration > <environments default ="development" > <environment id ="development" > <transactionManager type ="JDBC" /> <dataSource type ="POOLED" > <property name ="driver" value ="${driver}" /> <property name ="url" value ="${url}" /> <property name ="username" value ="${username}" /> <property name ="password" value ="${password}" /> </dataSource > </environment > </environments > <mappers > <mapper resource ="org/mybatis/example/BlogMapper.xml" /> </mappers > </configuration >
我们继续在src/main/resource目录下创建一个mybatis-config.xml,将示例给出的XML代码复制到我们创建好的XML文件中,将数据库的连接信息改成我们自己的数据库链接信息。那现在还差一个SQL映射文件
4、编写SQL映射文件 —> 统一管理SQL语句,解决硬编码问题
探究已映射的 SQL 语句
在上面提到的例子中,一个语句既可以通过 XML 定义,也可以通过注解定义。我们先看看 XML 定义语句的方式,事实上 MyBatis 提供的所有特性都可以利用基于 XML 的映射语言来实现,这使得 MyBatis 在过去的数年间得以流行。如果你用过旧版本的 MyBatis,你应该对这个概念比较熟悉。 但相比于之前的版本,新版本改进了许多 XML 的配置,后面我们会提到这些改进。这里给出一个基于 XML 映射语句的示例,它应该可以满足上个示例中 SqlSession 的调用。
1 2 3 4 5 6 7 8 9 10 11 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace ="org.mybatis.example.BlogMapper" > <select id ="selectBlog" resultType ="Blog" > select * from Blog where id = #{id} </select > </mapper >
继续在src/main/resource目录下UserMapper文件(命名规则:操作对象User+Mapper,根据不同的操作对象,将User换成不同的名称),将示例代码粘贴进去,随后将resultType改成User类的路径,那么查询结果就会自动返回一个User类型,同时在src/main/java目录下,新建com.blog.pojo.User类,属性与数据库中的User表相对应。
查询语句改为了查询user表中的所有数据,同时将id改为selectAll用来标识此sql语句,resultType改为我们刚刚创建的User类的路径,namespace我们后面再说<mapper resource="UserMapper.xml"/>
1 2 3 4 5 6 7 8 9 10 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace ="UserMapper" > <select id ="selectAll" resultType ="com.blog.pojo.User" > select * from tb_user; </select > </mapper >
5、编码 —> 定义POJO类,加载核心配置文件 —> 获取SqlSessionFactory对象 —> 获取SqlSession对象,执行SQL语句 —> 释放资源
我们在java目录下新建com.blog.MyBatisDemo类,将示例代码粘贴进去,将resource的路径改为我们的mybatis-config.xml文件路径
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 import com.blog.pojo.User;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;import java.io.InputStream;import java.util.List;public class MyBatisDemo { public static void main (String[] args) throws IOException { String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); List<User> users = sqlSession.selectList("UserMapper.selectAll" ); System.out.println(users); sqlSession.close(); } }
Mapper代理开发 Mapper代理开发概述 之前我们写的代码是基本使用方式,它也存在硬编码的问题,这里调用 selectList() 方法传递的参数是映射配置文件中的 namespace.id值。如果参数写错了,程序就无法执行,而参数的内容也没有IDE的自动补全功能,也不利于后期的维护
1 2 3 List<User> users = sqlSession.selectList("UserMapper.selectAll" ); System.out.println(users);
如果使用 Mapper 代理方式则不存在硬编码问题。
1 2 3 UserMapper userMapper = sqlSession.getMapper(UserMapper.class);List<User> users = userMapper.selectAll();
通过上面的描述可以看出 Mapper 代理方式的目的:
Mybatis 官网也是推荐使用 Mapper 代理的方式。
为了这个简单的例子,我们似乎写了不少配置,但其实并不多。在一个 XML 映射文件中,可以定义无数个映射语句,这样一来,XML 头部和文档类型声明部分就显得微不足道了。文档的其它部分很直白,容易理解。 它在命名空间 “org.mybatis.example.BlogMapper” 中定义了一个名为 “selectBlog” 的映射语句,这样你就可以用全限定名 “org.mybatis.example.BlogMapper.selectBlog” 来调用映射语句了,就像上面例子中那样:
1 2 Blog blog = (Blog) session.selectOne("org.mybatis.example.BlogMapper.selectBlog" , 101 );
你可能会注意到,这种方式和用全限定名调用 Java 对象的方法类似。这样,该命名就可以直接映射到在命名空间中同名的映射器类,并将已映射的 select 语句匹配到对应名称、参数和返回类型的方法。因此你就可以像上面那样,不费吹灰之力地在对应的映射器接口调用方法,就像下面这样:
1 2 3 BlogMapper mapper = session.getMapper(BlogMapper.class);Blog blog = mapper.selectBlog(101 );
第二种方法有很多优势,首先它不依赖于字符串字面值,会更安全一点;其次,如果你的 IDE 有代码补全功能,那么代码补全可以帮你快速选择到映射好的 SQL 语句。
使用Mapper代理要求 使用Mapper代理方式,必须满足以下要求:
定义与SQL映射文件同名的Mapper接口,并且将Mapper接口和SQL映射文件放置在同一目录下。如下图:
设置SQL映射文件的namespace属性为Mapper接口全限定名
1 2 XML <mapper namespace= "com.blog.mapper.UserMapper" >
在 Mapper 接口中定义方法,方法名就是SQL映射文件中sql语句的id,并保持参数类型和返回值类型一致
对应的Java中的方法名应为selectAll,且返回值类型应为User
1 2 <select id ="selectAll" resultType ="com.blog.pojo.User" >
案例代码的实现 在 com.blog.mapper 包下创建 UserMapper接口,代码如下:
1 2 3 4 5 6 7 import com.blog.pojo.User;import java.util.List;public interface UserMapper { List<User> selectAll () ; }
在 resources 下创建 com/blog/mapper 目录,并将原来 UserMapper.xml 映射配置文件粘贴进去,此时应该将MyBatis核心配置文件的SQL映射文件的路径更新
UserMapper.xml
mybatis-config.xml
1 2 3 4 5 6 7 8 9 10 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace ="com.blog.mapper.UserMapper" > <select id ="selectAll" resultType ="com.blog.pojo.User" > select * from tb_user; </select > </mapper >
修改我们的MybatisDemo测试类的第3步,代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 import com.blog.mapper.UserMapper;import com.blog.pojo.User;import org.apache.ibatis.io.Resources;import org.apache.ibatis.session.SqlSession;import org.apache.ibatis.session.SqlSessionFactory;import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;import java.io.InputStream;import java.util.List;public class MyBatisDemo { public static void main (String[] args) throws IOException { String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); UserMapper userMapper = sqlSession.getMapper(UserMapper.class); List<User> users = userMapper.selectAll(); System.out.println(users); sqlSession.close(); } }
细节:如果Mapper接口名称和SQL映射文件名称相同,并在同一目录下,则可以使用包扫描的方式简化SQL映射文件的加载
如果遵循Mapper代理的方式 —> Mapper接口名与SQL映射文件名就相同 —> 可以使用包扫描。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd" > <configuration > <environments default ="development" > <environment id ="development" > <transactionManager type ="JDBC" /> <dataSource type ="POOLED" > <property name ="driver" value ="com.mysql.jdbc.Driver" /> <property name ="url" value ="jdbc:mysql://localhost:13306/mybatis?useSSL=false" /> <property name ="username" value ="root" /> <property name ="password" value ="PASSWORD." /> </dataSource > </environment > </environments > <mappers > <package name ="com.blog.mapper" /> </mappers > </configuration >
核心配置文件 核心配置文件中还可以配置很多内容。我们可以通过查询官网看可以配置的内容
MyBatis 的配置文件包含了会深深影响 MyBatis 行为的设置和属性信息。 配置文档的顶层结构如下:
configuration(配置)
properties(属性)
settings(设置)
typeAliases(类型别名)
typeHandlers(类型处理器)
objectFactory(对象工厂)
plugins(插件)
environments(环境配置)
environment(环境变量)
transactionManager(事务管理器)
dataSource(数据源)
databaseIdProvider(数据库厂商标识)
mappers(映射器)
配置各个标签的时候,必须遵守前后顺序
多环境配置 在核心配置文件的 environments 标签中其实是可以配置多个 environment ,使用 id 给每段环境起名,在 environments 中使用 default='环境id' 来指定使用哪儿段配置。我们一般就配置一个 environment 即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <environments default ="development" > <environment id ="development" > <transactionManager type ="JDBC" /> <dataSource type ="POOLED" > <property name ="driver" value ="com.mysql.jdbc.Driver" /> <property name ="url" value ="jdbc:mysql:///mybatis?useSSL=false" /> <property name ="username" value ="root" /> <property name ="password" value ="1234" /> </dataSource > </environment > <environment id ="test" > <transactionManager type ="JDBC" /> <dataSource type ="POOLED" > <property name ="driver" value ="com.mysql.jdbc.Driver" /> <property name ="url" value ="jdbc:mysql:///mybatis?useSSL=false" /> <property name ="username" value ="root" /> <property name ="password" value ="1234" /> </dataSource > </environment > </environments >
类型别名 在映射配置文件中的 resultType 属性需要配置数据封装的类型(类的全限定名)。而每次这样写是特别麻烦的,Mybatis 提供了 类型别名(typeAliases) 可以简化这部分的书写。
1 2 3 4 5 <typeAliases > <package name ="com.blog.pojo" /> </typeAliases >
通过上述的配置,我们就可以简化映射配置文件中 resultType 属性值的编写
1 2 3 4 5 6 <mapper namespace ="com.blog.mapper.UserMapper" > <select id ="selectAll" resultType ="user" > select * from tb_user; </select > </mapper >
Mybatis练习 目标
能够使用映射配置文件实现CRUD操作
能够使用注解实现CRUD操作
一般的产品原型,里面都会包含品牌数据的 查询 、按条件查询、添加、删除、批量删除、修改 等功能,而这些功能其实就是对数据库表中的数据进行CRUD操作。接下来我们就使用Mybatis完成品牌数据的增删改查操作。以下是我们要完成功能列表:
环境准备
数据库表(tb_brand)及数据准备
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 DROP TABLE IF EXISTS tb_brand;CREATE TABLE tb_brand( id INT PRIMARY KEY AUTO_INCREMENT, brand_name VARCHAR (20 ), company_name VARCHAR (20 ), ordered INT , description VARCHAR (100 ), STATUS INT ); INSERT INTO tb_brand (brand_name, company_name, ordered, description, STATUS)VALUES ('三只松鼠' , '三只松鼠股份有限公司' , 5 , '好吃不上火' , 0 ), ('华为' , '华为技术有限公司' , 100 , '华为致力于把数字世界带入每个人、每个家庭、每个组织,构建万物互联的智能世界' , 1 ), ('小米' , '小米科技有限公司' , 50 , 'are you ok' , 1 );
实体类 Brand,在 com.itheima.pojo 包下创建 Brand 实体类。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 public class Brand { private Integer id; private String brandName; private String companyName; private Integer ordered; private String description; private Integer status; public Integer getId () { return id; } public void setId (Integer id) { this .id = id; } public String getBrandName () { return brandName; } public void setBrandName (String brandName) { this .brandName = brandName; } public String getCompanyName () { return companyName; } public void setCompanyName (String companyName) { this .companyName = companyName; } public Integer getOrdered () { return ordered; } public void setOrdered (Integer ordered) { this .ordered = ordered; } public String getDescription () { return description; } public void setDescription (String description) { this .description = description; } public Integer getStatus () { return status; } public void setStatus (Integer status) { this .status = status; } @Override public String toString () { return "Brand{" + "id=" + id + ", brandName='" + brandName + '\'' + ", companyName='" + companyName + '\'' + ", ordered=" + ordered + ", description='" + description + '\'' + ", status=" + status + '}' ; } }
编写测试用例,测试代码需要在 test/java 目录下创建包及测试用例。
安装 MyBatisX 插件
MybatisX 是一款基于 IDEA 的快速开发插件,为效率而生。
主要功能
XML映射配置文件 和 接口方法 间相互跳转
根据接口方法生成 statement
查询所有数据 实现该功能我们分以下步骤进行实现:
编写接口方法:Mapper接口
参数:无
结果:List<Brand>Brand 对象,而多条数据封装多个 Brand 对象,需要将这些对象封装到List集合中返回。
执行方法、测试
编写接口方法 在 com.blog.mapper 包写创建名为 BrandMapper 的接口。并在该接口中定义 List<Brand> selectAll() 方法。
1 2 3 4 5 6 7 8 9 10 package com.blog.mapper;import com.blog.pojo.Brand;import java.util.List;public interface BrandMapper { List<Brand> selectAll () ; }
编写SQL语句 在 reources 下创建 com/itheima/mapper 目录结构,并在该目录下创建名为 BrandMapper.xml 的映射配置文件
1 2 3 4 5 6 7 8 9 10 11 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" > <mapper namespace ="com.blog.mapper.BrandMapper" > <select id ="selectAll" resultMap ="brandResultMapper" > select * from tb_brand; </select > </mapper >
编写测试方法 在 MybatisTest 类中编写测试查询所有的方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 @Test public void testSelectAll () throws IOException{ String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); List<Brand> brands = brandMapper.selectAll(); System.out.println(brands); sqlSession.close(); }
执行测试方法部分结果如下Brand{id=1, brandName='null', companyName='null', ordered=5, description='好吃不上火', status=0
起别名解决上述问题 我们可以在写sql语句时给这两个字段起别名,将别名定义成和属性名一致即可。
1 2 3 4 5 6 <select id ="selectAll" resultType ="brand" > select id, brand_name as brandName, company_name as companyName, ordered, description, status from tb_brand; </select >
而上面的SQL语句中的字段列表书写麻烦,如果表中还有更多的字段,同时其他的功能也需要查询这些字段时就显得我们的代码不够精炼。Mybatis提供了sql 片段可以提高sql的复用性。
SQL片段:
使用resultMap解决上述问题 起别名 + sql片段的方式可以解决上述问题,但是它也存在问题。如果还有功能只需要查询部分字段,而不是查询所有字段,那么我们就需要再定义一个 SQL 片段,这就显得不是那么灵活。
那么我们也可以使用resultMap来定义字段和属性的映射关系的方式解决上述问题。
和
的映射关系
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <resultMap id ="brandResultMap" type ="brand" > <result column ="brand_name" property ="brandName" /> <result column ="company_name" property ="companyName" /> </resultMap >
注意:在上面只需要定义 字段名 和 属性名 不一样的映射,而一样的则不需要专门定义出来。
SQL语句正常编写
1 2 3 4 5 6 <select id ="selectAll" resultMap ="brandResultMap" > select * from tb_brand; </select >
查询详情 查看详情功能实现步骤:
编写接口方法:Mapper接口
参数:id
结果:Brand
编写SQL语句:SQL映射文件
执行方法、进行测试
编写接口方法 在 BrandMapper 接口中定义根据id查询数据的方法
1 2 Brand selectById (int id) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写 statement,使用 resultMap 而不是使用 resultType
1 2 3 4 5 6 <select id ="selectById" resultMap ="brandResultMapper" > select * from tb_brand where id = #{id}; </select >
编写测试方法 在 test/java 下的 com.itheima.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 @Test public void testSelectById () throws IOException { int id = 1 ; String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); Brand brand = brandMapper.selectById(id); System.out.println(brand); sqlSession.close(); }
参数占位符 mybatis提供了两种参数占位符:
#{} :执行SQL时,会将 #{} 占位符替换为?,将来自动设置参数值。#{} 底层使用的是 PreparedStatement${} :拼接SQL。底层使用的是 Statement,会存在SQL注入问题。关于SQL注入的问题我在上篇JDBC文章中做过详细的说明。
以后开发我们使用 #{} 参数占位符。
parameterType使用 对于有参数的mapper接口方法,我们在映射配置文件中应该配置 ParameterType 来指定参数类型。只不过该属性都可以省略。
1 2 3 4 5 <select id ="selectById" parameterType ="int" resultMap ="brandResultMap" > select * from tb_brand where id = #{id}; </select >
SQL语句中特殊字段处理 在xml中,”<”、”>”、”&”等字符是不能直接存入的,否则xml语法检查时会报错,如果想在xml中使用这些符号,必须将其转义为实体,如<、>、&,这样才能保存进xml文档。或者使用<![CDATA[]]>,被这个标记所包含的内容将表示为纯文本
但是严格来说,在XML中只有”<”和”&”是非法的,其它三个都是可以合法存在的,但是,把它们都进行转义是一个好的习惯。
不管怎么样,转义前的字符也好,转义后的字符也好,都会被xml解析器解析,为了方便起见,使用<![CDATA[]]>来包含不被xml解析器解析的内容。但要注意的是:
此部分不能再包含]]>;
不允许嵌套使用;
]]>这部分不能包含空格或者换行。
最后,说说<![CDATA[]]>和xml转移字符的关系,它们两个看起来是不是感觉功能重复了?
1 2 3 4 5 6 <select id ="selectById" resultMap ="brandResultMapper" > select * from tb_brand where id < #{id}; </select >
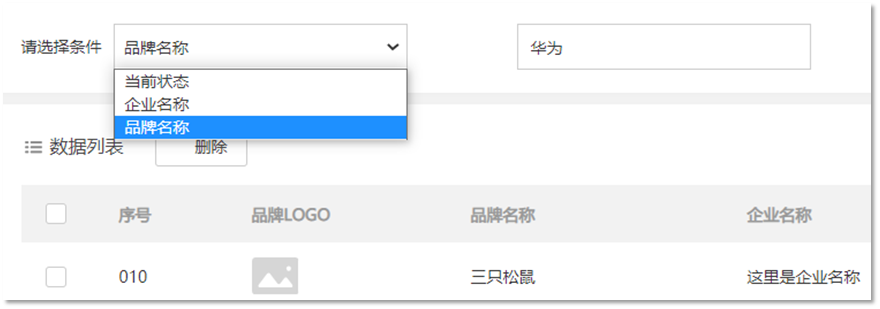
多条件查询
在实际问题中,我们经常会遇到如上图所示的多条件查询,将多条件查询的结果展示在下方的数据列表中。而我们做这个功能需要分析最终的SQL语句应该是什么样,思考两个问题
当前状态使用status字段表示,企业名称使用company_name表示,品牌名称使用brand_name表示企业名称 和 品牌名称 需要进行模糊查询,所以条件应该是:
1 2 3 4 5 6 select * from tb_brandwhere `status` = #{status} and company_name like #{companyName} and brand_name like #{brandName};
简单的分析后,我们来看功能实现的步骤:
编写接口方法
在映射配置文件中编写SQL语句
编写测试方法并执行
编写接口方法 在 BrandMapper 接口中定义多条件查询的方法。
而该功能有三个参数,我们就需要考虑定义接口时,参数应该如何定义。Mybatis针对多参数有多种实现
使用
标记每一个参数,在映射配置文件中就需要使用
进行占位
1 2 List<Brand> selectByCondition (@Param("status") int status, @Param("companyName") String companyName, @Param("brandName") String brandName) ;
将多个参数封装成一个
,将该实体对象作为接口的方法参数。该方式要求在映射配置文件的SQL中使用
时,里面的内容必须和实体类属性名保持一致。
1 2 List<Brand> selectByCondition (Brand brand) ;
将多个参数封装到map集合中,将map集合作为接口的方法参数。该方式要求在映射配置文件的SQL中使用
时,里面的内容必须和map集合中键的名称一致。map.put(“SQL参数占位符名称”,数值);
1 2 List<Brand> selectByCondition (Map map) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写 statement,注意使用 resultMap 替换 resultType
1 2 3 4 5 6 7 8 <select id ="selectByCondition" resultMap ="brandResultMap" > select * from tb_brand where status = #{status} and company_name like #{companyName} and brand_name like #{brandName} </select >
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 @Test public void testSelectByCondition () throws IOException { int status = 1 ; String companyName = "华为" ; String brandName = "华为" ; companyName = "%" + companyName + "%" ; brandName = "%" + brandName + "%" ; String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); List<Brand> brands = brandMapper.selectByCondition(status, companyName, brandName); System.out.println(brands); sqlSession.close(); }
现在的这种查询方式,只有当用户把三个参数都填上的时候才能查询出来,如果另外两个参数没有填,那么SQL语句就会变成
1 2 where status = null and company_name = null and brand_name = "%华为%"
这样显然是不会查询成功的,下面我们来进行优化
动态SQL 上述功能实现存在很大的问题。用户在输入条件时,肯定不会所有的条件都填写,这个时候我们的SQL语句就不能那样写的
例如用户只输入 当前状态 时,SQL语句就是
1 2 select * from tb_brand where status = #{status}
而用户如果只输入企业名称时,SQL语句就是
1 2 select * from tb_brand where company_name like #{companName}
而用户如果输入了 当前状态 和 企业名称 时,SQL语句又不一样+
1 2 select * from tb_brand where status = #{status} and company_name like #{companName}
针对上述的需要,Mybatis对动态SQL有很强大的支撑:
if
choose (when, otherwise)
trim (where, set)
foreach
我们先学习 if 标签:
if 标签:条件判断
test 属性:逻辑表达式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <select id ="selectByCondition" resultMap ="brandResultMapper" > select * from tb_brand where <if test ="status != null" > `status` = #{status} </if > <if test ="companyName != null and companyName != ''" > and company_name like #{companyName} </if > <if test ="brandName != null and brandName != ''" > and brand_name like #{brandName}; </if > </select >
如上的这种SQL语句就会根据传递的参数值进行动态的拼接。如果此时status和companyName有值那么就会值拼接这两个条件。SQL语句将变成
1 2 select * from tb_brand where status = ? and company_name like ?
但如果我们只给companyName这一个参数,那么SQL语句会变成下面这样
1 2 select * from tb_brand where and company_name like ?
WHERE关键字后面直接跟了个AND,变成了一条错误的SQL语句,那么最笨的一个解决方案就是在where后面先接一个恒等式
1 2 select * from tb_brand where 1 = 1 and company_name like ?
