CSS
(一)CSS 简介与基础选择器
1. CSS 简介
1.1 HTML 的局限性
HTML 是网友的骨架,只关注内容的语义。例如<h1>表示大标题,<p>表示段落。
早期的时候,HTML 只能做一些简单的样式,网页非常丑,而且使 HTML 代码臃肿。
1.2 CSS-网页的美容师
CSS 是 层叠样式表(Cascading Style Sheets)的简称。
CSS 也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。·
HTML 呈现结构,CSS 决定样式,结构与样式分离。
1.2 CSS 语法规范
CSS 规则由两个部分组成:选择器和一条或多条声明。
1.3 CSS 代码风格
- 展开式
- 选择器,属性名,属性关键字全部小写
- 空格规范
2. CSS 基础选择器
2.1 选择器的作用
选择器就是根据不同需求把不同标签选择出来。
2.2 选择器分类
选择器分为基础选择器和复合选择器两大类。
- 基础选择器由单个选择器组成
- 基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器
2.3 标签选择器
直接用 HTML 标签名作为选择器,按标签名称分类,为页面某一类标签指定统一的 CSS 样式。
语法
1 | 标签名 { |
优点 标签选择器可以把某一标签全部选择出来,快速为同类型标签设置统一样式。
缺点 不能设置差异化样式,只能选择全部当前标签。
2.4 类选择器
差异化选择不同标签,单独选一个或者某个标签。
语法
使用 class 属性来调用 class 类,样式点定义,结构类调用,一个或多个,开发最常用。
类选择器用 . 号显示。
注意
- 类选择器用
.标识,紧跟类名。 - 小写,使用
-连接单词。 - 不要用纯数字、中文。
- 命名有意义。
2.4.1 类选择器-多类名
类名间用空格分开
1 | <p class="class-name1 class-name2"></p> |
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,用 # 来定义。
1 | #id名 { |
样式 # 定义,结构 id 调用,别人切勿使用。
id 选择器与类选择器的区别
- 类选择器可以被多个元素调用。
- id 选择器只能允许一个标签调用。
- 类选择器使用的较多,id 选择器用于唯一特性的标签。
2.6 通配符选择器
语法
1 | * { |
- 用
*定义通配符选择器,选取页面中所有标签。 - 不需要调用,自动给所有标签。
- 特殊情况使用
1 | * { |
2.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 选中所有相同标签 | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 选出一个或多个标签 | 可以根据需求选择 | 较多 | .nav {color: red;} |
| id 选择器 | 一次只能选出一个标签 | 一个 id 属性在页面中只能出现一次 | 一般配合 js 使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签元素 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red; } |
- 每个选择器都有自己的使用场景,都要掌握。
- 如果是修改样式,类选择器是使用最多的。
3. CSS 字体属性
3.1 字体系列
CSS 使用 font-family 属性定义文本字体系列。 尽量使用默认字体,保证不同浏览器的兼容性。
1 | body { |
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
1 | body { |
px大小是我们网页常用单位- 谷歌浏览器默认是
16px - 可以给
body指定整个页面文字大小
3.3 字体粗细
CSS 使用 font-weight 属性设置字体粗细
1 | p { |
实际开发中,更常用数字来表示加粗或变细。400为normal,700 为 bold。 |属性值|描述| |-|-| |normal|默认值| |bold|定义粗体| |100-900|400 等价于 normal,700 等价于 bold,无单位|
3.4 文字样式
CSS 使用 font-style 属性设置文本风格。
1 | p { font-style: italic; } |
| 属性值 | 描述 |
|---|---|
| normal | 正常显示 |
| italic | 斜体 |
注意:平常很少给字体加斜体,而是给斜体标签(em,i)给位不倾斜字体。
3.5 字体复合属性写法
将各种字体属性写在同一选择器下,节约代码。
规则
严格遵守顺序,且 font-sieze 和 font-family 必须有。
1 | body { |
3.6 字体属性总结
| 字体属性 | 表示 | 注意 |
|---|---|---|
| font-size | 字号 | 单位是 px |
| font-family | 字体 | 按照团队约定来写 |
| font-weight | 字体粗细 | 400=normal,700=bold |
| font-style | 字体样式 | italic,normal,常用 normal |
| font | 属性连写 | 顺序不能变,字体和字号属性必须有 |
4. CSS 文本属性
CSS Text(文本)属性定义文本外观,比如颜色、对齐、装饰、缩进、行间距等。
4.1 文本颜色
color 属性定义文本颜色。
1 | div { |
属性值 |表示颜色|属性值| |-|-| |预定义的颜色值|red,green,pink| |十六进制|#FF0000,#FF6600| |RGB 代码|rgb(255,0,0)|