但MyBatis也料想到了这种情况,所以MyBatis又提供了一个where标签
where 标签
作用:
替换where关键字
会动态的去掉第一个条件前的 and 或 or
如果所有的参数没有值则不加where关键字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <select id ="selectByCondition" resultMap ="brandResultMapper" > select * from tb_brand <where > <if test ="status != null" > `status` = #{status} </if > <if test ="companyName != null and companyName != ''" > and company_name like #{companyName} </if > <if test ="brandName != null and brandName != ''" > and brand_name like #{brandName}; </if > </where > </select >
单个条件(动态SQL) 品牌名称、当前状态、企业名称 这三个条件中的一个,但是用户到底选择哪儿一个,我们并不能确定。这种就属于单个条件的动态SQL语句。
这种需求需要使用到 choose(when,otherwise)标签 实现,分别对应Java中的swtich,case,default
编写接口方法 在 BrandMapper 接口中定义单条件查询的方法。
1 2 List<Brand> selectByConditionSingle (Brand brand) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写 statement,使用 resultMap 替换 resultType<where>标签,这样当我们没有选中任何查询方式时,会自动帮我们去掉where,从而查询所有数据<otherwise>标签,在其中写入一个恒等式,这样当没有选中任何查询方式时,SQL语句会变成select * from tb_brand where true,同样实现查询所有数据的效果,但还是推荐前者的方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <select id ="selectByConditionSingle" resultType ="com.blog.pojo.Brand" > select * from tb_brand <where > <choose > <when test ="status != null" > `status` = #{status} </when > <when test ="companyName != null and companyName != ''" > companyName = #{companyName} </when > <when test ="brandName != null and brandName != ''" > brandName = #{brandName} </when > </choose > </where > </select >
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 @Test public void testSelectByConditionSingle () throws IOException { int status = 1 ; String companyName = "华为" ; String brandName = "华为" ; companyName = "%" + companyName + "%" ; brandName = "%" + brandName + "%" ; Brand brand = new Brand (); brand.setCompanyName(companyName); String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); List<Brand> brands = brandMapper.selectByConditionSingle(brand); System.out.println(brands); sqlSession.close(); }
其实我在测试的时候,一直出现Preparing: select * from tb_brand WHERE status = ?,也就是这个status有值啊,哪儿来的值呢?
添加数据 实际开发中,添加数据时会有一个图形化界面,而我们在该页面输入想要的数据后添加 提交 按钮,就会将这些数据添加到数据库中。接下来我们就来实现添加数据的操作。
编写接口方法
参数:除了id之外的所有的数据。id对应的是表中主键值,而主键我们是 自动增长 生成的。
编写SQL语句
编写测试方法并执行
编写接口方法 在 BrandMapper 接口中定义添加方法
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写添加数据的 statement
1 2 3 4 5 <insert id ="add" > insert into tb_brand(brand_name, company_name, ordered, description, status) VALUES (#{brandName},#{companyName},#{ordered},#{description},#{status}) </insert >
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 @Test public void testAdd () throws IOException { String brandName = "波导" ; String companyName = "波导手机" ; Integer ordered = 100 ; String description = "手机中的战斗机" ; int status = 1 ; Brand brand = new Brand (); brand.setBrandName(brandName); brand.setCompanyName(companyName); brand.setOrdered(ordered); brand.setDescription(description); brand.setStatus(status); String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); brandMapper.add(brand); sqlSession.commit(); sqlSession.close(); }
在第2步获取SqlSession对象时,默认是不会自动提交事务的,我们可以在openSession方法中加上true,这样就能自动提交事务了,不用手动调用commit方法
添加-主键返回 在接收参数的时候,我们没有接收id的参数,而是利用数据库主键自增长来自动赋值,但有时候我们又需要获取这个自增长的id。
解决方案
修改 编写接口方法 在 BrandMapper 接口中定义修改方法。int获取修改的行数
1 2 int update (Brand brand) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写修改数据的 statement。
1 2 3 4 5 6 7 8 9 10 <update id ="update" > update tb_brand set brand_name = #{brandName}, company_name = #{companyName}, ordered = #{ordered}, `description` = #{description}, `status` = #{status} where id = #{id} </update >
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 @Test public void testUpdate () throws IOException { int id = 5 ; String brandName = "波导" ; String companyName = "波导手机" ; Integer ordered = 200 ; String description = "波导手机,手机中的战斗机" ; int status = 5 ; Brand brand = new Brand (); brand.setBrandName(brandName); brand.setCompanyName(companyName); brand.setOrdered(ordered); brand.setDescription(description); brand.setStatus(status); brand.setId(id); String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(true ); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); int updateCount = brandMapper.update(brand); System.out.println(updateCount); sqlSession.close(); }
此种修改方式要改只能全部改,如果没有给某一个字段赋值,那么修改之后的值就是null,十分的不方便,所以我们要将其优化成动态的修改字段
修改动态字段 解决方案跟上面的类似,也是用if标签来判断用户的输入,然后用set标签来删除额外的逗号(上面是用where标签去除and或or),防止出现SQL语法错误
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <update id ="update" > update tb_brand <set > <if test ="brandName != null and brandName != ''" > brand_name = #{brandName}, </if > <if test ="companyName != null and companyName != ''" > company_name = #{companyName}, </if > <if test ="ordered != null" > ordered = #{ordered}, </if > <if test ="description != null and description != ''" > `description` = #{description}, </if > <if test ="status != null" > `status` = #{status} </if > </set > where id = #{id} </update >
删除一行数据 我们在App网购的时候,购物车里都会有删除按钮,,当用户点击了该按钮,就会将改行数据删除掉。那我们就需要思考,这种删除是根据什么进行删除呢?是通过主键id删除,因为id是表中数据的唯一标识。
编写接口方法 在 BrandMapper 接口中定义根据id删除方法。
1 2 void deleteById (int id) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写删除一行数据的 statement
1 2 3 4 5 6 <delete id ="deleteById" > delete from tb_brand where id = #{id}; </delete >
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Test public void testDeleteById () throws IOException { int id = 6 ; String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(true ); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); brandMapper.deleteById(id); sqlSession.close(); }
批量删除 我们在删除购物车订单的时候,都会有个多选按钮,可以选中多条记录进行删除,下面我们来实现这个功能
编写接口方法 在 BrandMapper 接口中定义删除多行数据的方法。
1 2 3 void deleteByIds (int [] ids) ;
编写SQL语句 在 BrandMapper.xml 映射配置文件中编写删除多条数据的 statement。
编写SQL时需要遍历数组来拼接SQL语句。Mybatis 提供了 foreach 标签供我们使用foreach 标签
用来迭代任何可迭代的对象(如数组,集合)。
collection 属性:
mybatis会将数组参数,封装为一个Map集合。
默认:array = 数组
使用@Param注解改变map集合的默认key的名称
item 属性:本次迭代获取到的元素。
separator 属性:集合项迭代之间的分隔符。foreach 标签不会错误地添加多余的分隔符。也就是最后一次迭代不会加分隔符。
open 属性:该属性值是在拼接SQL语句之前拼接的语句,只会拼接一次
close 属性:该属性值是在拼接SQL语句拼接后拼接的语句,只会拼接一次
1 2 3 4 5 6 7 8 <delete id ="deleteByIds" > delete from tb_brand where id in <foreach collection ="ids" item ="id" separator ="," open ="(" close =")" > #{id} </foreach > </delete >
假如数组中的id数据是{1,2,3},那么拼接后的sql语句就是:
1 delete from tb_brand where id in (1 ,2 ,3 );
编写测试方法 在 test/java 下的 com.blog.mapper 包下的 MybatisTest类中 定义测试方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 @Test public void testDeleteByIds () throws IOException { int [] ids = {1 ,2 ,3 }; String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(true ); BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class); brandMapper.deleteByIds(ids); sqlSession.close(); }
MyBatis参数传递 Mybatis 接口方法中可以接收各种各样的参数,如下:
多个参数
单个参数:单个参数又可以是如下类型
POJO 类型
Map 集合类型
Collection 集合类型
List 集合类型
Array 类型
其他类型
多个参数 如下面的代码,就是接收两个参数,而接收多个参数需要使用 @Param 注解,那么为什么要加该注解呢?这个问题要弄明白就必须来研究Mybatis的底层对于这些参数是如何处理的。
1 2 User select (@Param("username") String username,@Param("password") String password) ;
1 2 3 4 5 6 7 8 <select id ="select" resultType ="user" > select * from tb_user where username=#{username} and password=#{password} </select >
我们在接口方法中定义多个参数,Mybatis 会将这些参数封装成 Map 集合对象,值就是参数值,而键在没有使用 @Param 注解时有以下命名规则:
以 arg 开头 :第一个参数就叫 arg0,第二个参数就叫 arg1,以此类推。如:
map.put(“arg0”,参数值1);
map.put(“arg1”,参数值2);
以 param 开头 : 第一个参数就叫 param1,第二个参数就叫 param2,依次类推。如:
map.put(“param1”,参数值1);
map.put(“param2”,参数值2);
下面我们来验证一下
接口中定义如下方法
1 2 User select (String username,String password) ;
映射配置文件中定义SQL
1 2 3 4 5 6 7 8 <select id ="select" resultType ="user" > select * from tb_user where username=#{arg0} and password=#{arg1} </select >
运行代码结果如下
1 2 3 PLAINTEXT [DEBU6][main] c.i.m.0.select- ==> Preparing: SELECT * FROM tb_user WHERE username = ? AND PASSWORD = ? [DEBU6] [main] c.i.m.U.select - ==> Parameters: zhangsan(STRING ),123 (STRING )
在映射配合文件的SQL语句中使用用
开头的和
书写,代码的可读性会变的特别差,此时可以使用
注解。
在接口方法参数上使用 @Param 注解,Mybatis 会将 arg 开头的键名替换为对应注解的属性值。@Param 注解。这样代码的可读性更高。
单个参数
POJO 类型
直接使用。要求 属性名 和 参数占位符名称 一致
Map 集合类型
直接使用。要求 map集合的键名 和 参数占位符名称 一致
Collection 集合类型
Mybatis 会将集合封装到 map 集合中,如下:
map.put(“arg0”,collection集合);
map.put(“collection”,collection集合;
==可以使用 @Param 注解替换map集合中默认的 arg 键名。==
List 集合类型
Mybatis 会将集合封装到 map 集合中,如下:
map.put(“arg0”,list集合);
map.put(“collection”,list集合);
map.put(“list”,list集合);
==可以使用 @Param 注解替换map集合中默认的 arg 键名。==
Array 类型
Mybatis 会将集合封装到 map 集合中,如下:
map.put(“arg0”,数组);
map.put(“array”,数组);
==可以使用 @Param 注解替换map集合中默认的 arg 键名。==
其他类型
比如int类型,参数占位符名称 叫什么都可以。尽量做到见名知意
注解实现CURD 使用注解开发会比配置文件开发更加方便。如下就是使用注解进行开发
1 2 3 @Select(value = "select * from tb_user where id = #{id}") public User select (int id) ;
注解是用来替换映射配置文件方式配置的,所以使用了注解,就不需要再映射配置文件中书写对应的 statement
Mybatis 针对 CURD 操作都提供了对应的注解,已经做到见名知意。如下:
查询 :@Select
添加 :@Insert
修改 :@Update
删除 :@Delete
接下来我们做一个案例来使用 Mybatis 的注解开发
1 2 3 @Select("select * from tb_user where id = #{id}") User selectById (int id) ;
测试
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 @Test public void testSelect () throws IOException { int id = 2 ; String resource = "mybatis-config.xml" ; InputStream inputStream = Resources.getResourceAsStream(resource); SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder ().build(inputStream); SqlSession sqlSession = sqlSessionFactory.openSession(true ); UserMapper userMapper = sqlSession.getMapper(UserMapper.class); User user = userMapper.selectById(id); System.out.println(user); sqlSession.close(); }
注意在官方文档中 入门 中有这样的一段话:
使用注解来映射简单语句会使代码显得更加简洁,但对于稍微复杂一点的语句,Java 注解不仅力不从心,还会让本就复杂的 SQL 语句更加混乱不堪。 因此,如果你需要做一些很复杂的操作,最好用 XML 来映射语句。
结论:注解完成简单功能,配置文件完成复杂功能。
HTML 介绍 HTML是一门语言,所有的网页都是用HTML这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。
HTML(HyperText Markup Language):超文本标记语言:
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。
标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码。
HTML标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签;想展示可以点击的链接的效果就可以使用预定义的 a 标签等。
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
结构:对应的是 HTML 语言
表现:对应的是 CSS 语言
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
快速入门 在IDEA中新建一个HTML文件,会默认为我们生成几个标签
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > </head > <body > </body > </html >
html标签是根标签,下面有 head 标签和 body 标签这两个子标签。而 head 标签的 title 子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置
body 标签的内容会被展示在内容区中
使用font标签可以改变文字颜色、大小、字体
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 我的第一个网页</title > </head > <body > <font color ="red" size ="5" face ="楷体" > HELLO WORLD!!</font > </body > </html >
HTML 结构标签
HTML 标签不区分大小写
如上案例中的 font 写成 Font 也是一样可以展示出对应的效果的。
HTML 标签属性值 单双引皆可
如上案例中的color属性值使用双引号也是可以的。
HTML 语法松散
比如 font 标签不加结束标签也是可以展示出效果的。但不建议,最好严格按照要求去写。
标签
描述
定义HTML文档
定义关于文档的信息
</td>
<td style="text-align:center">定义文档的标题</td>
</tr>
<tr>
<td style="text-align:center"><body></td>
<td style="text-align:center">定义文档的主体</td>
</tr>
</tbody>
</table>
</div>
<h2 id="基础标签"><a href="#基础标签" class="headerlink" title="基础标签"></a>基础标签</h2><p>基础标签就是一些和文字相关的标签,如下:</p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">标签</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center"><h1> ~ <h6></td>
<td style="text-align:center">定义标题,h1最大,h6最小</td>
</tr>
<tr>
<td style="text-align:center"><font></td>
<td style="text-align:center">定义文本的字体、字体尺寸、字体颜色</td>
</tr>
<tr>
<td style="text-align:center"><b></td>
<td style="text-align:center">定义粗体文本</td>
</tr>
<tr>
<td style="text-align:center"><i></td>
<td style="text-align:center">定义斜体文本</td>
</tr>
<tr>
<td style="text-align:center"><u></td>
<td style="text-align:center">定义文本下划线</td>
</tr>
<tr>
<td style="text-align:center"><center></td>
<td style="text-align:center">定义文本居中</td>
</tr>
<tr>
<td style="text-align:center"><p></td>
<td style="text-align:center">定义段落</td>
</tr>
<tr>
<td style="text-align:center"><br></td>
<td style="text-align:center">定义折行</td>
</tr>
<tr>
<td style="text-align:center"><hr></td>
<td style="text-align:center">定义水平线</td>
</tr>
</tbody>
</table>
</div>
<h3 id="标题标签"><a href="#标题标签" class="headerlink" title="标题标签"></a>标题标签</h3><p>书写标题标签</p>
<p>标题标签中 h1最大,h6最小。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">h1</span>></span>我是标题 h1<span class="tag"></<span class="name">h1</span>></span></span><br><span class="line"><span class="tag"><<span class="name">h2</span>></span>我是标题 h2<span class="tag"></<span class="name">h2</span>></span></span><br><span class="line"><span class="tag"><<span class="name">h3</span>></span>我是标题 h3<span class="tag"></<span class="name">h3</span>></span></span><br><span class="line"><span class="tag"><<span class="name">h4</span>></span>我是标题 h4<span class="tag"></<span class="name">h4</span>></span></span><br><span class="line"><span class="tag"><<span class="name">h5</span>></span>我是标题 h5<span class="tag"></<span class="name">h5</span>></span></span><br><span class="line"><span class="tag"><<span class="name">h6</span>></span>我是标题 h6<span class="tag"></<span class="name">h6</span>></span></span><br></pre></td></tr></table></figure>
<h3 id="hr标签"><a href="#hr标签" class="headerlink" title="hr标签"></a>hr标签</h3><p><code>hr</code> 标签在浏览器中呈现出 横线 的效果。</p>
<p>在页面文件中书写 hr 标签</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">hr</span>></span></span><br></pre></td></tr></table></figure>
<h3 id="字体标签"><a href="#字体标签" class="headerlink" title="字体标签"></a>字体标签</h3><p>font:字体标签</p>
<ul>
<li><p>face 属性:用来设置字体。如 “楷体”、”宋体”等</p>
</li>
<li><p>color 属性:设置文字颜色。颜色有三种表示方式</p>
<ul>
<li><p><strong>英文单词</strong>:red,pink,blue…</p>
<p>这种方式表示的颜色特别有限,所以一般不用。</p>
</li>
<li><p><strong>rgb(值1,值2,值3)</strong>:值的取值范围:0~255</p>
<p>此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。</p>
<p>这种书写起来比较麻烦,一般不用。</p>
</li>
<li><p><strong>#值1值2值3</strong>:值的范围:00~FF</p>
<p>这种方式是rgb方式的简化写法,以后基本都用此方式。</p>
<p>值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000</p>
</li>
</ul>
</li>
<li><p>size 属性:设置文字大小</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">font</span> <span class="attr">color</span>=<span class="string">"red"</span> <span class="attr">size</span>=<span class="string">"5"</span> <span class="attr">face</span>=<span class="string">"楷体"</span>></span>测试文本<span class="tag"></<span class="name">font</span>></span> </span><br></pre></td></tr></table></figure>
</li>
</ul>
<p>注意:font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。</p>
<h3 id="换行标签"><a href="#换行标签" class="headerlink" title="换行标签"></a>换行标签</h3><p>如果直接在body标签中插入下段文字,是不会自动换行的,如果要实现换行效果,需要使用 换行标签(br标签)。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line">刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<span class="tag"><<span class="name">br</span>></span></span><br><span class="line"></span><br><span class="line">6月8日下午,习近平总书记来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。</span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br></pre></td></tr></table></figure>
<h3 id="段落标签"><a href="#段落标签" class="headerlink" title="段落标签"></a>段落标签</h3><p>上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)</p>
<p>在页面文件中书写如下内容:</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">p</span>></span>刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<span class="tag"></<span class="name">p</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">p</span>></span>6月8日下午,习近平总书记来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。<span class="tag"></<span class="name">p</span>></span></span><br></pre></td></tr></table></figure>
<p>这种效果就会比之前的效果好一些,呈现出段落的效果。</p>
<h3 id="加粗、斜体、下划线标签"><a href="#加粗、斜体、下划线标签" class="headerlink" title="加粗、斜体、下划线标签"></a>加粗、斜体、下划线标签</h3><ul>
<li>b:加粗标签</li>
<li>i:斜体标签</li>
<li>u:下划线标签,在文字的下方有一条横线</li>
</ul>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">b</span>></span>沙柳河水流淌<span class="tag"></<span class="name">b</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"><span class="tag"><<span class="name">i</span>></span>沙柳河水流淌<span class="tag"></<span class="name">i</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"><span class="tag"><<span class="name">u</span>></span>沙柳河水流淌<span class="tag"></<span class="name">u</span>></span><span class="tag"><<span class="name">br</span>></span></span><br></pre></td></tr></table></figure>
<p>展示的效果如下:<br><strong>沙柳河水流淌</strong></p>
<p><em>沙柳河水流淌</em></p>
<p>沙柳河水流淌</p>
<h3 id="居中标签"><a href="#居中标签" class="headerlink" title="居中标签"></a>居中标签</h3><p>center :文本居中</p>
<p>代码如下:</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">hr</span>></span></span><br><span class="line"><span class="tag"><<span class="name">center</span>></span></span><br><span class="line"> 我是文章标题</span><br><span class="line"><span class="tag"></<span class="name">center</span>></span></span><br></pre></td></tr></table></figure>
<p>效果如下</p>
<hr>
<p>我是文章标题</p>
<h3 id="案例"><a href="#案例" class="headerlink" title="案例"></a>案例</h3><p>实现如下图所示页面效果(不要在意这个横线效果):</p>
<p>公司简介</p>
<hr>
<p>传智教育(股票代码003032)隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发.智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的T精英组城成,负责研究开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。</p>
<p>民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦著书立说,为科技行业培养出大量的优秀人才促进民族伟大复兴!我们的使命是:<strong>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</strong></p>
<p>探素教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然或长规律的教育之路,建立起一个新的教育生态环境,让中国的嫁长和胺孑们在现有的教育体系之外,再多一些选挥的机会.因此比<strong>“探索教育本源,开辟教育新生态”</strong>便成为了所有传智人为之奋斗的终极愿数,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝候怠,相信在传智人的不懈努力下,大道不远,终在部下。</p>
<hr>
<p>江苏传智摇客教育科技股份有限公司</p>
<p>版权所有Copyright 2006-2018©,All Rights Reserved苏ICP备16007882</p>
<p>注意,HTML 中的预留字符必须被替换为字符实体。 HTML 实体 在HTML 中,某些字符是预留的。 在HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果需要一些特殊字符,需要借助HTML实体来实现。<br>链接:<a target="_blank" rel="noopener" href="https://www.w3school.com.cn/charsets/ref_html_8859.asp">https://www.w3school.com.cn/charsets/ref_html_8859.asp</a></p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br><span class="line">28</span><br><span class="line">29</span><br><span class="line">30</span><br><span class="line">31</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"><span class="tag"><<span class="name">font</span> <span class="attr">color</span>=<span class="string">"red"</span> <span class="attr">size</span>=<span class="string">"5"</span>></span>公司简介<span class="tag"></<span class="name">font</span>></span></span><br><span class="line"><span class="tag"><<span class="name">hr</span> <span class="attr">color</span>=<span class="string">"yellow"</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">p</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">font</span> <span class="attr">color</span>=<span class="string">"red"</span>></span>传智教育<span class="tag"></<span class="name">font</span>></span>(股票代码003032)隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,</span><br><span class="line"> 公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发.智能制造、软件、互联网、区块链等数字化专业人才及数据分析、</span><br><span class="line"> 网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的T精英组城成,负责研究开发教学模式和课程内容。</span><br><span class="line"> 公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。</span><br><span class="line"><span class="tag"></<span class="name">p</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">p</span>></span></span><br><span class="line"> 民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,</span><br><span class="line"> 在三尺讲台诲人不倦著书立说,为科技行业培养出大量的优秀人才促进民族伟大复兴!</span><br><span class="line"> 我们的使命是:<span class="tag"><<span class="name">b</span>></span>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。<span class="tag"></<span class="name">b</span>></span></span><br><span class="line"><span class="tag"></<span class="name">p</span>></span></span><br><span class="line"><span class="tag"><<span class="name">p</span>></span>探素教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然或长规律的教育之路,</span><br><span class="line"> 建立起一个新的教育生态环境,让中国的嫁长和胺孑们在现有的教育体系之外,再多一些选挥的机会.</span><br><span class="line"> 因此比<span class="tag"><<span class="name">b</span>></span>“探索教育本源,开辟教育新生态”<span class="tag"></<span class="name">b</span>></span>便成为了所有传智人为之奋斗的终极愿数,也是所有传智人共同努力的目标。</span><br><span class="line"> 为此,15年来,传智人不曾有一丝候怠,相信在传智人的不懈努力下,大道不远,终在部下.</span><br><span class="line"><span class="tag"></<span class="name">p</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">hr</span> <span class="attr">color</span>=<span class="string">"yellow"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">center</span>></span></span><br><span class="line"> 江苏传智摇客教育科技股份有限公司</span><br><span class="line"><span class="tag"></<span class="name">center</span>></span></span><br><span class="line"><span class="tag"><<span class="name">center</span>></span></span><br><span class="line"> 版权所有Copyright 2006-2018<span class="symbol">©</span>,All Rights Reserved苏ICP备16007882</span><br><span class="line"><span class="tag"></<span class="name">center</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="图片、音频、视频标签"><a href="#图片、音频、视频标签" class="headerlink" title="图片、音频、视频标签"></a>图片、音频、视频标签</h2><div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">标签</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center"><img></td>
<td style="text-align:center">定义图片</td>
</tr>
<tr>
<td style="text-align:center"><audio></td>
<td style="text-align:center">定义音频</td>
</tr>
<tr>
<td style="text-align:center"><video></td>
<td style="text-align:center">定义视频</td>
</tr>
</tbody>
</table>
</div>
<ul>
<li>img:定义图片<ul>
<li>src:规定显示图像的 URL(统一资源定位符)</li>
<li>height:定义图像的高度</li>
<li>width:定义图像的宽度</li>
</ul>
</li>
<li>audio:定义音频。支持的音频格式:MP3、WAV、OGG<ul>
<li>src:规定音频的 URL</li>
<li>controls:显示播放控件</li>
</ul>
</li>
<li>video:定义视频。支持的音频格式:MP4, WebM、OGG<ul>
<li>src:规定视频的 URL</li>
<li>controls:显示播放控件</li>
</ul>
</li>
</ul>
<p><strong>尺寸单位:</strong></p>
<p>height属性和width属性有两种设置方式:</p>
<ul>
<li>像素:单位是px</li>
<li>百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)</li>
</ul>
<p><strong>资源路径:</strong></p>
<p>图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有绝对路径和相对路径两种方式</p>
<h2 id="超链接标签"><a href="#超链接标签" class="headerlink" title="超链接标签"></a>超链接标签</h2><p>在网页中可以看到很多超链接标签,当我们点击这些超链接时会跳转到其他的页面或者资源。</p>
<p><code>a</code> 标签属性:</p>
<ul>
<li>href:指定访问资源的URL</li>
<li>target:指定打开资源的方式<ul>
<li>_self:默认值,在当前页面打开</li>
<li>_blank:在空白页面打开</li>
</ul>
</li>
</ul>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="comment"><!--HTML5的标识--></span></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="comment"><!--设定字符集--></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>我的第一个网页<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"><span class="tag"><<span class="name">a</span> <span class="attr">href</span>=<span class="string">"https://cyborg2077.github.io/"</span> <span class="attr">target</span>=<span class="string">"_self"</span>></span>点我跳转至博客主页<span class="tag"></<span class="name">a</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<p>当我们将 <code>target</code> 属性值设置为 <code>_blank</code>时,会在新标签页打开</p>
<h2 id="列表标签"><a href="#列表标签" class="headerlink" title="列表标签"></a>列表标签</h2><p>HTML 中列表分为</p>
<p>有序列表</p>
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>可乐</li>
</ol>
<p>无序列表</p>
<ul>
<li>Apex</li>
<li>Deadcells</li>
<li>Terraria</li>
</ul>
<p><strong>标签说明:</strong></p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">标签</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center"><ol></td>
<td style="text-align:center">定义有序列表</td>
</tr>
<tr>
<td style="text-align:center"><ul></td>
<td style="text-align:center">定义无序列表</td>
</tr>
<tr>
<td style="text-align:center"><li></td>
<td style="text-align:center">定义列表项</td>
</tr>
</tbody>
</table>
</div>
<p>有序列表中的 <code>type</code> 属性用来指定标记的标号的类型(数字、字母、罗马数字等)</p>
<p>无序列表中的 <code>type</code> 属性用来指定标记的形状</p>
<p>代码演示:</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="comment"><!--HTML5的标识--></span></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="comment"><!--设定字符集--></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>我的第一个网页<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"><span class="tag"><<span class="name">ul</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>咖啡<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>牛奶<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>可乐<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"><span class="tag"></<span class="name">ul</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">ol</span> <span class="attr">type</span>=<span class="string">"A"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Apex<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Deadcells<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Terraria<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"><span class="tag"></<span class="name">ol</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="表格标签"><a href="#表格标签" class="headerlink" title="表格标签"></a>表格标签</h2><ul>
<li>table :定义表格<ul>
<li>border:规定表格边框的宽度</li>
<li>width :规定表格的宽度</li>
<li>cellspacing:规定单元格之间的空白</li>
</ul>
</li>
<li>tr :定义行<ul>
<li>align:定义表格行的内容对齐方式</li>
</ul>
</li>
<li>td :定义单元格<ul>
<li>rowspan:规定单元格可横跨的行数(横向合并单元格)</li>
<li>colspan:规定单元格可横跨的列数(纵向合并单元格)</li>
</ul>
</li>
<li>th:定义表头单元格</li>
</ul>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">table</span> <span class="attr">border</span>=<span class="string">"1"</span> <span class="attr">cellspacing</span>=<span class="string">"0"</span> <span class="attr">width</span>=<span class="string">"500"</span> ></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span> <span class="attr">align</span>=<span class="string">"center"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">th</span>></span>序号<span class="tag"></<span class="name">th</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">th</span>></span>品牌logo<span class="tag"></<span class="name">th</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">th</span>></span>品牌名称<span class="tag"></<span class="name">th</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">th</span>></span>企业名称<span class="tag"></<span class="name">th</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span> <span class="attr">align</span>=<span class="string">"center"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>010<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span><span class="tag"><<span class="name">img</span> <span class="attr">src</span>=<span class="string">"https://t8.baidu.com/it/u=3082494854,3782081507&fm=85&app=131&size=f242,150&n=0&f=JPEG&fmt=auto?s=84165C97CFA40C8000A1E5EB0300E063&sec=1660496400&t=c8906529b7d9dfc5354b293d180b2ce1"</span> <span class="attr">height</span>=<span class="string">"20"</span> <span class="attr">width</span>=<span class="string">"30"</span> ></span><span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>三只松鼠<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>三只松鼠<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span> <span class="attr">align</span>=<span class="string">"center"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>009<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span><span class="tag"><<span class="name">img</span> <span class="attr">src</span>=<span class="string">"https://files.codelife.cc/website/5f2a578265bf280ee60a165a.png?x-oss-process=image/resize,limit_0,m_fill,w_100,h_100/quality,q_100"</span> <span class="attr">height</span>=<span class="string">"20"</span> <span class="attr">width</span>=<span class="string">"30"</span>></span><span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>优衣库<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>优衣库<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span> <span class="attr">align</span>=<span class="string">"center"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>008<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span><span class="tag"><<span class="name">img</span> <span class="attr">src</span>=<span class="string">"https://files.codelife.cc/website/mi.svg"</span> <span class="attr">height</span>=<span class="string">"20"</span> <span class="attr">width</span>=<span class="string">"30"</span>></span><span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>小米<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>小米科技有限公司<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"><span class="tag"></<span class="name">table</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="布局标签"><a href="#布局标签" class="headerlink" title="布局标签"></a>布局标签</h2><div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">标签</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center"><div></td>
<td style="text-align:center">定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页</td>
</tr>
<tr>
<td style="text-align:center"><span></td>
<td style="text-align:center">用于组合行内元素。</td>
</tr>
</tbody>
</table>
</div>
<p>这两个标签,一般都是和css结合到一块使用来实现页面的布局。</p>
<p><code>div</code>标签 在浏览器上会有换行的效果,而 <code>span</code> 标签在浏览器上没有换行效果。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">div</span>></span>我是div<span class="tag"></<span class="name">div</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">div</span>></span>我是div<span class="tag"></<span class="name">div</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">span</span>></span>我是span<span class="tag"></<span class="name">span</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">span</span>></span>我是span<span class="tag"></<span class="name">span</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="表单标签"><a href="#表单标签" class="headerlink" title="表单标签"></a>表单标签</h2><p>表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。</p>
<p>表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。</p>
<h3 id="表单标签概述"><a href="#表单标签概述" class="headerlink" title="表单标签概述"></a>表单标签概述</h3><p>表单:在网页中主要负责数据采集功能,使用<code><form></code>标签定义表单</p>
<p>表单项(元素):不同类型的 input 元素、下拉列表、文本域等</p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">标签</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center"><form></td>
<td style="text-align:center">定义表单</td>
</tr>
<tr>
<td style="text-align:center"><input></td>
<td style="text-align:center">定义表单项,通过type属性控制输入形式</td>
</tr>
<tr>
<td style="text-align:center"><label></td>
<td style="text-align:center">为表单项定义标注</td>
</tr>
<tr>
<td style="text-align:center"><select></td>
<td style="text-align:center">定义下拉列表</td>
</tr>
<tr>
<td style="text-align:center"><option></td>
<td style="text-align:center">定义下拉列表的列表项</td>
</tr>
<tr>
<td style="text-align:center"><textarea></td>
<td style="text-align:center">定义文本域</td>
</tr>
</tbody>
</table>
</div>
<p><code>form</code> 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。</p>
<h3 id="form标签属性"><a href="#form标签属性" class="headerlink" title="form标签属性"></a>form标签属性</h3><ul>
<li><p><strong>action:规定当提交表单时向何处发送表单数据,该属性值就是URL</strong></p>
<p>以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写 <code>#</code> ,表示提交到当前页面来看效果。</p>
</li>
<li><p><strong>method :规定用于发送表单数据的方式</strong></p>
<p>method取值有如下两种:</p>
<ul>
<li>get:默认值。如果不设置method属性则默认就是该值<ul>
<li>请求参数会拼接在URL后边</li>
<li>url的长度有限制 4KB</li>
</ul>
</li>
<li>post:<ul>
<li>浏览器会将数据放到http请求消息体中</li>
<li>请求参数无限制的</li>
</ul>
</li>
</ul>
</li>
</ul>
<h3 id="代码演示"><a href="#代码演示" class="headerlink" title="代码演示"></a>代码演示</h3><p>由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 <code>input</code> 这个表单项标签展示输入框效果。</p>
<p>代码如下:</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">form</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"text"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"submit"</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">form</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<p>效果展示如下</p>
<p>从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将 <code>form</code> 标签的 <code>action</code> 属性值设置为 <code>#</code> ,将其将数据提交到当前页面。还需要注意一点,要想提交数据,<code>input</code> 输入框必须设置 <code>name</code> 属性。代码如下:</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"><span class="tag"><<span class="name">form</span> <span class="attr">action</span>=<span class="string">"#"</span>></span></span><br><span class="line"> 用户名<span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"text"</span> <span class="attr">name</span>=<span class="string">"username"</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 密码<span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"password"</span> <span class="attr">name</span>=<span class="string">"password"</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"submit"</span>></span></span><br><span class="line"><span class="tag"></<span class="name">form</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<p>接下来我们来聊 <code>method</code> 属性,默认是 <code>method = 'get'</code>,所以该取值就会将数据拼接到URL的后面。输入用户名为<code>ASD</code>,密码为<code>ASDEQW</code>,点击提交,浏览器的效果如下:<code>http://localhost:63342/JavaWeb/html-demo/html/01-%E5%9F%BA%E7%A1%80%E6%A0%87%E7%AD%BE.html?username=ASD&password=ASDEQW#</code></p>
<h2 id="表单项标签"><a href="#表单项标签" class="headerlink" title="表单项标签"></a>表单项标签</h2><p>表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:</p>
<ul>
<li><code><input></code>:表单项,通过type属性控制输入形式<br><code>input</code> 标签有个 <code>type</code> 属性。 <code>type</code> 属性的取值不同,展示的效果也不一样</li>
</ul>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">type取值</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">text</td>
<td style="text-align:center">默认值。定义单行的输入字段</td>
</tr>
<tr>
<td style="text-align:center">password</td>
<td style="text-align:center">定义密码字段</td>
</tr>
<tr>
<td style="text-align:center">radio</td>
<td style="text-align:center">定义单选按钮 男 女</td>
</tr>
<tr>
<td style="text-align:center">checkbox</td>
<td style="text-align:center">定义复选框 Apex Deadcells Terraria</td>
</tr>
<tr>
<td style="text-align:center">file</td>
<td style="text-align:center">定义文件上传按钮</td>
</tr>
<tr>
<td style="text-align:center">hidden</td>
<td style="text-align:center">定义隐藏的输入字段</td>
</tr>
<tr>
<td style="text-align:center">submit</td>
<td style="text-align:center">定义提交按钮,提交按钮会把表单数据发送到服务器</td>
</tr>
<tr>
<td style="text-align:center">reset</td>
<td style="text-align:center">定义重置按钮,重置按钮会清除表单中的所有数据</td>
</tr>
<tr>
<td style="text-align:center">button</td>
<td style="text-align:center">定义可点击按钮</td>
</tr>
</tbody>
</table>
</div>
<ul>
<li><p><code><select></code>:定义下拉列表,<code><option></code> 定义列表项<br>城市: 北京 上海 广州 深圳 </p>
</li>
<li><p><code><textarea></code>:文本域,它可以输入多行文本,而 <code>input</code> 数据框只能输入一行文本。</p>
</li>
<li><p>以上标签项的内容要想提交,必须得定义 <code>name</code> 属性。</p>
</li>
<li><p>每一个标签都有id属性,id属性值是唯一的标识。</p>
</li>
<li><p>单选框、复选框、下拉列表需要使用 <code>value</code> 属性指定提交的值。</p>
</li>
<li><p>练习:实现以下表单样式</p>
<p>用户名:<br>密码:<br>性别: 男 女<br>爱好: Apex Deadcells Terraria<br>头像:<br>城市: 北京 上海 广州 深圳<br>个人描述: </p>
</li>
<li><p>代码</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br><span class="line">28</span><br><span class="line">29</span><br><span class="line">30</span><br><span class="line">31</span><br><span class="line">32</span><br><span class="line">33</span><br><span class="line">34</span><br><span class="line">35</span><br><span class="line">36</span><br><span class="line">37</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"><span class="tag"><<span class="name">form</span> <span class="attr">action</span>=<span class="string">"#"</span>></span></span><br><span class="line"> 用户名:</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"text"</span> <span class="attr">name</span>=<span class="string">"username"</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 密码:</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"password"</span> <span class="attr">name</span>=<span class="string">"password"</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 性别:</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"radio"</span> <span class="attr">name</span>=<span class="string">"gender"</span> <span class="attr">value</span>=<span class="string">"1"</span>></span>男</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"radio"</span> <span class="attr">name</span>=<span class="string">"gender"</span> <span class="attr">value</span>=<span class="string">"2"</span>></span>女<span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 爱好:</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"checkbox"</span> <span class="attr">name</span>=<span class="string">"hobbby"</span> <span class="attr">value</span>=<span class="string">"1"</span>></span>Apex</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"checkbox"</span> <span class="attr">name</span>=<span class="string">"hobbby"</span> <span class="attr">value</span>=<span class="string">"2"</span>></span>Deadcells</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"checkbox"</span> <span class="attr">name</span>=<span class="string">"hobbby"</span> <span class="attr">value</span>=<span class="string">"3"</span>></span>Terraria<span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 头像:</span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"file"</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 城市:</span><br><span class="line"> <span class="tag"><<span class="name">select</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span>></span>北京<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span>></span>上海<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span>></span>广州<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span>></span>深圳<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">select</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> 个人描述:</span><br><span class="line"> <span class="tag"><<span class="name">textarea</span> <span class="attr">cols</span>=<span class="string">"20"</span> <span class="attr">rows</span>=<span class="string">"5"</span> <span class="attr">name</span>=<span class="string">"desc"</span>></span><span class="tag"></<span class="name">textarea</span>></span><span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"submit"</span> <span class="attr">value</span>=<span class="string">"免费注册"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"reset"</span> <span class="attr">value</span>=<span class="string">"重置"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"button"</span> <span class="attr">value</span>=<span class="string">"一个按钮"</span>></span></span><br><span class="line"><span class="tag"></<span class="name">form</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<h1 id="CSS"><a href="#CSS" class="headerlink" title="CSS"></a>CSS</h1><h2 id="概述"><a href="#概述" class="headerlink" title="概述"></a>概述</h2><p>CSS 是一门语言,用于控制网页表现。我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:</p>
<ul>
<li>结构:HTML</li>
<li>表现:CSS</li>
<li>行为:JavaScript</li>
</ul>
<p>CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)。</p>
<p>如下面的代码, <code>style</code> 标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">style</span>></span><span class="language-css"></span></span><br><span class="line"><span class="language-css"> <span class="selector-tag">div</span>{</span></span><br><span class="line"><span class="language-css"> <span class="attribute">color</span>: red;</span></span><br><span class="line"><span class="language-css"> }</span></span><br><span class="line"><span class="language-css"> </span><span class="tag"></<span class="name">style</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">div</span>></span>Hello CSS~<span class="tag"></<span class="name">div</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="CSS导入方式"><a href="#CSS导入方式" class="headerlink" title="CSS导入方式"></a>CSS导入方式</h2><p>CSS 导入方式其实就是 CSS 代码和 html 代码的结合方式。CSS 导入 HTML有三种方式:</p>
<ol>
<li><p>内联样式:在标签内部使用style属性,属性值是CSS属性键值对</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">div</span> <span class="attr">style</span>=<span class="string">"color: red"</span>></span>Hello CSS~<span class="tag"></<span class="name">div</span>></span></span><br></pre></td></tr></table></figure>
<p>给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。</p>
</li>
<li><p>内部样式:定义<code><style></code>标签,在标签内部定义CSS样式</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">style</span> <span class="attr">type</span>=<span class="string">"text/css"</span>></span><span class="language-css"></span></span><br><span class="line"><span class="language-css"> <span class="selector-tag">span</span>{</span></span><br><span class="line"><span class="language-css"> <span class="attribute">color</span>: red;</span></span><br><span class="line"><span class="language-css"> }</span></span><br><span class="line"><span class="language-css"></span><span class="tag"></<span class="name">style</span>></span></span><br></pre></td></tr></table></figure>
<p>这种方式可以做到在该页面中复用,被span标签包裹的字体会变为红色</p>
</li>
<li><p>外部样式:定义link标签,引入外部的CSS文件<br>编写一个CSS文件。名为:demo.css,内容如下:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-tag">div</span>{</span><br><span class="line"> <span class="attribute">color</span>: red;</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<p>在html中引入 CSS 文件。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">link</span> <span class="attr">rel</span>=<span class="string">"stylesheet"</span> <span class="attr">href</span>=<span class="string">"demo.css"</span>></span></span><br></pre></td></tr></table></figure>
<p>这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用 <code>link</code> 标签引入该CSS文件。</p>
</li>
</ol>
<h2 id="CSS选择器"><a href="#CSS选择器" class="headerlink" title="CSS选择器"></a>CSS选择器</h2><p>CSS 选择器就是选取需设置样式的元素(标签),比如如下CSS代码:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-tag">div</span> {</span><br><span class="line"> <span class="attribute">color</span>:red;</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<p>如上代码中的 <code>div</code> 就是 css 中的选择器。这里只讲下面三种选择器:</p>
<ul>
<li><p>元素选择器</p>
<p>格式:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">元素名称{<span class="attribute">color</span>: red;}</span><br></pre></td></tr></table></figure>
<p>举例:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-tag">div</span> {<span class="attribute">color</span>:red} <span class="comment">/*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/</span></span><br></pre></td></tr></table></figure>
</li>
<li><p>id选择器</p>
<p>格式:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-id">#id</span>属性值{<span class="attribute">color</span>: red;}</span><br></pre></td></tr></table></figure>
<p>举例:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-id">#name</span>{<span class="attribute">color</span>: red;}<span class="comment">/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/</span></span><br></pre></td></tr></table></figure>
<p>在HTML中调用</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">div</span> <span class="attr">id</span>=<span class="string">"name"</span>></span>hello css2<span class="tag"></<span class="name">div</span>></span></span><br></pre></td></tr></table></figure>
</li>
<li><p>类选择器</p>
<p>格式:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-class">.class</span>属性值{<span class="attribute">color</span>: red;}</span><br></pre></td></tr></table></figure>
<p>举例:</p>
<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="selector-class">.cls</span>{<span class="attribute">color</span>: red;} <span class="comment">/*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/</span></span><br></pre></td></tr></table></figure>
<p>在HTML中调用</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">div</span> <span class="attr">class</span>=<span class="string">"cls"</span>></span>hello css3<span class="tag"></<span class="name">div</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="CSS属性"><a href="#CSS属性" class="headerlink" title="CSS属性"></a>CSS属性</h2><p>css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。了解一些简单的CSS属性就可以,剩下的可以去W3School查。</p>
</li>
</ul>
<h1 id="JavaScript简介"><a href="#JavaScript简介" class="headerlink" title="JavaScript简介"></a>JavaScript简介</h1><p>JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。</p>
<p>JavaScript 是用来控制网页行为的,它能使网页可交互;</p>
<p>JavaScript(简称:JS) 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。ECMA 规定了一套标准 就叫 <code>ECMAScript</code> ,所有的客户端校验语言必须遵守这个标准,当然 JavaScript 也遵守了这个标准。</p>
<h1 id="JavaScript引入方式"><a href="#JavaScript引入方式" class="headerlink" title="JavaScript引入方式"></a>JavaScript引入方式</h1><p>JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:</p>
<ul>
<li>内部脚本:将 JS代码定义在HTML页面中</li>
<li>外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中</li>
</ul>
<h2 id="内部脚本"><a href="#内部脚本" class="headerlink" title="内部脚本"></a>内部脚本</h2><p>在 HTML 中,JavaScript 代码必须位于 <code><script></code> 与 <code></script></code> 标签之间</p>
<p><strong>代码如下:</strong></p>
<p><code>alert(数据)</code> 是 JavaScript 的一个方法,作用是将参数数据以浏览器弹框的形式输出出来。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span>></span><span class="language-javascript"></span></span><br><span class="line"><span class="language-javascript"> <span class="title function_">alert</span>(<span class="string">"Hello JavaScript"</span>)</span></span><br><span class="line"><span class="language-javascript"></span><span class="tag"></<span class="name">script</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
<ul>
<li>在 HTML 文档中可以在任意地方,可以放置任意数量的<code><script></code>标签。</li>
<li>不过一般把脚本放置在<code><body></code>元素的底部,可以改善显示速度</li>
<li>因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该先让用户看到页面内容,然后再展示动态的效果。</li>
</ul>
<h2 id="外部脚本"><a href="#外部脚本" class="headerlink" title="外部脚本"></a>外部脚本</h2><p>定义外部 js 文件。如定义名为 demo.js的文件<br>demo.js内容如下</p>
<figure class="highlight javascript"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="string">"hello js"</span>);</span><br></pre></td></tr></table></figure>
<p>在页面使用 <code>script</code> 标签中使用 <code>src</code> 属性指定 js 文件的 URL 路径。</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span> <span class="attr">src</span>=<span class="string">"../js/demo.js"</span>></span><span class="tag"></<span class="name">script</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span> </span><br></pre></td></tr></table></figure>
<ul>
<li>外部脚本不能包含 <code><script></code> 标签<br>在js文件中直接写 js 代码即可,不要在 js文件 中写 <code>script</code> 标签</li>
<li><code><script></code> 标签不能自闭合<br>在页面中引入外部js文件时,不能写成 <code><script src="../js/demo.js" /></code>。</li>
</ul>
<h1 id="JavaScript基础语法"><a href="#JavaScript基础语法" class="headerlink" title="JavaScript基础语法"></a>JavaScript基础语法</h1><h2 id="书写语法"><a href="#书写语法" class="headerlink" title="书写语法"></a>书写语法</h2><ul>
<li><p>区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的</p>
</li>
<li><p>每行结尾的分号可有可无(建议还是加上)</p>
<p>如果一行上写多个语句时,必须加分号用来区分多个语句。</p>
</li>
<li><p>注释</p>
<ul>
<li>单行注释:// 注释内容</li>
<li>多行注释:/<em> 注释内容 </em>/</li>
</ul>
</li>
</ul>
<p>注意:JavaScript 没有文档注释</p>
<ul>
<li><p>大括号表示代码块</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">if</span> (count == <span class="number">3</span>) { </span><br><span class="line"> <span class="title function_">alert</span>(count); </span><br><span class="line">} </span><br></pre></td></tr></table></figure>
</li>
</ul>
<h2 id="输出语句"><a href="#输出语句" class="headerlink" title="输出语句"></a>输出语句</h2><p>js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同</p>
<ul>
<li><p>使用 window.alert() 写入警告框</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span>></span><span class="language-javascript"></span></span><br><span class="line"><span class="language-javascript"> <span class="variable language_">window</span>.<span class="title function_">alert</span>(<span class="string">"HELLO JS"</span>)</span></span><br><span class="line"><span class="language-javascript"></span><span class="tag"></<span class="name">script</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
</li>
<li><p>使用 document.write() 写入 HTML 输出</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span>></span><span class="language-javascript"></span></span><br><span class="line"><span class="language-javascript"> <span class="variable language_">document</span>.<span class="title function_">write</span>(<span class="string">"HELLO JS"</span>)</span></span><br><span class="line"><span class="language-javascript"></span><span class="tag"></<span class="name">script</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