实际开发中,最常用的是十六进制。
4.2 对齐文本
text-align 属性用于设置元素文本内容的对齐方式。
1 | div { |
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
1 | text-decoration: underline; |
| 属性值 | 描述 |
|---|---|
| none | 默认,无装饰(最常用) |
| underline | 下划线,a 标签自带(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
4.4 文本缩进
text-indent定义段落首行缩进。
1 | p { |
em 是一个相对单位,1em 就是一个字符所占大小。当 text-indent=2em,则恰好缩进两个文字。
4.5 行间距
line-height 设置行间的距离,行间距=文本高度+上间距+下间距
4.6 文本属性总结
| 属性 | 表示 | 注意 |
|---|---|---|
| color | 文本颜色 | 通常十六进制缩写 |
| text-align | 文本对齐 | |
| text-indent | 文本缩进 | 记住 text-indent: 2em; |
| text-decoration | 文本装饰 | 记住下划线和去除下划线 |
| line-height | 行高 |
5. CSS 引用方式
按照 CSS 书写的位置不同,CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
5.1 内部样式表
将 CSS 代码写在 HTML 页面内部,单独放在一个 <style> 标签中。
<style>理论上可以放在 HTML 文档中任何一个地方,一般放在<head>标签中。- 方便控制整个页面中的元素样式。
练习时使用,实际开发不用。
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式,适合修改简单样式。
1 | <div style="color: red; font-size: 12px">行内样式表</div> |
- 设置当前标签样式
- 书写繁琐,不推荐大量使用。
5.3 外部样式表
实际开发中都是外部样式表,适用于样式比较多的情况。 核心:样式单独写到 CSS 文件中,再将 CSS 文件引入到 HTML 页面中。
引入格式
1 | <link rel="stylesheet" href="css文件路径" /> |
(二)CSS 复合选择器与特性
1. Emmet 语法
- 快速生成 HTML 结构代码
- 快速生成 CSS 样式代码
2. 复合选择器
由基础选择器组合而成。
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
2.1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里的子元素。写法是将外层标签写在前面,内层标签写在后面,中间空格分开。 语法
1 | 元素1 元素2 { 样式声明; } |
- 上述语法表示选择元素 1 里面所有的元素 2
- 可以连续嵌套,比如可以是孙子等
- 元素 1、2 可以是任何基础标签
2.2 子选择器(重要)
子元素选择器(子选择器)只能选择作为元素作为元素的最近一级子元素。简单理解就是选亲儿子。
语法
1 | 元素1 > 元素2 { 样式声明; } |
- 元素之间用大于号
>隔开 - 1 为父级。二为子级,最终选择的是元素 2
- 元素 2 必须是亲儿子。
2.3 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号 , 连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
1 | 元素1, 元素2 { 样式声明; } |
2.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。 伪类选择器书写最大特点是用冒号 : 表示。 伪类选择器种类多,比如链接伪类选择器、结构选择器等。
2.4.1 链接伪类选择器
1 | a:link /*选择所有未被访问的链接*/ |
注意事项
- 确保样式生效,要按照 LVHA 的顺序声明:link,visited,hover, active。
- a 链接在浏览器中有默认样式,所以实际开发都需要给链接单独指定样式。
开发中实际写法
1 | a { |
2.4.2 focus 伪类选择器
:focus 伪类选择器用于获取焦点的表单元素。 焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
1 | input:focus { |
2.4.3 其他标准伪类选择器
1.first-child
:first-child 是 CSS 伪类,表示父元素的第一个子元素。
\2. last-child
:last-child CSS 伪类 代表父元素的最后一个子元素。
\3. nth-child(n)
1 | `(an+b)` 匹配到的元素集合 `(n=0,1,2,3...) |
\4. :not(p)
:not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
\5. ::after (:after)
CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
1 | .exciting-text::after { |
我们几乎可以用想要的任何方法给 content 属性里的文字和图片的加上样式.