</li>
<li><p>使用 console.log() 写入浏览器控制台</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Title<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span>></span><span class="language-javascript"></span></span><br><span class="line"><span class="language-javascript"> <span class="variable language_">console</span>.<span class="title function_">log</span>(<span class="string">"HELLO JS"</span>)</span></span><br><span class="line"><span class="language-javascript"></span><span class="tag"></<span class="name">script</span>></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<h2 id="变量"><a href="#变量" class="headerlink" title="变量"></a>变量</h2><p>JavaScript中使用var关键字(variable的缩写)来声明变量,格式<code>var 变量名 = 数据值;</code>。<br>JavaScript是一门弱类型语言,变量可以存放不同类型的值</p>
<p>js 中的变量名命名也有如下规则,和java语言基本都相同</p>
<ul>
<li>组成字符可以是任何字母、数字、下划线(_)或美元符号($)</li>
<li>数字不能开头</li>
<li>建议使用驼峰命名</li>
</ul>
<p>JavaScript 中 <code>var</code> 关键字有点特殊,有以下地方和其他语言不一样</p>
<ul>
<li><p>作用域:全局变量</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">{</span><br><span class="line"> <span class="keyword">var</span> age = <span class="number">18</span>;</span><br><span class="line">}</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(age); <span class="comment">//在代码块中定义age,在代码块外依然能使用</span></span><br></pre></td></tr></table></figure>
</li>
<li><p>变量可以重复定义</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">{</span><br><span class="line"> <span class="keyword">var</span> age = <span class="number">18</span>;</span><br><span class="line"> <span class="keyword">var</span> age = <span class="number">14</span>; <span class="comment">//JavaScript会用14替换之前的18</span></span><br><span class="line">}</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(age); <span class="comment">//最后输出的是14</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<p>针对如上的问题,ECMAScript 6 新增了 <code>let</code>关键字来定义变量。它的用法类似于 <code>var</code>,但是<code>let</code>声明的变量,只在 <code>let</code> 关键字所在的代码块内有效,且不允许重复声明。</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">{</span><br><span class="line"> <span class="keyword">let</span> age = <span class="number">18</span>;</span><br><span class="line">}</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(age); <span class="comment">//试图在代码块外部输出age</span></span><br></pre></td></tr></table></figure>
<p>浏览器不会弹窗输出结果,F12打开控制台会出现<code>Uncaught ReferenceError: age is not defined</code>错误,age未定义。</p>
<p>ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">{</span><br><span class="line"> <span class="keyword">const</span> <span class="variable constant_">PI</span> = <span class="number">3.14159</span>;</span><br><span class="line"> <span class="variable constant_">PI</span> = <span class="number">3.14</span>; <span class="comment">//IDEA会直接报错</span></span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h2 id="数据类型"><a href="#数据类型" class="headerlink" title="数据类型"></a>数据类型</h2><p>JavaScript 中提供了两类数据类型:原始类型 和 引用类型。</p>
<p>使用 typeof 运算符可以获取数据类型</p>
<p>例如<code>alert(typeof age);</code> 以弹框的形式将 age 变量的数据类型输出</p>
<p>原始数据类型:</p>
<ul>
<li><p>number:数字(整数,小数,NaN(Not a Number))</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> age = <span class="number">3.14</span>;</span><br><span class="line"><span class="keyword">var</span> price = <span class="number">521</span>;</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(<span class="keyword">typeof</span> age); <span class="comment">//结果为number</span></span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(<span class="keyword">typeof</span> price); <span class="comment">//结果为number </span></span><br></pre></td></tr></table></figure>
<p>注意: NaN是一个特殊的number类型的值,后面用到再说</p>
</li>
<li><p>string:字符、字符串,单引号和双引号都行</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> ch = <span class="string">'X'</span>;</span><br><span class="line"><span class="keyword">var</span> name = <span class="string">'Tom'</span>; </span><br><span class="line"><span class="keyword">var</span> addr = <span class="string">"US"</span>;</span><br><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> ch); <span class="comment">//结果是 string</span></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> name); <span class="comment">//结果是 string</span></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> addr); <span class="comment">//结果是 string</span></span><br></pre></td></tr></table></figure>
<p>注意:==在 js 中 双引号和单引号都表示字符串类型的数据</p>
</li>
<li><p>boolean:布尔。true,false</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> flag1 = <span class="literal">true</span>;</span><br><span class="line"><span class="keyword">var</span> flag2 = <span class="literal">false</span>;</span><br><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> flag1); <span class="comment">//结果是 boolean</span></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> flag2); <span class="comment">//结果是 boolean</span></span><br></pre></td></tr></table></figure>
</li>
<li><p>null:对象为空</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> obj = <span class="literal">null</span>;</span><br><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> obj); <span class="comment">//结果是 object</span></span><br></pre></td></tr></table></figure>
<p>为什么结果是object,官方给出了这个解释</p>
<blockquote>
<p>注释:您也许会问,为什么typeof 运算符对于null值会返回“Object”。这实际上是JavaScript最初实现中的一个错误,然后被ECMAScript沿用了。现在,null被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。</p>
</blockquote>
</li>
<li><p>undefined:当声明的变量未初始化时,该变量的默认值是 undefined</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> a ;</span><br><span class="line"><span class="title function_">alert</span>(<span class="keyword">typeof</span> a); <span class="comment">//结果是 undefined</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<h2 id="运算符"><a href="#运算符" class="headerlink" title="运算符"></a>运算符</h2><p>JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的,不同的是 JS 关系运算符中的 <code>==</code> 和 <code>===</code>,一会我们只演示这两个的区别,其他运算符将不做演示</p>
<ul>
<li>一元运算符:++,—</li>
<li>算术运算符:+,-,*,/,%</li>
<li>赋值运算符:=,+=,-=…</li>
<li>关系运算符:>,<,>=,<=,!=,==,===…</li>
<li>逻辑运算符:&&,||,!</li>
<li>三元运算符:条件表达式 ? true_value : false_value</li>
</ul>
<h3 id="和-区别"><a href="#和-区别" class="headerlink" title="==和===区别"></a>==和===区别</h3><ul>
<li><p>==:</p>
<ol>
<li>判断类型是否一样,如果不一样,则进行类型转换</li>
<li>再去比较其值</li>
</ol>
</li>
<li><p>===:js 中的全等于</p>
<ol>
<li>判断类型是否一样,如果不一样,直接返回false</li>
<li>再去比较其值</li>
</ol>
</li>
<li><p>验证</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> tmp1 = <span class="number">18</span>;</span><br><span class="line"><span class="keyword">var</span> tmp2 = <span class="string">"18"</span>;</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(tmp1 == tmp2); <span class="comment">//ture</span></span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(tmp1 === tmp2); <span class="comment">//false</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<h3 id="类型转换"><a href="#类型转换" class="headerlink" title="类型转换"></a>类型转换</h3><p>上述讲解 <code>==</code> 运算符时,发现会进行类型转换,这里就来详细说说JavaScript中的类型转换</p>
<ul>
<li><p>其他类型转为number</p>
<ul>
<li><p>string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN</p>
<p>将 string 转换为 number 有两种方式:</p>
<ul>
<li>使用</li>
</ul>
</li>
</ul>
</li>
</ul>
<pre><code> <figure class="highlight diff"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="addition">+</span></span><br></pre></td></tr></table></figure>
正号运算符:
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> tmp1 = <span class="string">"18"</span>;</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(+tmp1 + <span class="number">1</span>); <span class="comment">//19</span></span><br></pre></td></tr></table></figure>
- 使用
<figure class="highlight stylus"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="function"><span class="title">parseInt</span><span class="params">()</span></span></span><br></pre></td></tr></table></figure>
函数:
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> tmp1 = <span class="string">"18"</span>;</span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(<span class="built_in">parseInt</span>(tmp1) + <span class="number">1</span>); <span class="comment">//19</span></span><br></pre></td></tr></table></figure>
建议使用 `parseInt()` 函数进行转换。
</code></pre><ul>
<li><p>boolean 转换为 number 类型:true 转为1,false转为0</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> flag = +<span class="literal">false</span>;</span><br><span class="line"><span class="title function_">alert</span>(flag); <span class="comment">// 0</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<ul>
<li><p>其他类型转为boolean</p>
<ul>
<li>number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true</li>
<li>string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true</li>
<li>null类型转换为 boolean 类型是 false</li>
<li>undefined 转换为 boolean 类型是 false</li>
</ul>
</li>
</ul>
<p><strong>使用场景:</strong></p>
<p>在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> str = <span class="string">"abc"</span>;</span><br><span class="line"></span><br><span class="line"><span class="comment">//健壮性判断</span></span><br><span class="line"><span class="keyword">if</span>(str != <span class="literal">null</span> && str.<span class="property">length</span> > <span class="number">0</span>){</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"转为true"</span>);</span><br><span class="line">}<span class="keyword">else</span> {</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"转为false"</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<p>但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> str = <span class="string">"abc"</span>;</span><br><span class="line"></span><br><span class="line"><span class="comment">//健壮性判断</span></span><br><span class="line"><span class="keyword">if</span>(str){</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"转为true"</span>);</span><br><span class="line">}<span class="keyword">else</span> {</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"转为false"</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h2 id="流程控制语句"><a href="#流程控制语句" class="headerlink" title="流程控制语句"></a>流程控制语句</h2><p>JavaScript 中提供了和 Java 一样的流程控制语句,如下</p>
<ul>
<li>if</li>
<li>switch</li>
<li>for</li>
<li>while</li>
<li>dowhile</li>
</ul>
<h3 id="if-语句"><a href="#if-语句" class="headerlink" title="if 语句"></a>if 语句</h3><figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> num = <span class="number">1</span>;</span><br><span class="line"><span class="keyword">if</span>(num = <span class="number">1</span>){</span><br><span class="line"> <span class="title function_">alert</span>(num)</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h3 id="switch-语句"><a href="#switch-语句" class="headerlink" title="switch 语句"></a>switch 语句</h3><figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br><span class="line">28</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> num = <span class="number">8</span>;</span><br><span class="line"><span class="keyword">switch</span> (num) {</span><br><span class="line"> <span class="keyword">case</span> <span class="number">1</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期一"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">2</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期二"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">3</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期三"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">4</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期四"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">5</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期无"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">6</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期六"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="keyword">case</span> <span class="number">7</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"星期日"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line"> <span class="attr">default</span>:</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"输入有误"</span>)</span><br><span class="line"> <span class="keyword">break</span>;</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h3 id="for-语句"><a href="#for-语句" class="headerlink" title="for 语句"></a>for 语句</h3><figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> num = <span class="number">1</span>;</span><br><span class="line"><span class="keyword">for</span> (<span class="keyword">let</span> i = <span class="number">0</span>; i < <span class="number">10</span>; i++) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">write</span>(num++ + <span class="string">" "</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h3 id="while-语句"><a href="#while-语句" class="headerlink" title="while 语句"></a>while 语句</h3><figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> num = <span class="number">1</span>;</span><br><span class="line"><span class="keyword">while</span> (num < <span class="number">10</span>){</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">write</span>(num++ + <span class="string">" "</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<h3 id="dowhile-语句"><a href="#dowhile-语句" class="headerlink" title="dowhile 语句"></a>dowhile 语句</h3><figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">let</span> num = <span class="number">1</span>;</span><br><span class="line"><span class="keyword">do</span> {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">write</span>(num++ + <span class="string">" "</span>);</span><br><span class="line">} <span class="keyword">while</span> (num < <span class="number">20</span>);</span><br></pre></td></tr></table></figure>
<h2 id="函数"><a href="#函数" class="headerlink" title="函数"></a>函数</h2><p>函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。</p>
<h3 id="定义格式"><a href="#定义格式" class="headerlink" title="定义格式"></a>定义格式</h3><p>函数定义格式有两种:</p>
<ul>
<li><p>方式一:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">function</span> 函数名(参数列表){</span><br><span class="line"> 要执行的代码</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
</li>
<li><p>方式二:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> 函数名 = <span class="keyword">function</span>(<span class="params">参数列表</span>){</span><br><span class="line"> 要执行的代码</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
</li>
</ul>
<p>注意:形式参数不需要类型。因为JavaScript是弱类型语言</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">add</span>(<span class="params">a, b</span>){</span><br><span class="line"> <span class="keyword">return</span> a + b;</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<p>上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。</p>
<p>返回值也不需要定义类型,可以在函数内部直接使用return返回即可</p>
<h3 id="函数调用"><a href="#函数调用" class="headerlink" title="函数调用"></a>函数调用</h3><p>函数调用函数:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">函数名称(实际参数列表);</span><br></pre></td></tr></table></figure>
<p>举例</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">add</span>(<span class="params">a, b</span>) {</span><br><span class="line"> <span class="keyword">return</span> a + b;</span><br><span class="line">}</span><br><span class="line"></span><br><span class="line"><span class="keyword">let</span> res = <span class="title function_">add</span>(<span class="number">3.14</span>, <span class="number">10</span>);</span><br><span class="line"><span class="title function_">alert</span>(res);</span><br></pre></td></tr></table></figure>
<p>JS中,函数调用可以传递任意个数参数<br>例如 <code>let result = add(1,2,3);</code><br>它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。</p>
<h1 id="JavaScript常用对象"><a href="#JavaScript常用对象" class="headerlink" title="JavaScript常用对象"></a>JavaScript常用对象</h1><p>JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类</p>
<ul>
<li>基本对象</li>
<li>BOM对象</li>
<li>DOM对象</li>
</ul>
<p>这部分我们先学习基本对象,主要学习 <code>Array</code> 数组对象和 <code>String</code> 字符串对象。</p>
<h2 id="Array对象"><a href="#Array对象" class="headerlink" title="Array对象"></a>Array对象</h2><p>JavaScript Array对象用于定义数组</p>
<h3 id="定义格式-1"><a href="#定义格式-1" class="headerlink" title="定义格式"></a>定义格式</h3><p>数组的定义格式有两种:</p>
<ul>
<li><p>方式一:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = <span class="keyword">new</span> <span class="title class_">Array</span>(<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>); <span class="comment">//1,2,3 是存储在数组中的数据(元素)</span></span><br></pre></td></tr></table></figure>
</li>
<li><p>方式二:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = [<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>]; <span class="comment">//1,2,3 是存储在数组中的数据(元素)</span></span><br></pre></td></tr></table></figure>
<p>注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义</p>
</li>
</ul>
<h3 id="元素访问"><a href="#元素访问" class="headerlink" title="元素访问"></a>元素访问</h3><p>访问数组中的元素和 Java 语言的一样,格式如下:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">arr[索引] = 值;</span><br></pre></td></tr></table></figure>
<p>代码演示:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">arr[<span class="number">0</span>] = <span class="number">10</span>;</span><br><span class="line"><span class="title function_">alert</span>(arr);</span><br></pre></td></tr></table></figure>
<h3 id="特点"><a href="#特点" class="headerlink" title="特点"></a>特点</h3><p>JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。</p>
<p>例如如下代码:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = <span class="keyword">new</span> <span class="title class_">Array</span>(<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>);</span><br><span class="line">arr[<span class="number">7</span>] = <span class="literal">true</span>;</span><br><span class="line">arr[<span class="number">8</span>] = <span class="string">"张三"</span>;</span><br><span class="line">arr[<span class="number">10</span>] = <span class="number">10</span>;</span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(arr); <span class="comment">//1,2,3,,,,,true,张三,,10</span></span><br></pre></td></tr></table></figure>
<h3 id="属性"><a href="#属性" class="headerlink" title="属性"></a>属性</h3><div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">属性</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">constructor</td>
<td style="text-align:center">返回创建 Array 对象原型的函数。</td>
</tr>
<tr>
<td style="text-align:center">length</td>
<td style="text-align:center">设置或返回数组中元素的数量。</td>
</tr>
<tr>
<td style="text-align:center">prototype</td>
<td style="text-align:center">允许您向数组添加属性和方法。</td>
</tr>
</tbody>
</table>
</div>
<p>这里只讲解一下 <code>length</code> 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = <span class="keyword">new</span> <span class="title class_">Array</span>(<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>);</span><br><span class="line">arr[<span class="number">7</span>] = <span class="literal">true</span>;</span><br><span class="line">arr[<span class="number">8</span>] = <span class="string">"张三"</span>;</span><br><span class="line">arr[<span class="number">10</span>] = <span class="number">10</span>;</span><br><span class="line"><span class="keyword">for</span> (<span class="keyword">let</span> i = <span class="number">0</span>; i < arr.<span class="property">length</span>; i++) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">write</span>(arr[i] + <span class="string">","</span>);</span><br><span class="line">}</span><br><span class="line"><span class="comment">//1,2,3,undefined,undefined,undefined,undefined,true,张三,undefined,10,</span></span><br></pre></td></tr></table></figure>
<h3 id="方法"><a href="#方法" class="headerlink" title="方法"></a>方法</h3><p>Array 对象同样也提供了很多方法</p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">方法</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">concat()</td>
<td style="text-align:center">连接两个或多个数组,并返回已连接数组的副本。</td>
</tr>
<tr>
<td style="text-align:center">copyWithin()</td>
<td style="text-align:center">将数组中的数组元素复制到指定位置或从指定位置复制。</td>
</tr>
<tr>
<td style="text-align:center">entries()</td>
<td style="text-align:center">返回键/值对数组迭代对象。</td>
</tr>
<tr>
<td style="text-align:center">every()</td>
<td style="text-align:center">检查数组中的每个元素是否通过测试。</td>
</tr>
<tr>
<td style="text-align:center">fill()</td>
<td style="text-align:center">用静态值填充数组中的元素。</td>
</tr>
<tr>
<td style="text-align:center">filter()</td>
<td style="text-align:center">使用数组中通过测试的每个元素创建新数组。</td>
</tr>
<tr>
<td style="text-align:center">find()</td>
<td style="text-align:center">返回数组中第一个通过测试的元素的值。</td>
</tr>
<tr>
<td style="text-align:center">findIndex()</td>
<td style="text-align:center">返回数组中通过测试的第一个元素的索引。</td>
</tr>
<tr>
<td style="text-align:center">forEach()</td>
<td style="text-align:center">为每个数组元素调用函数。</td>
</tr>
<tr>
<td style="text-align:center">from()</td>
<td style="text-align:center">从对象创建数组。</td>
</tr>
<tr>
<td style="text-align:center">includes()</td>
<td style="text-align:center">检查数组是否包含指定的元素。</td>
</tr>
<tr>
<td style="text-align:center">indexOf()</td>
<td style="text-align:center">在数组中搜索元素并返回其位置。</td>
</tr>
<tr>
<td style="text-align:center">isArray()</td>
<td style="text-align:center">检查对象是否为数组。</td>
</tr>
<tr>
<td style="text-align:center">join()</td>
<td style="text-align:center">将数组的所有元素连接成一个字符串。</td>
</tr>
<tr>
<td style="text-align:center">keys()</td>
<td style="text-align:center">返回 Array Iteration 对象,包含原始数组的键.</td>
</tr>
<tr>
<td style="text-align:center">lastIndexOf()</td>
<td style="text-align:center">在数组中搜索元素,从末尾开始,并返回其位置。</td>
</tr>
<tr>
<td style="text-align:center">map()</td>
<td style="text-align:center">使用为每个数组元素调用函数的结果创建新数组。</td>
</tr>
<tr>
<td style="text-align:center">pop()</td>
<td style="text-align:center">删除数组的最后一个元素,并返回该元素。</td>
</tr>
<tr>
<td style="text-align:center">push()</td>
<td style="text-align:center">将新元素添加到数组的末尾,并返回新的长度。</td>
</tr>
<tr>
<td style="text-align:center">reduce()</td>
<td style="text-align:center">将数组的值减为单个值(从左到右)。</td>
</tr>
<tr>
<td style="text-align:center">reduceRight()</td>
<td style="text-align:center">将数组的值减为单个值(从右到左)。</td>
</tr>
<tr>
<td style="text-align:center">reverse()</td>
<td style="text-align:center">反转数组中元素的顺序。</td>
</tr>
<tr>
<td style="text-align:center">shift()</td>
<td style="text-align:center">删除数组的第一个元素,并返回该元素。</td>
</tr>
<tr>
<td style="text-align:center">slice()</td>
<td style="text-align:center">选择数组的一部分,并返回新数组。</td>
</tr>
<tr>
<td style="text-align:center">some()</td>
<td style="text-align:center">检查数组中的任何元素是否通过测试。</td>
</tr>
<tr>
<td style="text-align:center">sort()</td>
<td style="text-align:center">对数组的元素进行排序。</td>
</tr>
<tr>
<td style="text-align:center">splice()</td>
<td style="text-align:center">从数组中添加/删除元素。</td>
</tr>
<tr>
<td style="text-align:center">toString()</td>
<td style="text-align:center">将数组转换为字符串,并返回结果。</td>
</tr>
<tr>
<td style="text-align:center">unshift()</td>
<td style="text-align:center">将新元素添加到数组的开头,并返回新的长度。</td>
</tr>
<tr>
<td style="text-align:center">valueOf()</td>
<td style="text-align:center">返回数组的原始值。</td>
</tr>
</tbody>
</table>
</div>
<p>这里只演示 <code>push</code> 函数和 <code>splice</code> 函数。</p>
<ul>
<li><p>push 函数:给数组添加元素,也就是在数组的末尾添加元素</p>
<ul>
<li><p>参数表示要添加的元素</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = [<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>];</span><br><span class="line">arr.<span class="title function_">push</span>(<span class="number">4</span>);</span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(arr); <span class="comment">//1,2,3,4</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
</li>
<li><p>splice 函数:删除元素</p>
<ul>
<li><p>参数1:索引。表示从哪个索引位置删除</p>
</li>
<li><p>参数2:个数。表示删除几个元素</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> arr = [<span class="number">1</span>,<span class="number">2</span>,<span class="number">3</span>];</span><br><span class="line">arr.<span class="title function_">push</span>(<span class="number">4</span>);</span><br><span class="line">arr.<span class="title function_">splice</span>(<span class="number">1</span>,<span class="number">2</span>);</span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(arr); <span class="comment">//1,4</span></span><br></pre></td></tr></table></figure>
</li>
</ul>
</li>
</ul>
<h2 id="String对象"><a href="#String对象" class="headerlink" title="String对象"></a>String对象</h2><p>String对象的创建方式有两种</p>
<ul>
<li><p>方式1:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> 变量名 = <span class="keyword">new</span> <span class="title class_">String</span>(s); </span><br></pre></td></tr></table></figure>
</li>
<li><p>方式二</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> 变量名 = <span class="string">"数组"</span>; </span><br></pre></td></tr></table></figure>
<p>String对象的与Java中String的方法大多数都一致,这里讲一个常用的方法</p>
<figure class="highlight isbl"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="function"><span class="title"><span class="built_in">trim</span></span>()</span></span><br></pre></td></tr></table></figure>
<p>,它是用来去掉字符串两端的空格。</p>
<p>用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。</p>
</li>
</ul>
<h2 id="自定义对象"><a href="#自定义对象" class="headerlink" title="自定义对象"></a>自定义对象</h2><p>在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> 对象名称 = {</span><br><span class="line"> 属性名称<span class="number">1</span>:属性值<span class="number">1</span>,</span><br><span class="line"> 属性名称<span class="number">2</span>:属性值<span class="number">2</span>,</span><br><span class="line"> ...,</span><br><span class="line"> 函数名称:<span class="keyword">function</span> (<span class="params">形参列表</span>){},</span><br><span class="line"> ...</span><br><span class="line">};</span><br></pre></td></tr></table></figure>
<p>调用属性的格式:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">对象名.属性名</span><br></pre></td></tr></table></figure>
<p>调用函数的格式:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line">对象名.函数名()</span><br></pre></td></tr></table></figure>
<p>代码演示:</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> person = {</span><br><span class="line"> <span class="attr">name</span>:<span class="string">"张三"</span>,</span><br><span class="line"> <span class="attr">age</span>:<span class="number">18</span>,</span><br><span class="line"> <span class="attr">hobby</span>:<span class="keyword">function</span> (<span class="params"></span>){</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"干饭"</span>);</span><br><span class="line"> }</span><br><span class="line">};</span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(person.<span class="property">name</span>);</span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(person.<span class="property">age</span>);</span><br><span class="line">person.<span class="title function_">hobby</span>();</span><br></pre></td></tr></table></figure>
<h1 id="BOM"><a href="#BOM" class="headerlink" title="BOM"></a>BOM</h1><h2 id="Window对象"><a href="#Window对象" class="headerlink" title="Window对象"></a>Window对象</h2><p>window 对象是 JavaScript 对浏览器的窗口进行封装的对象。</p>
<h3 id="获取window对象"><a href="#获取window对象" class="headerlink" title="获取window对象"></a>获取window对象</h3><p>该对象不需要创建直接使用 <code>window</code>,其中 <code>window.</code> 可以省略。比如我们之前使用的 <code>alert()</code> 函数,其实就是 <code>window</code> 对象的函数,在调用是可以写成如下两种</p>
<ul>
<li>显式使用</li>
</ul>
<figure class="highlight dart"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="built_in">window</span></span><br></pre></td></tr></table></figure>
<p> 对象调用</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="variable language_">window</span>.<span class="title function_">alert</span>(<span class="string">"abc"</span>);</span><br></pre></td></tr></table></figure>
<ul>
<li><p>隐式调用</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="string">"abc"</span>);</span><br></pre></td></tr></table></figure>
</li>
</ul>
<h3 id="window对象属性"><a href="#window对象属性" class="headerlink" title="window对象属性"></a>window对象属性</h3><p><code>window</code> 对象提供了用于获取其他 BOM 组成对象的属性</p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">方法</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">history</td>
<td style="text-align:center">对 History 对象的只读引用。请参数 。<a target="_blank" rel="noopener" href="https://www.w3school.com.cn/jsref/dom_obj_history.asp">History 对象</a></td>
</tr>
<tr>
<td style="text-align:center">location</td>
<td style="text-align:center">用于窗口或框架的 Location 对象。请参阅 <a target="_blank" rel="noopener" href="https://www.w3school.com.cn/jsref/dom_obj_location.asp">Location 对象</a>。</td>
</tr>
<tr>
<td style="text-align:center">Navigator</td>
<td style="text-align:center">对 Navigator 对象的只读引用。请参数 <a target="_blank" rel="noopener" href="https://www.w3school.com.cn/jsref/dom_obj_navigator.asp">Navigator 对象</a>。</td>
</tr>
<tr>
<td style="text-align:center">Screen</td>
<td style="text-align:center">对 Screen 对象的只读引用。请参数 <a target="_blank" rel="noopener" href="https://www.w3school.com.cn/jsref/dom_obj_screen.asp">Screen 对象</a>。</td>
</tr>
</tbody>
</table>
</div>
<p>也就是说,我们想使用 <code>Location</code> 对象的话,就可以使用 <code>window</code> 对象获取;写成 <code>window.location</code>,而 <code>window.</code> 可以省略,简化写成 <code>location</code> 来获取 <code>Location</code> 对象。</p>
<h3 id="window对象方法"><a href="#window对象方法" class="headerlink" title="window对象方法"></a>window对象方法</h3><p><code>window</code> 对象提供了很多函数供我们使用,而很多都不常用;下面给列举了一些比较常用的函数</p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">方法</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">alert()</td>
<td style="text-align:center">显示带有一段消息和一个确认按钮的警告框。</td>
</tr>
<tr>
<td style="text-align:center">confirm()</td>
<td style="text-align:center">显示带有一段消息以及确认按钮和取消按钮的对话框。</td>
</tr>
<tr>
<td style="text-align:center">setInterval()</td>
<td style="text-align:center">按照指定的周期(以毫秒计)来调用函数或计算表达式。</td>
</tr>
<tr>
<td style="text-align:center">setTimeout()</td>
<td style="text-align:center">在指定的毫秒数后调用函数或计算表达式。</td>
</tr>
</tbody>
</table>
</div>
<p><code>setTimeout(function,毫秒值)</code> : 在一定的时间间隔后执行一个function,只执行一次<br><code>setInterval(function,毫秒值)</code> :在一定的时间间隔后执行一个function,循环执行</p>
<p><strong>confirm代码演示:</strong></p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> flag = <span class="title function_">confirm</span>(<span class="string">"确认删除?"</span>);</span><br><span class="line"><span class="title function_">alert</span>(flag);</span><br></pre></td></tr></table></figure>
<p><code>confirm()</code> 函数一般用于防止用户的误操作,当用户想删除一条数据时,需要点击确定,当我们点击 <code>确定</code> 按钮,<code>flag</code> 变量值记录的就是 <code>true</code> ;当我们点击 <code>取消</code> 按钮,<code>flag</code> 变量值记录的就是 <code>false</code>。</p>
<p><strong>定时器代码演示:</strong></p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="built_in">setTimeout</span>(<span class="keyword">function</span> (<span class="params"></span>) {</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"你好"</span>)</span><br><span class="line">},<span class="number">3000</span>);</span><br></pre></td></tr></table></figure>
<p>当我们打开浏览器,3秒后才会弹框输出 <code>你好</code>,并且只会弹出一次。</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="built_in">setInterval</span>(<span class="keyword">function</span> (<span class="params"></span>) {</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"你好"</span>)</span><br><span class="line">},<span class="number">1000</span>);</span><br></pre></td></tr></table></figure>
<p>当我们打开浏览器,每隔1秒都会弹框输出 <code>你好</code>。</p>
<h3 id="案例-1"><a href="#案例-1" class="headerlink" title="案例"></a>案例</h3><ul>
<li>需求:每隔1秒,灯泡切换一次状态</li>
</ul>
<p><a target="_blank" rel="noopener" href="https://s2.loli.net/2022/08/15/RmyvTZrGcYEHj1i.gif"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://s2.loli.net/2022/08/15/RmyvTZrGcYEHj1i.gif" alt="img"></a></p>
<ul>
<li><p>代码</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="comment"><!--将开关灯的按钮打开,把循环定时器的代码注释掉,可以实现手动点击按钮开关灯的效果--></span></span><br><span class="line"><span class="comment"><!--<input type="button" onclick="on()" value="开灯">--></span></span><br><span class="line"><span class="tag"><<span class="name">img</span> <span class="attr">id</span>=<span class="string">"myImage"</span> <span class="attr">src</span>=<span class="string">"https://s2.loli.net/2023/03/15/ZigwbChy1W9P7qH.gif"</span> <span class="attr">alt</span>=<span class="string">""</span>></span></span><br><span class="line"><span class="comment"><!--<input type="button" onclick="off()" value="关灯">--></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">script</span>></span><span class="language-javascript"></span></span><br><span class="line"><span class="language-javascript"> <span class="keyword">function</span> <span class="title function_">on</span>(<span class="params"></span>){</span></span><br><span class="line"><span class="language-javascript"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"myImage"</span>).<span class="property">src</span>=<span class="string">"https://s2.loli.net/2023/03/15/RmyvTZrGcYEHj1i.gif"</span>;</span></span><br><span class="line"><span class="language-javascript"> }</span></span><br><span class="line"><span class="language-javascript"> <span class="keyword">function</span> <span class="title function_">off</span>(<span class="params"></span>){</span></span><br><span class="line"><span class="language-javascript"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"myImage"</span>).<span class="property">src</span>=<span class="string">"https://s2.loli.net/2022/08/15/ZigwbChy1W9P7qH.gif"</span>;</span></span><br><span class="line"><span class="language-javascript"> }</span></span><br><span class="line"><span class="language-javascript"> <span class="keyword">let</span> tmp = <span class="number">0</span>;</span></span><br><span class="line"><span class="language-javascript"> <span class="built_in">setInterval</span>(<span class="keyword">function</span> (<span class="params"></span>) {</span></span><br><span class="line"><span class="language-javascript"> <span class="keyword">if</span> (tmp % <span class="number">2</span> == <span class="number">0</span>) {</span></span><br><span class="line"><span class="language-javascript"> <span class="title function_">on</span>();</span></span><br><span class="line"><span class="language-javascript"> }<span class="keyword">else</span> {</span></span><br><span class="line"><span class="language-javascript"> <span class="title function_">off</span>();</span></span><br><span class="line"><span class="language-javascript"> }</span></span><br><span class="line"><span class="language-javascript"> tmp++;</span></span><br><span class="line"><span class="language-javascript"> }, <span class="number">1000</span>);</span></span><br><span class="line"><span class="language-javascript"></span><span class="tag"></<span class="name">script</span>></span></span><br></pre></td></tr></table></figure>
</li>
</ul>
<h2 id="History对象"><a href="#History对象" class="headerlink" title="History对象"></a>History对象</h2><p>History 对象是 JavaScript 对历史记录进行封装的对象。</p>
<ul>
<li><p>History 对象的获取</p>
<p>使用 window.history获取,其中window. 可以省略</p>
</li>
<li><p>History 对象的函数</p>
</li>
</ul>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">方法</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">back()</td>
<td style="text-align:center">加载history 列表中的前一个URL。</td>
</tr>
<tr>
<td style="text-align:center">forward()</td>
<td style="text-align:center">加载history 列表中的下一个URL。</td>
</tr>
</tbody>
</table>
</div>
<p>当我们点击浏览器的向左箭头,就跳转到前一个访问的页面,这就是 <code>back()</code> 函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是 <code>forward()</code> 函数的作用。</p>
<h2 id="Location对象"><a href="#Location对象" class="headerlink" title="Location对象"></a>Location对象</h2><p>Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。</p>
<h3 id="获取Location对象"><a href="#获取Location对象" class="headerlink" title="获取Location对象"></a>获取Location对象</h3><p>使用 window.location获取,其中window. 可以省略</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="variable language_">window</span>.<span class="property">location</span>.方法();</span><br><span class="line">location.方法();</span><br></pre></td></tr></table></figure>
<h3 id="Location对象属性"><a href="#Location对象属性" class="headerlink" title="Location对象属性"></a>Location对象属性</h3><p>Location对象提供了很对属性。以后常用的只有一个属性 <code>href</code></p>
<div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">属性</th>
<th style="text-align:center">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">href</td>
<td style="text-align:center">设置或返回完整的URL。</td>
</tr>
</tbody>
</table>
</div>
<p>代码演示</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="title function_">alert</span>(<span class="string">"要跳转了"</span>);</span><br><span class="line">location.<span class="property">href</span> = <span class="string">"https://www.baidu.com"</span>;</span><br></pre></td></tr></table></figure>
<p>在浏览器首先会弹框显示 <code>要跳转了</code>,当我们点击了 <code>确定</code> 就会跳转到 百度 的首页。</p>
<h3 id="案例-2"><a href="#案例-2" class="headerlink" title="案例"></a>案例</h3><p>需求:3秒跳转到百度首页</p>
<ul>
<li><p>分析:</p>
<ol>
<li><p>3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用 <code>setTimeOut()</code></p>
</li>
<li><p>要进行页面跳转,所以需要用到</p>
</li>
</ol>
</li>
</ul>
<pre><code> <figure class="highlight ebnf"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="attribute">location</span></span><br></pre></td></tr></table></figure>
对象的
<figure class="highlight ebnf"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="attribute">href</span></span><br></pre></td></tr></table></figure>
属性实现
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">write</span>(<span class="string">"三秒后跳转至主页..."</span>);</span><br><span class="line"><span class="built_in">setTimeout</span>(<span class="keyword">function</span> (<span class="params"></span>){</span><br><span class="line"> location.<span class="property">href</span> = <span class="string">"https://www.baidu.com"</span>;</span><br><span class="line">},<span class="number">3000</span>);</span><br></pre></td></tr></table></figure>
</code></pre><h1 id="DOM"><a href="#DOM" class="headerlink" title="DOM"></a>DOM</h1><h2 id="概述-1"><a href="#概述-1" class="headerlink" title="概述"></a>概述</h2><p>DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。</p>
<p><strong>作用:</strong></p>
<p>JavaScript 通过 DOM, 就能够对 HTML进行操作了</p>
<ul>
<li>改变 HTML 元素的内容</li>
<li>改变 HTML 元素的样式(CSS)</li>
<li>对 HTML DOM 事件作出反应</li>
<li>添加和删除 HTML 元素</li>
</ul>
<p><strong>DOM相关概念:</strong></p>
<p>DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:</p>
<ol>
<li><p>核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准</p>
<ul>
<li>Document:整个文档对象</li>
<li>Element:元素对象</li>
<li>Attribute:属性对象</li>
<li>Text:文本对象</li>
<li>Comment:注释对象</li>
</ul>
</li>
<li><p>XML DOM: 针对 XML 文档的标准模型</p>
</li>
<li><p>HTML DOM: 针对 HTML 文档的标准模型</p>
<p>该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象</p>
<ul>
<li>例如:<code><img></code> 标签在浏览器加载到内存中时会被封装成 <code>Image</code> 对象,同时该对象也是 <code>Element</code> 对象。</li>
<li>例如:<code><input type='button'></code> 标签在浏览器加载到内存中时会被封装成 <code>Button</code> 对象,同时该对象也是 <code>Element</code> 对象。</li>
</ul>
</li>
</ol>
<h2 id="获取-Element对象"><a href="#获取-Element对象" class="headerlink" title="获取 Element对象"></a>获取 Element对象</h2><p>HTML 中的 Element 对象可以通过 <code>Document</code> 对象获取,而 <code>Document</code> 对象是通过 <code>window</code> 对象获取。</p>
<p><code>Document</code> 对象中提供了以下获取 <code>Element</code> 元素对象的函数</p>
<ul>
<li><code>getElementById()</code>:根据id属性值获取,返回单个Element对象</li>
<li><code>getElementsByTagName()</code>:根据标签名称获取,返回Element对象数组</li>
<li><code>getElementsByName()</code>:根据name属性值获取,返回Element对象数组</li>
<li><code>getElementsByClassName()</code>:根据class属性值获取,返回Element对象数组</li>
</ul>
<h2 id="HTML-Element对象使用"><a href="#HTML-Element对象使用" class="headerlink" title="HTML Element对象使用"></a>HTML Element对象使用</h2><p>HTML 中的 <code>Element</code> 元素对象有很多,不可能全部记住,以后是根据具体的需求<a target="_blank" rel="noopener" href="https://www.w3school.com.cn/">查阅文档</a>使用。<br>例如上面的开关灯泡,就是根据id属性值获取了Image对象,然后修改Image对象的src属性,从而达到切换图片,实现灯泡开关的效果</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><input type=<span class="string">"button"</span> onclick=<span class="string">"on()"</span> value=<span class="string">"开灯"</span>></span><br><span class="line"><img id="myImage" src="../imgs/off.gif" alt=""></span><br><span class="line"><input type="button" onclick="off()" value="关灯"> </span><br><span class="line"><script></span><br><span class="line"> function on() {</span><br><span class="line"> document.getElementById("myImage").src = "../imgs/on.gif"; //获取Image对象,并将src属性修改为关灯图片地址</span><br><span class="line"> }</span><br><span class="line"></span><br><span class="line"> function off() {</span><br><span class="line"> document.getElementById("myImage").src = "../imgs/off.gif"; //获取Image对象,并将src属性修改为开灯图片地址</span><br><span class="line"> }</span><br><span class="line"></script></span><br></pre></td></tr></table></figure>
<h1 id="事件监听"><a href="#事件监听" class="headerlink" title="事件监听"></a>事件监听</h1><p>要想知道什么是事件监听,首先先聊聊什么是事件?</p>
<p>HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 <code>按钮被点击</code>、<code>鼠标移动到元素之上</code>、<code>按下键盘按键</code> 等都是事件。</p>
<p>事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。之前的开关灯操作,当我们点击 <code>开灯</code> 按钮,就需要通过 js 代码实现替换图片</p>
<p>又例如当我们在注册一些网站时,我们输入用户名之后, <code>光标离开</code> 输入框,就是通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 <code>用户名格式有误!</code></p>
<h2 id="事件绑定"><a href="#事件绑定" class="headerlink" title="事件绑定"></a>事件绑定</h2><p>JavaScript 提供了两种事件绑定方式:</p>
<ul>
<li><p>方式一:通过 HTML标签中的事件属性进行绑定</p>
<p>如下面代码,有一个按钮元素,我们是在该标签上定义</p>
</li>
</ul>
<figure class="highlight"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line">事件属性</span><br></pre></td></tr></table></figure>
<p> ,在事件属性中绑定函数。</p>
<figure class="highlight ebnf"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="attribute">onclick</span></span><br></pre></td></tr></table></figure>
<p> 就是</p>
<figure class="highlight"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line">单击事件</span><br></pre></td></tr></table></figure>
<p> 的事件属性。</p>
<figure class="highlight ini"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="attr">onclick</span>=<span class="string">'on()'</span></span><br></pre></td></tr></table></figure>
<p> 表示该点击事件绑定了一个名为</p>
<figure class="highlight stylus"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="function"><span class="title">on</span><span class="params">()</span></span></span><br></pre></td></tr></table></figure>
<p> 的函数</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"button"</span> <span class="attr">onclick</span>=<span class="string">'on()’></span></span></span><br></pre></td></tr></table></figure>
<p> 下面是点击事件绑定的</p>
<figure class="highlight stylus"><table><tr><td class="gutter"><pre><span class="line">1</span><br></pre></td><td class="code"><pre><span class="line"><span class="function"><span class="title">on</span><span class="params">()</span></span></span><br></pre></td></tr></table></figure>
<p> 函数</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">on</span>(<span class="params"></span>){</span><br><span class="line"> <span class="title function_">alert</span>(<span class="string">"我被点了"</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
<ul>
<li><p>方式二:通过 DOM 元素属性绑定</p>
<p>如下面代码是按钮标签,在该标签上我们并没有使用 <code>事件属性</code>,绑定事件的操作需要在 js 代码中实现</p>
<figure class="highlight python"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line">HTML</span><br><span class="line"><<span class="built_in">input</span> <span class="built_in">type</span>=<span class="string">"button"</span> <span class="built_in">id</span>=<span class="string">"btn"</span>></span><br></pre></td></tr></table></figure>
<p>下面 js 代码是获取了 <code>id='btn'</code> 的元素对象,然后将 <code>onclick</code> 作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"btn"</span>).<span class="property">onclick</span> = <span class="keyword">function</span> (<span class="params"></span>){</span><br><span class="line"> <span class="title class_">Salert</span>(<span class="string">"我被点了"</span>);</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
</li>
</ul>
<h2 id="常见事件"><a href="#常见事件" class="headerlink" title="常见事件"></a>常见事件</h2><div class="table-container">
<table>
<thead>
<tr>
<th style="text-align:center">事件属性名</th>
<th style="text-align:center">说明</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center">onclick</td>
<td style="text-align:center">鼠标单击事件</td>
</tr>
<tr>
<td style="text-align:center">onblur</td>
<td style="text-align:center">元素失去焦点</td>
</tr>
<tr>
<td style="text-align:center">onfocus</td>
<td style="text-align:center">元素获得焦点</td>
</tr>
<tr>
<td style="text-align:center">onload</td>
<td style="text-align:center">某个页面或图像被完成加载</td>
</tr>
<tr>
<td style="text-align:center">onsubmit</td>
<td style="text-align:center">当表单提交时触发该事件</td>
</tr>
<tr>
<td style="text-align:center">onmouseover</td>
<td style="text-align:center">鼠标被移到某元素之上</td>
</tr>
<tr>
<td style="text-align:center">onmouseout</td>
<td style="text-align:center">鼠标从某元素移开</td>
</tr>
</tbody>
</table>
</div>
<h1 id="表单验证案例"><a href="#表单验证案例" class="headerlink" title="表单验证案例"></a>表单验证案例</h1><h2 id="需求"><a href="#需求" class="headerlink" title="需求"></a>需求</h2><p>对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。</p>
<p>完成以下需求:</p>
<ol>
<li>当输入框失去焦点时,验证输入内容是否符合要求</li>
<li>当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交</li>
</ol>
<div class="table-container">
<table>
<thead>
<tr>
<th>用户名</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>密码</td>
<td></td>
</tr>
<tr>
<td>手机号</td>
</tr>
</tbody>
</table>
</div>
<h2 id="环境准备-1"><a href="#环境准备-1" class="headerlink" title="环境准备"></a>环境准备</h2><p>先创建一个表单</p>
<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br><span class="line">28</span><br><span class="line">29</span><br><span class="line">30</span><br><span class="line">31</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">form</span> <span class="attr">id</span>=<span class="string">"reg_form"</span> <span class="attr">action</span>=<span class="string">"#"</span> <span class="attr">method</span>=<span class="string">"post"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">table</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>用户名<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"text"</span> <span class="attr">name</span>=<span class="string">"username"</span> <span class="attr">id</span>=<span class="string">"username"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> <span class="comment"><!--设置display为none会隐藏字段--></span></span><br><span class="line"> <span class="tag"><<span class="name">span</span> <span class="attr">id</span>=<span class="string">"username_err"</span> <span class="attr">style</span>=<span class="string">"display: none"</span>></span>用户名应为6~12位<span class="tag"></<span class="name">span</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>密码<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"password"</span> <span class="attr">name</span>=<span class="string">"password"</span> <span class="attr">id</span>=<span class="string">"password"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">span</span> <span class="attr">id</span>=<span class="string">"password_err"</span> <span class="attr">style</span>=<span class="string">"display: none"</span>></span>密码应为6~12位<span class="tag"></<span class="name">span</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>手机号<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"text"</span> <span class="attr">name</span>=<span class="string">"phone"</span> <span class="attr">id</span>=<span class="string">"phone"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">br</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">span</span> <span class="attr">id</span>=<span class="string">"phone_err"</span> <span class="attr">style</span>=<span class="string">"display: none"</span>></span>手机号应为11位<span class="tag"></<span class="name">span</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">table</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">input</span> <span class="attr">type</span>=<span class="string">"submit"</span> <span class="attr">value</span>=<span class="string">"注册"</span>></span></span><br><span class="line"><span class="tag"></<span class="name">form</span>></span></span><br></pre></td></tr></table></figure>