\6. ::before (:before)
CSS 中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。 使用 ::before 伪元素的一个简单示例就是用于加入引号。
HTML
1 | <q>一些引用</q>, 他说, <q>比没有好。</q>. |
CSS
1 | q::before { |
2.5 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只能选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号,.nav, a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover{} |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住input:focus用法 |
3. 元素显示模式
3.1 什么是元素显示模式
作用:网页的标签非常多,不同地方使用不同,了解其特点可以更好布局。
HTML 元素分为块元素和行内元素。
3.2 块元素
常见的块元素有 h1-h6、p、div、ul、ol、li等。 块级元素的特点:
- 独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%。
- 是一个容器及盒子,里面可以方行内或块级元素。
注意:
- 文字类的标签内不能放块级元素。
- 文字类元素有
p,h1-h6,尤其不能放div元素。
3.3 行内元素
常见行内元素:a、strong、b、em、i、del、s、ins、u、span,典型行内元素是 span,行内元素也叫内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
- a 链接里面不能放链接
- 特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全。
3.4 行内块元素
在行内元素中有几个特殊标签——img, input、td,它们同时具有块元素和行内元素的特点。
有些资料称为行内块元素。
行内块元素的特点:
- 和相邻元素(行内块)在一行上,之间存在空白缝隙,一行可以显示多个。
- 默认宽度是本身内容宽度。
- 高度、行高、外边距、内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 | | ---------- | -------------------------- | ------------------ | ------------ | ------------------------ | — | | 块级元素 | 一行只能放一个块级元素 | 可以设置高度宽度 | 容器的 100% | 可以包含任何标签 | | 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 本身内容宽度 | 容纳文本或者其他行内元素 | | 行内块元素 | 一行可以放置多个行内块元素 | 可以设置高度宽度 | 本身内容宽度 | | a |
3.6 元素模式转换
特殊情况下,需要将一个元素的模式转换为另外一宗模式,使其具有另外一种模式的特性。 比如想要增加链接 a 的触发范围。
行内元素可以转换为块元素,块元素也能转换为行内元素。
行内->块级
1 | a { |
块级->行内
1 | div { |
行内/块级-> 行内块元素
1 | span { |
3.7 一个小技巧——单行文字垂直居中
解决方案:让文字的行高等于盒子的高度。
原理分析:行高=文字本身高度+上空隙+下空隙=盒子高度
当行高小于盒子高度,则文字偏上;当行高大于盒子高度,文字偏下。
4. CSS 的背景
CSS 背景属性可以给元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 定义了元素的背景颜色。
1 | background-color: 颜色值; |
一般而言,颜色默认值是 transparent(透明),我们也可以指定背景颜色为透明色或其他色。
4.2 背景图片
background-image 属性描述了元素的背景图像,实际开发用于 logo 或者一些装饰性开发的小图片或者是超大的背景图片,优点是便于控制位置。(也用于精灵图)
1 | background-image: none|url(图片url); |
4.3 背景平铺
若需要在 HTML 页面上对背景图进行平铺,可以使用 background-repeat 属性。
1 | background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y; |
页面元素·既可以添加背景图片,也可以添加背景颜色,图片会覆盖颜色。
4.4 背景图片位置
background-position 可以改变图片在背景中的位置。
1 | background-position: x y; |
参数 x 和 y 指 x 左边和 y 坐标,可以使用方位名词或者精确定位。
| 参数值 | 说明 |
|---|---|
| length | 百分数 / 由浮点数字和单位字符组成的长度值 |
| position | top / center / bottom / left / center / right 方位名词 |
1.参数是方位名词
- 若两个值都是方位名词,则两个值前后顺序无关,比如
left top和top left效果一致。 - 若只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
2.参数是精确单位
- 第一个必定是 x 坐标。第二个是 y 坐标
- 若只指定一个数值,则另一个必定是 y 轴居中
3.参数是混合单位
- 若是混合单位,则第一个值是 x 坐标,第二个值是 y 坐标。
4.5 背景图像固定
background-attachment 属性设置背景图像是否随着页面其余部分滚动。
background-attachment 后期可以制作视差滚动效果。
1 | background-attachment: scroll | fixed; |
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随着对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景属性复合写法
简化代码,将属性写在同一个属性 background 下。 一般按照约定顺序编写。
background 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
1 | background: transparent url(image.jpg) repeat-y fixed top; |
4.7 背景颜色半透明