<h2 id="验证输入框"><a href="#验证输入框" class="headerlink" title="验证输入框"></a>验证输入框</h2><ul>
<li><p>校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合 <code>长度是 6-12 位</code> 规则,不符合使 <code>id='username_err'</code> 的span标签显示出来,给出用户提示。</p>
</li>
<li><p>校验密码。当密码输入框失去焦点时,判断输入的内容是否符合 <code>长度是 6-12 位</code> 规则,不符合使 <code>id='password_err'</code> 的span标签显示出来,给出用户提示。</p>
</li>
<li><p>校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合 <code>长度是 11 位</code> 规则,不符合使 <code>id='phone_err'</code> 的span标签显示出来,给出用户提示。</p>
</li>
<li><p>代码如下</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br><span class="line">25</span><br><span class="line">26</span><br><span class="line">27</span><br><span class="line">28</span><br><span class="line">29</span><br><span class="line">30</span><br><span class="line">31</span><br><span class="line">32</span><br><span class="line">33</span><br><span class="line">34</span><br><span class="line">35</span><br><span class="line">36</span><br><span class="line">37</span><br><span class="line">38</span><br><span class="line">39</span><br><span class="line">40</span><br><span class="line">41</span><br><span class="line">42</span><br><span class="line">43</span><br><span class="line">44</span><br><span class="line">45</span><br><span class="line">46</span><br><span class="line">47</span><br><span class="line">48</span><br><span class="line">49</span><br><span class="line">50</span><br><span class="line">51</span><br><span class="line">52</span><br><span class="line">53</span><br><span class="line">54</span><br><span class="line">55</span><br><span class="line">56</span><br><span class="line">57</span><br><span class="line">58</span><br><span class="line">59</span><br><span class="line">60</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="comment">//1. 验证用户名是否符合规则</span></span><br><span class="line"><span class="comment">//1.1 获取用户名的输入框</span></span><br><span class="line"><span class="keyword">let</span> usernameInput = <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"username"</span>);</span><br><span class="line"><span class="comment">//1.2 绑定onblur事件 失去焦点检查用户名输入</span></span><br><span class="line">usernameInput.<span class="property">onblur</span> = checkUsername;</span><br><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkUsername</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="comment">//1.3 获取用户输入的用户名</span></span><br><span class="line"> <span class="keyword">let</span> username = usernameInput.<span class="property">value</span>.<span class="title function_">trim</span>();</span><br><span class="line"> <span class="comment">//1.4 判断用户名是否符合规则:长度 6~12</span></span><br><span class="line"> <span class="keyword">let</span> flag = username.<span class="property">length</span> >= <span class="number">6</span> && username.<span class="property">length</span> <= <span class="number">12</span>;</span><br><span class="line"> <span class="keyword">if</span> (flag) {</span><br><span class="line"> <span class="comment">//符合条件就把错误信息隐藏</span></span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"username_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">'none'</span>;</span><br><span class="line"> } <span class="keyword">else</span> {</span><br><span class="line"> <span class="comment">//不符合条件就展示错误信息</span></span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"username_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">''</span>;</span><br><span class="line"> }</span><br><span class="line"> <span class="keyword">return</span> flag;</span><br><span class="line">}</span><br><span class="line"></span><br><span class="line"><span class="comment">//验证密码与手机号也是异曲同工</span></span><br><span class="line"><span class="keyword">let</span> passwordInput = <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"password"</span>);</span><br><span class="line">passwordInput.<span class="property">onblur</span> = checkPassword;</span><br><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkPassword</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="keyword">let</span> password = passwordInput.<span class="property">value</span>.<span class="title function_">trim</span>();</span><br><span class="line"> <span class="keyword">let</span> flag = password.<span class="property">length</span> >= <span class="number">6</span> && password.<span class="property">length</span> <= <span class="number">12</span>;</span><br><span class="line"> <span class="keyword">if</span> (flag) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"password_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">'none'</span>;</span><br><span class="line"> } <span class="keyword">else</span> {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"password_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">''</span>;</span><br><span class="line"> }</span><br><span class="line"> <span class="keyword">return</span> flag;</span><br><span class="line">}</span><br><span class="line"></span><br><span class="line"><span class="keyword">let</span> phoneInput = <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"phone"</span>);</span><br><span class="line">phoneInput.<span class="property">onblur</span> = checkPhone;</span><br><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkPhone</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="keyword">let</span> phone = phoneInput.<span class="property">value</span>.<span class="title function_">trim</span>();</span><br><span class="line"> <span class="keyword">let</span> flag = phone.<span class="property">length</span> === <span class="number">11</span>;</span><br><span class="line"> <span class="keyword">if</span> (flag) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"phone_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">'none'</span>;</span><br><span class="line"> } <span class="keyword">else</span> {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"phone_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">''</span>;</span><br><span class="line"> }</span><br><span class="line"> <span class="keyword">return</span> flag;</span><br><span class="line">}</span><br><span class="line"></span><br><span class="line"></span><br><span class="line"><span class="keyword">let</span> regForm = <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"reg_form"</span>);</span><br><span class="line"><span class="comment">//onsubmit 事件绑定的函数需要对输入的 `用户名`、`密码`、`手机号` 进行校验</span></span><br><span class="line">regForm.<span class="property">onsubmit</span> = checkAll;</span><br><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkAll</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="comment">//只有当符合所有检查条件的时候,才返回true,正常提交</span></span><br><span class="line"> <span class="keyword">return</span> <span class="title function_">checkUsername</span>() && <span class="title function_">checkPassword</span>() && <span class="title function_">checkPhone</span>();</span><br><span class="line">}</span><br></pre></td></tr></table></figure>
</li>
</ul>
<h1 id="RegExp对象"><a href="#RegExp对象" class="headerlink" title="RegExp对象"></a>RegExp对象</h1><p>RegExp 是正则对象。正则对象是判断指定字符串是否符合规则。</p>
<p>我们可以通过爬虫技术去爬取该页面源代码,然后获取页面中所有的邮箱,后期我们可以给这些邮箱地址发送推广的邮件。那么问题来了,如何才能知道页面内容中哪些事邮箱地址呢?这里就可以使用正则表达式来匹配邮箱。</p>
<p>在 js 中对正则表达式封装的对象就是正则对象。</p>
<h2 id="正则对象使用"><a href="#正则对象使用" class="headerlink" title="正则对象使用"></a>正则对象使用</h2><h3 id="创建对象"><a href="#创建对象" class="headerlink" title="创建对象"></a>创建对象</h3><p>正则对象有两种创建方式:</p>
<ul>
<li><p>直接量方式:注意不要加引号</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> reg = <span class="regexp">/正则表达式/</span>;</span><br></pre></td></tr></table></figure>
</li>
<li><p>创建 RegExp 对象</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">var</span> reg = <span class="keyword">new</span> <span class="title class_">RegExp</span>(<span class="string">"正则表达式"</span>);</span><br></pre></td></tr></table></figure>
</li>
</ul>
<h3 id="函数-1"><a href="#函数-1" class="headerlink" title="函数"></a>函数</h3><p><code>test(str)</code> :判断指定字符串是否符合规则,返回 true或 false</p>
<h2 id="正则表达式"><a href="#正则表达式" class="headerlink" title="正则表达式"></a>正则表达式</h2><p>从上面创建正则对象的格式中可以看出不管哪种方式都需要正则表达式,那么什么是正则表达式呢?</p>
<p>正则表达式定义了字符串组成的规则。也就是判断指定的字符串是否符合指定的规则,如果符合返回true,如果不符合返回false。</p>
<p>正则表达式是和语言无关的。很多语言都支持正则表达式,Java语言也支持,只不过正则表达式在不同的语言中的使用方式不同,js 中需要使用正则对象来使用正则表达式。</p>
<p>正则表达式常用的规则如下:</p>
<ul>
<li>^:表示开始</li>
<li>$:表示结束</li>
<li>[ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符</li>
<li>.:代表任意单个字符,除了换行和行结束符</li>
<li>\w:代表单词字符:字母、数字、下划线(<em>),相当于 [A-Za-z0-9</em>]</li>
<li>\d:代表数字字符: 相当于 [0-9]</li>
</ul>
<p>量词:</p>
<ul>
<li>+:至少一个</li>
<li>*:零个或多个</li>
<li>?:零个或一个</li>
<li>{x}:x个</li>
<li>{m,}:至少m个</li>
<li>{m,n}:至少m个,最多n个</li>
</ul>
<h2 id="改进表单校验案例"><a href="#改进表单校验案例" class="headerlink" title="改进表单校验案例"></a>改进表单校验案例</h2><p>表单校验案例中的规则是我们进行一系列的判断来实现的,现在学习了正则对象后,就可以使用正则对象来改进这个案例。</p>
<figure class="highlight js"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br><span class="line">18</span><br><span class="line">19</span><br><span class="line">20</span><br><span class="line">21</span><br><span class="line">22</span><br><span class="line">23</span><br><span class="line">24</span><br></pre></td><td class="code"><pre><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkUsername</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="keyword">let</span> username = usernameInput.<span class="property">value</span>.<span class="title function_">trim</span>();</span><br><span class="line"> <span class="keyword">let</span> reg = <span class="regexp">/^\w{6,12}$/</span>; <span class="comment">//需要6~12个单词字符</span></span><br><span class="line"> <span class="keyword">let</span> flag = reg.<span class="title function_">test</span>(username);</span><br><span class="line"> <span class="keyword">if</span> (flag) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"username_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">'none'</span>;</span><br><span class="line"> } <span class="keyword">else</span> {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"username_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">''</span>;</span><br><span class="line"> }</span><br><span class="line"> <span class="keyword">return</span> flag;</span><br><span class="line">}</span><br><span class="line"></span><br><span class="line"><span class="keyword">function</span> <span class="title function_">checkPhone</span>(<span class="params"></span>) {</span><br><span class="line"> <span class="keyword">let</span> phone = phoneInput.<span class="property">value</span>.<span class="title function_">trim</span>();</span><br><span class="line"> <span class="keyword">let</span> reg = <span class="regexp">/^[1]\d{10}$/</span>; <span class="comment">//手机号应该是1开头的,一共11位</span></span><br><span class="line"> <span class="keyword">let</span> flag = reg.<span class="title function_">test</span>(phone);</span><br><span class="line"> <span class="keyword">if</span> (flag) {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"phone_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">'none'</span>;</span><br><span class="line"> } <span class="keyword">else</span> {</span><br><span class="line"> <span class="variable language_">document</span>.<span class="title function_">getElementById</span>(<span class="string">"phone_err"</span>).<span class="property">style</span>.<span class="property">display</span> = <span class="string">''</span>;</span><br><span class="line"> }</span><br><span class="line"> <span class="keyword">return</span> flag;</span><br><span class="line">}</span><br></pre></td></tr></table></figure></article><div class="post-copyright"><div class="post-copyright__title"><span class="post-copyright-info"><h>JavaWab(一)</h></span></div><div class="post-copyright__type"><span class="post-copyright-info"><a href="https://w-zx.cc/posts/javaWeb01.html">https://w-zx.cc/posts/javaWeb01.html</a></span></div><div class="post-copyright-m"><div class="post-copyright-m-info"><div class="post-copyright-a"><h>作者</h><div class="post-copyright-cc-info"><h>爱学技术的小吴🏵</h></div></div><div class="post-copyright-c"><h>发布于</h><div class="post-copyright-cc-info"><h>2023-04-26</h></div></div><div class="post-copyright-u"><h>更新于</h><div class="post-copyright-cc-info"><h>2023-05-13</h></div></div><div class="post-copyright-c"><h>许可协议</h><div class="post-copyright-cc-info"><a class="icon" rel="noopener" target="_blank" title="Creative Commons" href="https://creativecommons.org/"><i class="fab fa-creative-commons"></i></a><a rel="noopener" target="_blank" title="CC BY-NC-SA 4.0" href="https://creativecommons.org/licenses/by-nc-sa/4.0/">CC BY-NC-SA 4.0</a></div></div></div></div></div><div class="tag_share"><div class="post-meta__tag-list"><a class="post-meta__tags" href="/tags/JavaWeb/"><div class="tags-punctuation"><svg class="faa-tada icon" style="height:1.1em;width:1.1em;fill:currentColor;position:relative;top:2px;margin-right:3px" aria-hidden="true"><use xlink:href="#icon-sekuaibiaoqian"></use></svg></div>JavaWeb</a></div></div><link rel="stylesheet" href="/css/coin.css" media="defer" onload="this.media='all'"/><div class="post-reward"><button class="tip-button reward-button"><span class="tip-button__text">投喂作者</span><div class="coin-wrapper"><div class="coin"><div class="coin__middle"></div><div class="coin__back"></div><div class="coin__front"></div></div></div><div class="reward-main"><ul class="reward-all"><li class="reward-item"><a href="https://i.postimg.cc/1tmk8v0k/QQ-20230520160616.jpg" target="_blank"><img class="post-qr-code-img" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://i.postimg.cc/1tmk8v0k/QQ-20230520160616.jpg" alt="微信"/></a><div class="post-qr-code-desc">微信</div></li><li class="reward-item"><a href="https://i.postimg.cc/3JkHjbM7/QQ-20230520160610.jpg" target="_blank"><img class="post-qr-code-img" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://i.postimg.cc/3JkHjbM7/QQ-20230520160610.jpg" alt="支付宝"/></a><div class="post-qr-code-desc">支付宝</div></li></ul></div></button></div><audio id="coinAudio" src="https://npm.elemecdn.com/akilar-candyassets@1.0.36/audio/aowu.m4a"></audio><script defer="defer" src="/js/coin.js"></script><nav class="pagination-post" id="pagination"><div class="prev-post pull-left"><a href="/posts/javaWeb02.html"><img class="prev-cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" onerror="onerror=null;src='/assets/r2.jpg'" alt="cover of previous post"><div class="pagination-info"><div class="label">上一篇</div><div class="prev_info">JavaWab(二)</div></div></a></div><div class="next-post pull-right"><a href="/posts/shujuku01.html"><img class="next-cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" onerror="onerror=null;src='/assets/r2.jpg'" alt="cover of next post"><div class="pagination-info"><div class="label">下一篇</div><div class="next_info">MYSQL</div></div></a></div></nav><div class="relatedPosts"><div class="headline"><i class="fas fa-thumbs-up fa-fw"></i><span>相关推荐</span></div><div class="relatedPosts-list"><div><a href="/posts/javaWeb04.html" title="JavaWab(四)"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-13</div><div class="title">JavaWab(四)</div></div></a></div><div><a href="/posts/javaWeb02.html" title="JavaWab(二)"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-13</div><div class="title">JavaWab(二)</div></div></a></div><div><a href="/posts/javaWeb03.html" title="JavaWab(三)"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27057" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-13</div><div class="title">JavaWab(三)</div></div></a></div><div><a href="/posts/maven01.html" title="Maven"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27068" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-20</div><div class="title">Maven</div></div></a></div><div><a href="/posts/jdbc01.html" title="JDBC"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27067" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-20</div><div class="title">JDBC</div></div></a></div><div><a href="/posts/git01.html" title="Git"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27060" alt="cover"><div class="content is-center"><div class="date"><i class="fas fa-history fa-fw"></i> 2023-05-20</div><div class="title">Git</div></div></a></div></div></div><hr/><div id="post-comment"><div class="comment-head"><div class="comment-headline"><i class="fas fa-comments fa-fw"></i><span> 评论</span></div></div><div class="comment-wrap"><div><div class="vcomment" id="vcomment"></div></div></div></div></div><div class="aside-content" id="aside-content"><div class="sticky_layout"><div class="card-widget" id="card-toc"><div class="item-headline"><svg class="meta_icon" style="width:22px;height:22px;position:relative;top:5px"><use xlink:href="#icon-mulu1"></use></svg><span style="font-weight:bold">目录</span><span class="toc-percentage"></span></div><div class="toc-content"><ol class="toc"><li class="toc-item toc-level-1"><a class="toc-link" href="#Maven"><span class="toc-text">Maven</span></a><ol class="toc-child"><li class="toc-item toc-level-2"><a class="toc-link" href="#Maven%E7%AE%80%E4%BB%8B"><span class="toc-text">Maven简介</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#IDEA%E4%B8%AD%E4%BD%BF%E7%94%A8Maven"><span class="toc-text">IDEA中使用Maven</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#IDEA%E9%85%8D%E7%BD%AEMaven%E7%8E%AF%E5%A2%83"><span class="toc-text">IDEA配置Maven环境</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#Maven%E5%9D%90%E6%A0%87%E8%AF%A6%E8%A7%A3"><span class="toc-text">Maven坐标详解</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#IDEA-%E5%88%9B%E5%BB%BA-Maven%E9%A1%B9%E7%9B%AE"><span class="toc-text">IDEA 创建 Maven项目</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#IDEA-%E5%AF%BC%E5%85%A5-Maven%E9%A1%B9%E7%9B%AE"><span class="toc-text">IDEA 导入 Maven项目</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E4%BE%9D%E8%B5%96%E8%8C%83%E5%9B%B4"><span class="toc-text">依赖范围</span></a></li></ol></li><li class="toc-item toc-level-1"><a class="toc-link" href="#MyBatis"><span class="toc-text">MyBatis</span></a><ol class="toc-child"><li class="toc-item toc-level-2"><a class="toc-link" href="#MyBatis%E6%A6%82%E8%BF%B0"><span class="toc-text">MyBatis概述</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#MyBatis%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8"><span class="toc-text">MyBatis快速入门</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#Mapper%E4%BB%A3%E7%90%86%E5%BC%80%E5%8F%91"><span class="toc-text">Mapper代理开发</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#Mapper%E4%BB%A3%E7%90%86%E5%BC%80%E5%8F%91%E6%A6%82%E8%BF%B0"><span class="toc-text">Mapper代理开发概述</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E4%BD%BF%E7%94%A8Mapper%E4%BB%A3%E7%90%86%E8%A6%81%E6%B1%82"><span class="toc-text">使用Mapper代理要求</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E6%A1%88%E4%BE%8B%E4%BB%A3%E7%A0%81%E7%9A%84%E5%AE%9E%E7%8E%B0"><span class="toc-text">案例代码的实现</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%A0%B8%E5%BF%83%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6"><span class="toc-text">核心配置文件</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E5%A4%9A%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE"><span class="toc-text">多环境配置</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%B1%BB%E5%9E%8B%E5%88%AB%E5%90%8D"><span class="toc-text">类型别名</span></a></li></ol></li></ol></li><li class="toc-item toc-level-1"><a class="toc-link" href="#Mybatis%E7%BB%83%E4%B9%A0"><span class="toc-text">Mybatis练习</span></a><ol class="toc-child"><li class="toc-item toc-level-2"><a class="toc-link" href="#%E7%8E%AF%E5%A2%83%E5%87%86%E5%A4%87"><span class="toc-text">环境准备</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%9F%A5%E8%AF%A2%E6%89%80%E6%9C%89%E6%95%B0%E6%8D%AE"><span class="toc-text">查询所有数据</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95"><span class="toc-text">编写测试方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E8%B5%B7%E5%88%AB%E5%90%8D%E8%A7%A3%E5%86%B3%E4%B8%8A%E8%BF%B0%E9%97%AE%E9%A2%98"><span class="toc-text">起别名解决上述问题</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E4%BD%BF%E7%94%A8resultMap%E8%A7%A3%E5%86%B3%E4%B8%8A%E8%BF%B0%E9%97%AE%E9%A2%98"><span class="toc-text">使用resultMap解决上述问题</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%9F%A5%E8%AF%A2%E8%AF%A6%E6%83%85"><span class="toc-text">查询详情</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-1"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-1"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-1"><span class="toc-text">编写测试方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E5%8F%82%E6%95%B0%E5%8D%A0%E4%BD%8D%E7%AC%A6"><span class="toc-text">参数占位符</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#parameterType%E4%BD%BF%E7%94%A8"><span class="toc-text">parameterType使用</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#SQL%E8%AF%AD%E5%8F%A5%E4%B8%AD%E7%89%B9%E6%AE%8A%E5%AD%97%E6%AE%B5%E5%A4%84%E7%90%86"><span class="toc-text">SQL语句中特殊字段处理</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E5%A4%9A%E6%9D%A1%E4%BB%B6%E6%9F%A5%E8%AF%A2"><span class="toc-text">多条件查询</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-2"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-2"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-2"><span class="toc-text">编写测试方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E5%8A%A8%E6%80%81SQL"><span class="toc-text">动态SQL</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E5%8D%95%E4%B8%AA%E6%9D%A1%E4%BB%B6%EF%BC%88%E5%8A%A8%E6%80%81SQL%EF%BC%89"><span class="toc-text">单个条件(动态SQL)</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-3"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-3"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-3"><span class="toc-text">编写测试方法</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%B7%BB%E5%8A%A0%E6%95%B0%E6%8D%AE"><span class="toc-text">添加数据</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-4"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-4"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-4"><span class="toc-text">编写测试方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E6%B7%BB%E5%8A%A0-%E4%B8%BB%E9%94%AE%E8%BF%94%E5%9B%9E"><span class="toc-text">添加-主键返回</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E4%BF%AE%E6%94%B9"><span class="toc-text">修改</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-5"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-5"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-5"><span class="toc-text">编写测试方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E4%BF%AE%E6%94%B9%E5%8A%A8%E6%80%81%E5%AD%97%E6%AE%B5"><span class="toc-text">修改动态字段</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E5%88%A0%E9%99%A4%E4%B8%80%E8%A1%8C%E6%95%B0%E6%8D%AE"><span class="toc-text">删除一行数据</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-6"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-6"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-6"><span class="toc-text">编写测试方法</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%89%B9%E9%87%8F%E5%88%A0%E9%99%A4"><span class="toc-text">批量删除</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%8E%A5%E5%8F%A3%E6%96%B9%E6%B3%95-7"><span class="toc-text">编写接口方法</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99SQL%E8%AF%AD%E5%8F%A5-7"><span class="toc-text">编写SQL语句</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E7%BC%96%E5%86%99%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95-7"><span class="toc-text">编写测试方法</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#MyBatis%E5%8F%82%E6%95%B0%E4%BC%A0%E9%80%92"><span class="toc-text">MyBatis参数传递</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#%E5%A4%9A%E4%B8%AA%E5%8F%82%E6%95%B0"><span class="toc-text">多个参数</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#%E5%8D%95%E4%B8%AA%E5%8F%82%E6%95%B0"><span class="toc-text">单个参数</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E6%B3%A8%E8%A7%A3%E5%AE%9E%E7%8E%B0CURD"><span class="toc-text">注解实现CURD</span></a></li></ol></li><li class="toc-item toc-level-1"><a class="toc-link" href="#HTML"><span class="toc-text">HTML</span></a><ol class="toc-child"><li class="toc-item toc-level-2"><a class="toc-link" href="#%E4%BB%8B%E7%BB%8D"><span class="toc-text">介绍</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8"><span class="toc-text">快速入门</span></a></li></ol></li></ol></div></div></div></div></main><footer id="footer" style="background-color: transparent;"><div id="footer-wrap"><div id="ft"><div class="ft-item-1"><div class="t-top"><div class="t-t-l"><p class="ft-t t-l-t">格言🧬</p><div class="bg-ad"><div>再看看那个光点,它就在这里,这是家园,这是我们 —— 你所爱的每一个人,你认识的一个人,你听说过的每一个人,曾经有过的每一个人,都在它上面度过他们的一生✨</div><div class="btn-xz-box"><a class="btn-xz" target="_blank" rel="noopener" href="https://stellarium.org/">点击开启星辰之旅</a></div></div></div><div class="t-t-r"><p class="ft-t t-l-t">猜你想看💡</p><ul class="ft-links"><li><a href="/posts/eec9786.html">魔改指南</a><a href="/box/nav/">网址导航</a></li><li><a href="/social/link/">我的朋友</a><a href="/comments/">留点什么</a></li><li><a href="/personal/about/">关于作者</a><a href="/archives/">文章归档</a></li><li><a href="/categories/">文章分类</a><a href="/tags/">文章标签</a></li><li><a href="/box/Gallery/">我的画廊</a><a href="/personal/bb/">我的唠叨</a></li><li><a href="/site/time/">建设进程</a><a href="/site/census/">网站统计</a></li></ul></div></div></div><div class="ft-item-2"><p class="ft-t">推荐友链⌛</p><div class="ft-img-group"><div class="img-group-item"><a target="_blank" rel="noopener" href="https://www.fomal.cc/" title="Fomalhaut🥝"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/60e5d4e39da7c077.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div><div class="img-group-item"><a href="javascript:void(0)" title="广告位招租"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp" alt=""/></a></div></div></div></div><div class="copyright"><span><b>©2022-2023</b></span><span><b> By 爱学技术的小吴🏵</b></span></div><div id="workboard"></div><p id="ghbdages"><a class="github-badge" target="_blank" href="https://hexo.io/" style="margin-inline:5px" title="博客框架为Hexo_v6.3.0"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/Frame-Hexo-blue.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://butterfly.js.org/" style="margin-inline:5px" title="主题版本Butterfly_v4.3.1"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/Theme-Butterfly-6513df.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://vercel.com/" style="margin-inline:5px" title="本站采用多线部署,主线路托管于Vercel"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/Hosted-Vercel-brightgreen.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://user.51.la/" style="margin-inline:5px" title="本站数据分析得益于51la技术支持"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/Analytics-51la-3db1eb.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://icp.gov.moe/?keyword=20226665" style="margin-inline:5px" title="本站已加入萌ICP豪华套餐,萌ICP备20226665号"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/萌ICP备-20226665-fe1384.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://bitiful.dogecast.com/buckets" style="margin-inline:5px" title="本网站经Service Worker分流至缤纷云对象存储"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src=" https://sourcebucket.s3.ladydaily.com/badge/Bucket-缤纷云-9c62da.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://www.netdun.net/" style="margin-inline:5px" title="本站使用网盾星球提供CDN加速与防护"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://sourcebucket.s3.ladydaily.com/badge/CDN-网盾星球-fff2cc.svg" alt=""/></a><a class="github-badge" target="_blank" href="https://github.com/" style="margin-inline:5px" title="本网站源码由Github提供存储仓库"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src=" https://sourcebucket.s3.ladydaily.com/badge/Source-Github-d021d6.svg" alt=""/></a></p></div></footer></div><div id="rightside"><div id="rightside-config-hide"><button id="readmode" type="button" title="阅读模式"><i class="fas fa-book-open"></i></button><a class="icon-V hidden" onclick="switchNightMode()" title="浅色和深色模式转换"><svg width="25" height="25" viewBox="0 0 1024 1024"><use id="modeicon" xlink:href="#icon-moon"></use></svg></a><button id="hide-aside-btn" type="button" title="单栏和双栏切换"><i class="fas fa-arrows-alt-h"></i></button><button class="share" type="button" title="右键模式" onclick="changeMouseMode()"><i class="fas fa-mouse"></i></button></div><div id="rightside-config-show"><button id="rightside_config" type="button" title="设置"><i class="fas fa-cog right_side"></i></button><button class="close" id="mobile-toc-button" type="button" title="目录"><i class="fas fa-list-ul"></i></button><button id="chat_btn" type="button" title="聊天"><i class="fas fa-sms"></i></button><button class="share" type="button" title="分享链接" onclick="share()"><i class="fas fa-share-nodes"></i></button><a id="to_comment" href="#post-comment" title="直达评论"><i class="fas fa-comments"></i></a><button id="go-up" type="button" title="回到顶部"><i class="fas fa-arrow-up"></i><span id="percent">0<span>%</span></span></button><button id="go-down" type="button" title="直达底部" onclick="btf.scrollToDest(document.body.scrollHeight, 500)"><i class="fas fa-arrow-down"></i></button></div></div><div id="local-search"><div class="search-dialog"><nav class="search-nav"><span class="search-dialog-title">搜索</span><span id="loading-status"></span><button class="search-close-button"><i class="fas fa-times"></i></button></nav><div class="is-center" id="loading-database"><i class="fas fa-spinner fa-pulse"></i><span> 数据库加载中</span></div><div class="search-wrap"><div id="local-search-input"><div class="local-search-box"><input class="local-search-box--input" placeholder="搜索文章" type="text"/></div></div><hr/><div id="local-search-results"></div></div></div><div id="search-mask"></div></div><div class="js-pjax" id="rightMenu"><div class="rightMenu-group rightMenu-small"><a class="rightMenu-item" href="javascript:window.history.back();"><i class="fa fa-arrow-left"></i></a><a class="rightMenu-item" href="javascript:window.history.forward();"><i class="fa fa-arrow-right"></i></a><a class="rightMenu-item" href="javascript:window.location.reload();"><i class="fa fa-refresh"></i></a><a class="rightMenu-item" href="javascript:rmf.scrollToTop();"><i class="fa fa-arrow-up"></i></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-text"><a class="rightMenu-item" href="javascript:rmf.copySelect();"><i class="fa fa-copy"></i><span>复制</span></a><a class="rightMenu-item" href="javascript:window.open("https://www.baidu.com/s?wd="+window.getSelection().toString());window.location.reload();"><i class="fa fa-search"></i><span>百度搜索</span></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-too"><a class="rightMenu-item" href="javascript:window.open(window.getSelection().toString());window.location.reload();"><i class="fa fa-link"></i><span>转到链接</span></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-paste"><a class="rightMenu-item" href="javascript:rmf.paste()"><i class="fa fa-copy"></i><span>粘贴</span></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-post"><a class="rightMenu-item" href="#post-comment"><i class="fas fa-comment"></i><span>空降评论</span></a><a class="rightMenu-item" href="javascript:rmf.copyWordsLink()"><i class="fa fa-link"></i><span>复制本文地址</span></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-to"><a class="rightMenu-item" href="javascript:rmf.openWithNewTab()"><i class="fa fa-window-restore"></i><span>新窗口打开</span></a><a class="rightMenu-item" id="menu-too" href="javascript:rmf.open()"><i class="fa fa-link"></i><span>转到链接</span></a><a class="rightMenu-item" href="javascript:rmf.copyLink()"><i class="fa fa-copy"></i><span>复制链接</span></a></div><div class="rightMenu-group rightMenu-line hide" id="menu-img"><a class="rightMenu-item" href="javascript:rmf.saveAs()"><i class="fa fa-download"></i><span>保存图片</span></a><a class="rightMenu-item" href="javascript:rmf.openWithNewTab()"><i class="fa fa-window-restore"></i><span>在新窗口打开</span></a><a class="rightMenu-item" href="javascript:rmf.copyLink()"><i class="fa fa-copy"></i><span>复制图片链接</span></a></div><div class="rightMenu-group rightMenu-line"><a class="rightMenu-item" href="javascript:randomPost()"><i class="fa fa-paper-plane"></i><span>随便逛逛</span></a><a class="rightMenu-item" href="javascript:switchNightMode();"><i class="fa fa-moon"></i><span>昼夜切换</span></a><a class="rightMenu-item" href="/personal/about/"><i class="fa fa-info-circle"></i><span>关于博客</span></a><a class="rightMenu-item" href="javascript:toggleWinbox();"><i class="fas fa-cog"></i><span>美化设置</span></a><a class="rightMenu-item" href="javascript:rmf.fullScreen();"><i class="fas fa-expand"></i><span>切换全屏</span></a><a class="rightMenu-item" href="javascript:window.print();"><i class="fa-solid fa-print"></i><span>打印页面</span></a></div></div><div><script src="/js/utils.js"></script><script src="/js/main.js"></script><script src="https://cdn.staticfile.org/fancyapps-ui/4.0.31/fancybox.umd.min.js"></script><script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/instant.page/5.1.0/instantpage.min.js" type="module"></script><script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vanilla-lazyload/17.3.1/lazyload.iife.min.js"></script><script src="/js/search/local-search.js"></script><script async="async">var preloader = {
endLoading: () => {
document.body.style.overflow = 'auto';
document.getElementById('loading-box').classList.add("loaded")
},
initLoading: () => {
document.body.style.overflow = '';
document.getElementById('loading-box').classList.remove("loaded")
}
}
window.addEventListener('load',preloader.endLoading())
setTimeout(function(){preloader.endLoading();}, 5000);
document.getElementById('loading-box').addEventListener('click',()=> {preloader.endLoading()})</script><div class="js-pjax"><script>if (!window.MathJax) {
window.MathJax = {
tex: {
inlineMath: [ ['$','$'], ["\\(","\\)"]],
tags: 'ams'
},
chtml: {
scale: 1.2
},
options: {
renderActions: {
findScript: [10, doc => {
for (const node of document.querySelectorAll('script[type^="math/tex"]')) {
const display = !!node.type.match(/; *mode=display/)
const math = new doc.options.MathItem(node.textContent, doc.inputJax[0], display)
const text = document.createTextNode('')
node.parentNode.replaceChild(text, node)
math.start = {node: text, delim: '', n: 0}
math.end = {node: text, delim: '', n: 0}
doc.math.push(math)
}
}, ''],
insertScript: [200, () => {
document.querySelectorAll('mjx-container:not\([display]\)').forEach(node => {
const target = node.parentNode
if (target.nodeName.toLowerCase() === 'li') {
target.parentNode.classList.add('has-jax')
} else {
target.classList.add('has-jax')
}
});
}, '', false]
}
}
}
const script = document.createElement('script')
script.src = 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/3.2.2/es5/tex-mml-chtml.min.js'
script.id = 'MathJax-script'
script.async = true
document.head.appendChild(script)
} else {
MathJax.startup.document.state(0)
MathJax.texReset()
MathJax.typeset()
}</script><script>function loadValine () {
function initValine () {
const valine = new Valine(Object.assign({
el: '#vcomment',
appId: 'qRHraBhVfBon4UW97vUo6c6k-gzGzoHsz',
appKey: 'KcuRFd21A85bofYWkqw7bO5M',
placeholder: '',
avatar: 'monsterid',
meta: 'nick,mail,link'.split(','),
pageSize: '10',
lang: 'zh-CN',
recordIP: false,
serverURLs: '',
emojiCDN: '',
emojiMaps: "",
enableQQ: true,
path: window.location.pathname,
requiredFields: ["nick,mail"],
master: ''.split(','),
friends: ''.split(','),
tagMeta: '博主,小伙伴,访客'.split(','),
metaPlaceholder: {},
visitor: false
}, null))
}
if (typeof Valine === 'function') initValine()
else getScript('https://cdnjs.cloudflare.com/ajax/libs/valine/1.4.18/Valine.min.js').then(initValine)
}
if ('Valine' === 'Valine' || !true) {
if (true) btf.loadComment(document.getElementById('vcomment'),loadValine)
else setTimeout(loadValine, 0)
} else {
function loadOtherComment () {
loadValine()
}
}</script></div><script src="https://cdn.staticfile.org/jquery/3.6.3/jquery.min.js"></script><script async src="https://cdn1.tianli0.top/npm/vue@2.6.14/dist/vue.min.js"></script><script async src="https://cdn1.tianli0.top/npm/element-ui@2.15.6/lib/index.js"></script><script async src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.11/clipboard.min.js"></script><script defer type="text/javascript" src="https://cdn1.tianli0.top/npm/sweetalert2@8.19.0/dist/sweetalert2.all.js"></script><script async src="//npm.elemecdn.com/pace-js@1.2.4/pace.min.js"></script><script defer src="https://cdn1.tianli0.top/gh/nextapps-de/winbox/dist/winbox.bundle.min.js"></script><script async src="//at.alicdn.com/t/c/font_3586335_hsivh70x0fm.js"></script><script async src="//at.alicdn.com/t/c/font_3636804_gr02jmjr3y9.js"></script><script async src="//at.alicdn.com/t/c/font_3612150_kfv55xn3u2g.js"></script><script async src="https://cdn.wpon.cn/2022-sucai/Gold-ingot.js"></script><canvas id="universe"></canvas><canvas id="snow"></canvas><script defer src="/js/fomal.js"></script><canvas class="fireworks" mobile="false"></canvas><script src="https://cdnjs.cloudflare.com/ajax/libs/butterfly-extsrc/1.1.3/fireworks.min.js"></script><script defer="defer" id="fluttering_ribbon" mobile="true" src="https://cdnjs.cloudflare.com/ajax/libs/butterfly-extsrc/1.1.3/canvas-fluttering-ribbon.min.js"></script><script src="//code.tidio.co/s6lf1eubpeuqxvderp74uj8qlp7dx0qc.js" async="async"></script><script>function onTidioChatApiReady() {
window.tidioChatApi.hide();
window.tidioChatApi.on("close", function() {
window.tidioChatApi.hide();
});
}
if (window.tidioChatApi) {
window.tidioChatApi.on("ready", onTidioChatApiReady);
} else {
document.addEventListener("tidioChat-ready", onTidioChatApiReady);
}
var chatBtnFn = () => {
document.getElementById("chat_btn").addEventListener("click", function(){
window.tidioChatApi.show();
window.tidioChatApi.open();
});
}
chatBtnFn()
</script><link rel="stylesheet" href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/aplayer/1.10.1/APlayer.min.css" media="print" onload="this.media='all'"><script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/aplayer/1.10.1/APlayer.min.js"></script><script src="https://cdn1.tianli0.top/npm/js-heo@1.0.12/metingjs/Meting.min.js"></script><script src="https://lib.baomitu.com/pjax/0.2.8/pjax.min.js"></script><script>let pjaxSelectors = ["head > title","#config-diff","#body-wrap","#rightside-config-hide","#rightside-config-show","#web_bg",".js-pjax","#bibi","body > title","#app","#tag-echarts","#posts-echart","#categories-echarts"]
var pjax = new Pjax({
elements: 'a:not([target="_blank"])',
selectors: pjaxSelectors,
cacheBust: false,
analytics: false,
scrollRestoration: false
})
document.addEventListener('pjax:send', function () {
// removeEventListener scroll
window.tocScrollFn && window.removeEventListener('scroll', window.tocScrollFn)
window.scrollCollect && window.removeEventListener('scroll', scrollCollect)
typeof preloader === 'object' && preloader.initLoading()
document.getElementById('rightside').style.cssText = "opacity: ''; transform: ''"
if (window.aplayers) {
for (let i = 0; i < window.aplayers.length; i++) {
if (!window.aplayers[i].options.fixed) {
window.aplayers[i].destroy()
}
}
}
typeof typed === 'object' && typed.destroy()
//reset readmode
const $bodyClassList = document.body.classList
$bodyClassList.contains('read-mode') && $bodyClassList.remove('read-mode')
typeof disqusjs === 'object' && disqusjs.destroy()
})
document.addEventListener('pjax:complete', function () {
window.refreshFn()
document.querySelectorAll('script[data-pjax]').forEach(item => {
const newScript = document.createElement('script')
const content = item.text || item.textContent || item.innerHTML || ""
Array.from(item.attributes).forEach(attr => newScript.setAttribute(attr.name, attr.value))
newScript.appendChild(document.createTextNode(content))
item.parentNode.replaceChild(newScript, item)
})
GLOBAL_CONFIG.islazyload && window.lazyLoadInstance.update()
typeof chatBtnFn === 'function' && chatBtnFn()
typeof panguInit === 'function' && panguInit()
// google analytics
typeof gtag === 'function' && gtag('config', '', {'page_path': window.location.pathname});
// baidu analytics
typeof _hmt === 'object' && _hmt.push(['_trackPageview',window.location.pathname]);
typeof loadMeting === 'function' && document.getElementsByClassName('aplayer').length && loadMeting()
// prismjs
typeof Prism === 'object' && Prism.highlightAll()
typeof preloader === 'object' && preloader.endLoading()
})
document.addEventListener('pjax:error', (e) => {
if (e.request.status === 404) {
pjax.loadUrl('/404.html')
}
})</script><script async data-pjax src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script></div><!-- hexo injector body_end start --> <script data-pjax>if(document.getElementById('recent-posts') && (location.pathname ==='/'|| '/' ==='all')){
var parent = document.getElementById('recent-posts');
var child = '<div class="recent-post-item" style="width:100%;height: auto"><div id="catalog_magnet"><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/算法/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍡 算法学习笔记 (3)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/C/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍉 C++笔记 (5)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/MyBatis/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍨 MyBatis笔记 (2)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/MySql/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍥 MySql笔记 (2)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/JVM/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍃 JVM笔记 (4)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/SpringBoot/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍑 SpringBoot笔记 (4)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/SpringCloud/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🥭 SpringCloud笔记 (4)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/SSM/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍃 SSM笔记 (3)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/Redis/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍂 Redis笔记 (3)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/JavaWeb/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🍁 JavaWeb笔记 (7)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item"><a class="magnet_link" href="https://w-zx.cc/categories/前端/"><div class="magnet_link_context" style=""><span style="font-weight:500;flex:1">🌹 前端笔记 (5)</span><span style="padding:0px 4px;border-radius: 8px;"><i class="fas fa-arrow-circle-right"></i></span></div></a></div><div class="magnet_item" style="visibility: hidden"></div><a class="magnet_link_more" href="https://w-zx.cc/categories/" style="flex:1;text-align: center;margin-bottom: 10px;">查看更多...</a></div></div>';
console.log('已挂载magnet')
parent.insertAdjacentHTML("afterbegin",child)}
</script><style>#catalog_magnet{flex-wrap: wrap;display: flex;width:100%;justify-content:space-between;padding: 10px 10px 0 10px;align-content: flex-start;}.magnet_item{flex-basis: calc(33.333333333333336% - 5px);background: #e9e9e9;margin-bottom: 10px;border-radius: 8px;transition: all 0.2s ease-in-out;}.magnet_item:hover{background: var(--text-bg-hover)}.magnet_link_more{color:#555}.magnet_link{color:black}.magnet_link:hover{color:white}@media screen and (max-width: 600px) {.magnet_item {flex-basis: 100%;}}.magnet_link_context{display:flex;padding: 10px;font-size:16px;transition: all 0.2s ease-in-out;}.magnet_link_context:hover{padding: 10px 20px;}</style>
<style></style><script data-pjax>
function butterfly_categories_card_injector_config(){
var parent_div_git = document.getElementById('recent-posts');
var item_html = '<style>li.categoryBar-list-item{width:32.3%;}.categoryBar-list{max-height: 190px;overflow:auto;}.categoryBar-list::-webkit-scrollbar{width:0!important}@media screen and (max-width: 650px){.categoryBar-list{max-height: 160px;}}</style><div class="recent-post-item" style="height:auto;width:100%;padding:0px;"><div id="categoryBar"><ul class="categoryBar-list"><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/f4ff8066a7ba7ab5adc730e776aadbc3.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/结构/");" href="javascript:void(0);">结构</a><span class="categoryBar-list-count">1</span><span class="categoryBar-list-descr">计算机知识的学习</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/f38fc3400758385eff9bf77265ca2509.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/C/");" href="javascript:void(0);">C++</a><span class="categoryBar-list-count">5</span><span class="categoryBar-list-descr">C++</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/a8436f6a4af0bec512f29f9a8c71d86d.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/SpringCloud/");" href="javascript:void(0);">SpringCloud</a><span class="categoryBar-list-count">4</span><span class="categoryBar-list-descr">SpringCloud</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/c562fbb36709afc81f1068deacea08fd.md.png);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/JAVA/");" href="javascript:void(0);">JAVA</a><span class="categoryBar-list-count">5</span><span class="categoryBar-list-descr">JAVA</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/0fd95029a75de05623edc2512e94b0b8.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/JVM/");" href="javascript:void(0);">JVM</a><span class="categoryBar-list-count">4</span><span class="categoryBar-list-descr">JVM</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/8e17d3ab324aecc1164680e55d2b316e.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/JavaWeb/");" href="javascript:void(0);">JavaWeb</a><span class="categoryBar-list-count">7</span><span class="categoryBar-list-descr">JavaWeb</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/6675847a2f316263e92d7cacb5fee143.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/Redis/");" href="javascript:void(0);">Redis</a><span class="categoryBar-list-count">3</span><span class="categoryBar-list-descr">Redis</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/0b571a5a0b0e91f4289ddeb7fe643f66.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/MyBatis/");" href="javascript:void(0);">MyBatis</a><span class="categoryBar-list-count">2</span><span class="categoryBar-list-descr">MyBatis</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/987d0ff1c8f1f402cc76df347b79f660.md.png);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/MySql/");" href="javascript:void(0);">MySql</a><span class="categoryBar-list-count">2</span><span class="categoryBar-list-descr">MySql</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/96a9486dfa9f0d06b9dd3aae8bca1c1d.md.jpg);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/SSM/");" href="javascript:void(0);">SSM</a><span class="categoryBar-list-count">3</span><span class="categoryBar-list-descr">SSM</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/168c6a1a28074990a9919f48dc0b9abd.md.png);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/SpringBoot/");" href="javascript:void(0);">SpringBoot</a><span class="categoryBar-list-count">4</span><span class="categoryBar-list-descr">SpringBoot</span></li><li class="categoryBar-list-item" style="background:url(https://img.gejiba.com/images/3df36772603dcb3ec71392a2ed49543e.md.png);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/算法/");" href="javascript:void(0);">算法</a><span class="categoryBar-list-count">3</span><span class="categoryBar-list-descr">算法</span></li><li class="categoryBar-list-item" style="background:url(undefined);"> <a class="categoryBar-list-link" onclick="pjax.loadUrl("categories/前端/");" href="javascript:void(0);">前端</a><span class="categoryBar-list-count">5</span><span class="categoryBar-list-descr"></span></li></ul></div></div>';