CSS3 提供 background: rgba(r,g,b,a) 属性设置图片透明度。
1 | background: rgba(0, 0, 0, 0.3); |
- CSS3 新增属性,IE9+支持
5. CSS 的三大特性
CSS 有三个非常重要的特性:层叠性、继承性、优先级。
5.1 层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
5.2 继承性
CSS 中子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当使用继承可以简化代码,降低 CSS 的复杂性
- 子元素可以继承父元素的样式(text-, font-, line-这些元素开头的可以继承,以及 color 属性)
5.2.1 行高的继承性
1 | body { |
- 行高可以跟单位也可以不跟
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高 1.5 这样写法最大优势就是里面的子元素可以根据文字大小自动调整行高
5.3 优先级
当一个元素指定多个选择器时,就会有有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下所示。
| 选择器 | 选择器权重 |
|---|---|
继承或者* |
0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
行内样式 style="" |
1,0,0,0 |
!important |
∞ 无穷大 |
1 | p { |
注意
- 继承的权重为 0,即使加了 important 权重也还是 0。
- a 链接,浏览器默认指定了一个样式,蓝色,下划线,不会继承父级样式
复合选择器权重的叠加
权重可以叠加,需要计算权重,但是没有进位。
(三)盒子模型
1. 盒子模型
1.1 看透网页本质
网页布局过程:
- 准备网页元素,网页元素基本都是盒子 box
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里放东西。
本质:利用 CSS 摆盒子。
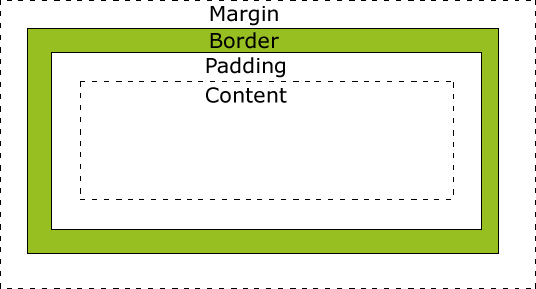
1.2 盒子模型(Box Model)组成
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,包括:边框、外边距、内边距和实际内容。
1.3 边框(border)
border 可以设置元素边框。边框有三个组成:border-width、border-style、border-color
语法
1 | /*属性可连写*/ |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位 px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框属性简写
1 | /*习惯顺序*/ |
边框属性分写
1 | /*注意层叠性*/ |
1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法
1 | border-collapse: collapse; |
- collapse 是合并的意思
border-collapse:collapse;表示将相邻边框合并在一起
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小,因此有两种方案解决。
- 测量盒子大小的时候,不测边框。
- 若测量的时候包含了边框,则需要 width/height-边框宽度。
1.6 内边距 padding
padding 属性设置内边距,即边框与内容之间的距离。
padding-left: 左内边距padding-right: 右内边距padding-top: 上内边距padding-bottotm: 下内边距
padding 属性简写
padding 的值的个数:
- 1 个值:上下左右
- 2 个值:上下,左右
- 3 个值:上,左右,下
- 4 个值:上,右,下,左,顺时针
padding 会影响盒子实际大小
当给盒子指定了 padding 值以后,发生了两件事情:
- 内容和边框有了距离,增加内边距
- padding 值影响了盒子实际大小
也就是说,当盒子已经有了宽度和高度,再指定内边距,会撑大盒子。
要保证盒子和效果图一样大,则让 width/height-多出来的内边距大小即可。
1.7 box-sizing 属性解决方案
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在设置了一个盒子的 width/height 后,再设置其 border/padding 会影响盒子实际大小。当进行响应式布局时,这个尤其烦人。
box-sizing 属性可以被用来调整这些表现。
-
content-box100px1
2
3
4
5
是默认值。如果你设置一个元素的宽为100px1
2
3
4
5
,那么这个元素的内容区会有
1
2
3
4
5
6
7
宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
```css
box-sizing: content-box; -
border-boxwidth1
2
3
4
5
6
7
告诉浏览器:你想要设置的边框和内边距的值是包含在
width1
2
3
4
5
6
7
内的。也就是说,如果你将一个元素的
100px1
2
3
4
5
6
7
设为
border1
2
3
4
5
,那么这 100px 会包含它的
padding1
2
3
4
5
6
7
和
width1
2
3
4
5
,内容区的实际宽度是
(border + padding)1
2
3
4
5
6
7
减去
尺寸计算公式:1
2
3
4
5
6
7
的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
```css
box-sizing: border-box;1
width = border + padding + 内容的宽度
1
height = border + padding + 内容的高度
若盒子没有指定 width/height 属性,则此时 padding 不会撑开盒子大小。
1.8 外边距
margin 属性用于设置外边距,即控制盒子与盒子之间的距离。
margin-left: 左外边距margin-right: 右外边距margin-top: 上外边距margin-bottotm: 下外边距
margin 简写方式与 padding 一致。
1.9 外边距典型应用
外边距可以让块级盒子 水平居中,但是必须满足两个条件:
- 盒子必须指定宽度(width)
- 盒子左右的外边距都设置为
auto
1 | .header { |
使行内元素或行内块元素水平居中
1 | text-align: center; |