console.log('已挂载butterfly_categories_card')
parent_div_git.insertAdjacentHTML("afterbegin",item_html)
}
if( document.getElementById('recent-posts') && (location.pathname ==='/'|| '/' ==='all')){
butterfly_categories_card_injector_config()
}
</script><script data-pjax>
function butterfly_swiper_injector_config(){
var parent_div_git = document.getElementById('recent-posts');
var item_html = '<div class="recent-post-item" style="height: auto;width: 100%"><div class="blog-slider swiper-container-fade swiper-container-horizontal" id="swiper_container"><div class="blog-slider__wrp swiper-wrapper" style="transition-duration: 0ms;"><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/shujuku02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27062" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-23</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/shujuku02.html");" href="javascript:void(0);" alt="">MYSQL</a><div class="blog-slider__text">数据库的基础学习</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/shujuku02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/shujuku01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-23</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/shujuku01.html");" href="javascript:void(0);" alt="">MYSQL</a><div class="blog-slider__text">数据库的基础学习</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/shujuku01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/sjms01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-09</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/sjms01.html");" href="javascript:void(0);" alt="">设计模式</a><div class="blog-slider__text">了解每个模式开发的使用环境</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/sjms01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javaShuJu.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27056" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-17</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javaShuJu.html");" href="javascript:void(0);" alt="">Java数据结构</a><div class="blog-slider__text">了解结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javaShuJu.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/own01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27056" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-28</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/own01.html");" href="javascript:void(0);" alt="">个人学习路线</a><div class="blog-slider__text">自己的学习方向以及个人一些感悟</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/own01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javawl.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27050" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-19</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javawl.html");" href="javascript:void(0);" alt="">Java网络编程</a><div class="blog-slider__text">JAVA进阶模块,了解网络</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javawl.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/hc01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27061" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-22</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/hc01.html");" href="javascript:void(0);" alt="">WebApi</a><div class="blog-slider__text">HTML+CSS复习</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/hc01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/css01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-22</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/css01.html");" href="javascript:void(0);" alt="">CSS</a><div class="blog-slider__text">网页渲染基础知识</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/css01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/js02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27050" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-22</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/js02.html");" href="javascript:void(0);" alt="">JS</a><div class="blog-slider__text">JavaScript进阶教程</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/js02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/js01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-22</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/js01.html");" href="javascript:void(0);" alt="">JS</a><div class="blog-slider__text">JavaScript教程</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/js01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/html01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27055" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-22</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/html01.html");" href="javascript:void(0);" alt="">HTML</a><div class="blog-slider__text">网页制作基础知识</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/html01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/ES01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27063" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-28</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/ES01.html");" href="javascript:void(0);" alt="">ElasticSearch</a><div class="blog-slider__text">搜素引擎,具备非常强大的功能,可以帮助我们从海量数据中快速找到需要的内容</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/ES01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/MQ01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27056" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-27</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/MQ01.html");" href="javascript:void(0);" alt="">MeassagerQueue</a><div class="blog-slider__text">消息队列,字面意思就是存放消息的队列,也就是事件驱动中的Broker</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/MQ01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/ruiji01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27067" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-19</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/ruiji01.html");" href="javascript:void(0);" alt="">瑞吉外卖</a><div class="blog-slider__text">SpringBoot项目</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/ruiji01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/ruiji02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27058" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-19</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/ruiji02.html");" href="javascript:void(0);" alt="">瑞吉外卖优化</a><div class="blog-slider__text">SpringBoot项目</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/ruiji02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/redis03.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27050" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/redis03.html");" href="javascript:void(0);" alt="">Redis高级</a><div class="blog-slider__text">一个基于内存的`key-value`结构数据库</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/redis03.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/springcloud01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27058" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-19</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/springcloud01.html");" href="javascript:void(0);" alt="">SpringCloud</a><div class="blog-slider__text">指定一套行之有效的标准来约数分布式架构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/springcloud01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/ssm01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/ssm01.html");" href="javascript:void(0);" alt="">ssm整合</a><div class="blog-slider__text">三个框架整合在一起,来完成我们的业务功能开发</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/ssm01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/springboot01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27056" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-16</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/springboot01.html");" href="javascript:void(0);" alt="">SpringBoot</a><div class="blog-slider__text">基于SpringBoot的完成SSM整合项目开发</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/springboot01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/git01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27060" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/git01.html");" href="javascript:void(0);" alt="">Git</a><div class="blog-slider__text">分布式版本控制工具,主要用于管理开发过程中的源代码文件</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/git01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/jdbc01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27067" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-16</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/jdbc01.html");" href="javascript:void(0);" alt="">JDBC</a><div class="blog-slider__text">数据库连接池,掌握数据库的使用</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/jdbc01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/redis02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27055" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/redis02.html");" href="javascript:void(0);" alt="">Redis基础</a><div class="blog-slider__text">一个基于内存的`key-value`结构数据库</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/redis02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/maven01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27068" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/maven01.html");" href="javascript:void(0);" alt="">Maven</a><div class="blog-slider__text">仓库的使用, 项目的优化处理, 分模块开发</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/maven01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/redis01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27067" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/redis01.html");" href="javascript:void(0);" alt="">Redis入门</a><div class="blog-slider__text">一个基于内存的`key-value`结构数据库</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/redis01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/linux01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/linux01.html");" href="javascript:void(0);" alt="">Linux</a><div class="blog-slider__text">操作系统</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/linux01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/doceker01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27050" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-19</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/doceker01.html");" href="javascript:void(0);" alt="">Docker</a><div class="blog-slider__text">决大型项目依赖关系复杂,不同组件依赖的兼容性问题</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/doceker01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/SpringBootds.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27059" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-07</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/SpringBootds.html");" href="javascript:void(0);" alt="">SpringBoot电商项目</a><div class="blog-slider__text">了解SpringBoot+Mybatis等的结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/SpringBootds.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/SpringMVC01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27062" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-07</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/SpringMVC01.html");" href="javascript:void(0);" alt="">SpringMVC</a><div class="blog-slider__text">SSM中的MVC基本使用</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/SpringMVC01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/C02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27068" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-10</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/C02.html");" href="javascript:void(0);" alt="">C++高级</a><div class="blog-slider__text">C++深入的研究</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/C02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/MyBatis01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27068" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-05</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/MyBatis01.html");" href="javascript:void(0);" alt="">MyBatis</a><div class="blog-slider__text">数据库Value-keys的基本使用</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/MyBatis01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/MyBatis02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27057" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-05</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/MyBatis02.html");" href="javascript:void(0);" alt="">MyBatis - Plus</a><div class="blog-slider__text">MyBatis的加强版本</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/MyBatis02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/C04.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27055" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-10</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/C04.html");" href="javascript:void(0);" alt="">C++进阶使用</a><div class="blog-slider__text">C++的使用</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/C04.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/C05.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27062" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-10</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/C05.html");" href="javascript:void(0);" alt="">C++通讯管理项目</a><div class="blog-slider__text">C++的使用</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/C05.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/C07.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-10</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/C07.html");" href="javascript:void(0);" alt="">C++职工系统项目</a><div class="blog-slider__text">C++职工系统项目, 更好的了解面向对象的知识</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/C07.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/C01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-10</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/C01.html");" href="javascript:void(0);" alt="">C++入门</a><div class="blog-slider__text">了解C++的基本语法和使用方法</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/C01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/SFzhdl.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-03</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/SFzhdl.html");" href="javascript:void(0);" alt="">栈和队列</a><div class="blog-slider__text">算法结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/SFzhdl.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javaWeb03.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27057" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-28</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javaWeb03.html");" href="javascript:void(0);" alt="">JavaWab(三)</a><div class="blog-slider__text">正式的开启软件的大门</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javaWeb03.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javaWeb02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-27</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javaWeb02.html");" href="javascript:void(0);" alt="">JavaWab(二)</a><div class="blog-slider__text">正式的开启软件的大门</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javaWeb02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/SFecs.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27068" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-01</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/SFecs.html");" href="javascript:void(0);" alt="">二叉树</a><div class="blog-slider__text">算法结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/SFecs.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/SFhs.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27064" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-02</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/SFhs.html");" href="javascript:void(0);" alt="">回溯</a><div class="blog-slider__text">算法结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/SFhs.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javaWeb04.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-29</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javaWeb04.html");" href="javascript:void(0);" alt="">JavaWab(四)</a><div class="blog-slider__text">正式的开启软件的大门</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javaWeb04.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/JVM04.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27059" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-07</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/JVM04.html");" href="javascript:void(0);" alt="">JVM类加载</a><div class="blog-slider__text">JAVA中类的加载过程</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/JVM04.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javaWeb01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27069" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-26</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javaWeb01.html");" href="javascript:void(0);" alt="">JavaWab(一)</a><div class="blog-slider__text">正式的开启软件的大门</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javaWeb01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/JVM03.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27057" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-06</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/JVM03.html");" href="javascript:void(0);" alt="">JVM垃圾回收</a><div class="blog-slider__text">JVM垃圾回收机制</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/JVM03.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/JVM01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27053" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-04</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/JVM01.html");" href="javascript:void(0);" alt="">JVM导学</a><div class="blog-slider__text">JVM入门导学</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/JVM01.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/JVM02.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27059" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-05</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/JVM02.html");" href="javascript:void(0);" alt="">JVM内存结构</a><div class="blog-slider__text">JVM的内存结构</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/JVM02.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/JVM05.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27063" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-08</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/JVM05.html");" href="javascript:void(0);" alt="">JAVA内存模型</a><div class="blog-slider__text">JAVA的内存模型</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/JVM05.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/javadx.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27053" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-15</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/javadx.html");" href="javascript:void(0);" alt="">Java面向对象</a><div class="blog-slider__text">进行深入学习</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/javadx.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/java.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27064" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-04-14</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/java.html");" href="javascript:void(0);" alt="">Java</a><div class="blog-slider__text">进行一些基础的学习</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/java.html");" href="javascript:void(0);" alt="">详情 </a></div></div><div class="blog-slider__item swiper-slide" style="width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;"><a class="blog-slider__img" onclick="pjax.loadUrl("posts/Spring01.html");" href="javascript:void(0);" alt=""><img width="48" height="48" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://imgbed.link/file/27065" alt="" onerror="this.src=https://unpkg.zhimg.com/akilar-candyassets/image/loading.gif; this.onerror = null;"/></a><div class="blog-slider__content"><span class="blog-slider__code">2023-05-05</span><a class="blog-slider__title" onclick="pjax.loadUrl("posts/Spring01.html");" href="javascript:void(0);" alt="">Spring</a><div class="blog-slider__text">框架的搭建以及一些基本使用方法</div><a class="blog-slider__button" onclick="pjax.loadUrl("posts/Spring01.html");" href="javascript:void(0);" alt="">详情 </a></div></div></div><div class="blog-slider__pagination swiper-pagination-clickable swiper-pagination-bullets"></div></div></div>';
console.log('已挂载butterfly_swiper')
parent_div_git.insertAdjacentHTML("afterbegin",item_html)
}
var elist = 'undefined'.split(',');
var cpage = location.pathname;
var epage = '/';
var flag = 0;
for (var i=0;i<elist.length;i++){
if (cpage.includes(elist[i])){
flag++;
}
}
if ((epage ==='all')&&(flag == 0)){
butterfly_swiper_injector_config();
}
else if (epage === cpage){
butterfly_swiper_injector_config();
}
</script><script defer src="https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js"></script><script defer data-pjax src="https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper_init.js"></script><div class="js-pjax"><script async="async">var arr = document.getElementsByClassName('recent-post-item');
for(var i = 0;i<arr.length;i++){
arr[i].classList.add('wow');
arr[i].classList.add('animate__zoomIn');
arr[i].setAttribute('data-wow-duration', '2s');
arr[i].setAttribute('data-wow-delay', '200ms');
arr[i].setAttribute('data-wow-offset', '30');
arr[i].setAttribute('data-wow-iteration', '1');
}</script><script async="async">var arr = document.getElementsByClassName('card-widget');
for(var i = 0;i<arr.length;i++){
arr[i].classList.add('wow');
arr[i].classList.add('animate__zoomIn');
arr[i].setAttribute('data-wow-duration', '2s');
arr[i].setAttribute('data-wow-delay', '200ms');
arr[i].setAttribute('data-wow-offset', '30');
arr[i].setAttribute('data-wow-iteration', '1');
}</script></div><script defer src="https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow.min.js"></script><script defer src="https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow_init.js"></script><script data-pjax src="https://npm.elemecdn.com/hexo-filter-gitcalendar/lib/gitcalendar.js"></script><script data-pjax>
function gitcalendar_injector_config(){
var parent_div_git = document.getElementById('gitZone');
var item_html = '<div class="recent-post-item" id="gitcalendarBar" style="width:100%;height:auto;padding:10px;"><style>#git_container{min-height: 320px}@media screen and (max-width:650px) {#git_container{min-height: 0px}}</style><div id="git_loading" style="width:10%;height:100%;margin:0 auto;display: block;"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animatetransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animatetransform></path></svg><style>#git_container{display: none;}</style></div><div id="git_container"></div></div>';
parent_div_git.insertAdjacentHTML("afterbegin",item_html)
console.log('已挂载gitcalendar')
}
if( document.getElementById('gitZone') && (location.pathname ==='/site/census/'|| '/site/census/' ==='all')){
gitcalendar_injector_config()
GitCalendarInit("/api?null",['#d9e0df', '#c6e0dc', '#a8dcd4', '#9adcd2', '#89ded1', '#77e0d0', '#5fdecb', '#47dcc6', '#39dcc3', '#1fdabe', '#00dab9'],'null')
}
</script><!-- hexo injector body_end end --><script src="/live2dw/lib/L2Dwidget.min.js?094cbace49a39548bed64abff5988b05"></script><script>L2Dwidget.init({"pluginRootPath":"live2dw/","pluginJsPath":"lib/","pluginModelPath":"assets/","tagMode":false,"debug":false,"model":{"jsonPath":"/live2dw/assets/koharu.model.json"},"display":{"position":"right","width":150,"height":300},"mobile":{"show":true},"log":false});</script></body></html>