1.10 外边距合并
1. 相邻元素垂直外边距的合并
当上下相邻块元素相遇时,若上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距不是 margin-bottotm 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并。
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加
overflow:hidden
1.11 清除内外边距
网页元素很多都带有默认内外边距,而且不同浏览器默认的也不一致,因此在布局前,要先清除网页元素的内外边距。
语法
1 | * { |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置。
2. PS 基本操作
- 文件->打开:打开测量的图片
- Ctrl+r :打开标尺,或者视图->标尺
- 鼠标拖动标尺可将标尺移动到PS图片上
- 右击标尺,将单位改为像素
- Ctrl±:放大/缩小视图
- 按住空格键,鼠标可以拖动PS视图
- 用选区拖动,可以测量大小
- Ctrl+D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
3. 圆角边框
CSS3 新增 圆角边框 属性,盒子可以变成圆角。
border-radius 属性用于设置元素的外边框圆角。
语法
1 | border-radius: length; |
原理
(椭)圆与边框的交集形成的圆角效果。
参数
- 参数值可以为数值或百分比的形式
- 若是正方形,想要设置一个圆,则将数值修改为高度或者宽度的一般即可,或者直接写为 50%
- 若是矩形,设置为 height 的一半就可以做
- 简写属性,跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开来写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
4. 盒子阴影
CSS3 新增盒子阴影,使用 box-shadow 属性。
语法
1 | bxo-shadow: h-shadow v-shadow blur spread color inset; |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影(默认是外部阴影) |
注意:
- 默认是外阴影,但是不可以写这个单词(outset)
- 盒子阴影不占空间,不会影响其他盒子排列
5. 文字阴影
CSS3 中,使用 text-shadow 属性设置文本阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置。允许负值。 |
| v-shadow | 必须,垂直阴影。允许负值。 |
| blur | 可选,模糊距离。 |
| color | 可选,阴影颜色。 |
(四)CSS 浮动
1. 浮动(float)
1.1 传统网页布局方式
网页布局的本质——用 CSS 来摆放盒子,把盒子放到相应位置。
CSS 提供了三种传统布局方式:
- 普通流
- 浮动
- 定位
1.2 标准流(普通流/文档流)
所谓的标准流,就是标签按照规定好的默认方式排列。
- 块级元素会独占一行,从上到下顺序排列 常用元素:div、hr、p、h1-h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。 常用元素:span、a、i、em
标准流是最基本的布局方式。
以上三种方式都是来摆放盒子的,盒子摆到合适位置,布局自然就完成了。
实际开发中,一个页面基本包含三种布局方式。
1.3 为什么需要浮动?
很多布局效果,标准流没办法完成,此时就可以利用浮动完成布局。浮动可以改变元素标签默认排列方式。
浮动最典型应用:让多个块级元素一行显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素找浮动。
网页布局第二准则:先设置盒子大小,再设置盒子位置。
1.4 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘。
语法
1 | 选择器 { float: 属性值; } |
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5 浮动特性(重点)
加了浮动之后的元素,会具有一些特性。
- 浮动元素会脱离标准流
- 浮动元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
重要特性
- 脱离文档流的控制(浮)移动到指定位置(动),脱标 脱离文档流的盒子,会漂浮在文档流的盒子上面,不占位置。
- 如果多个盒子都设置了浮动,则它们会按照属性值一行显示并且顶端对齐排列。 浮动的元素是相互贴在一起的(没有间隙),若父级宽度放不下盒子,多出的盒子会另起一行对齐。
- 浮动元素具有行内块元素特性。 任何元素都可以浮动,设置了后元素都具有行内块元素性质。
- 若块级元素没有设置宽度,则默认和父级一样宽
- 浮动盒子中间无间隙,紧挨着
- 行内块元素同理
1.6 浮动元素经常和标准流父级元素搭配使用
为了约束元素位置,一般采取:
先用标准流父元素上下排列位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
2. 常见网页布局
-
浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
-
一个元素浮动了,理论上其余兄弟元素也要浮动
一个盒子里有多个盒子,其中一个盒子浮动,其他兄弟也应该浮动,防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会引起前面的标准流。
3. 清除浮动
3.1 为什么需要清除浮动
由于父级盒子很多情况下,不方便给高度,当时盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的盒子,对后面元素排版产生影响。
3.2 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身具有高度,则不需要清除浮动
- 清除浮动之后,父级会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
3.3 清除浮动
语法:
1 | 选择器: { |
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧浮动 |
清除浮动策略:闭合浮动
方法:
- 额外标签法(隔墙法),是 W3C 推荐的方法
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加双伪元素
3.4 清除浮动(1)——额外标签法
也成为隔墙法,是 W3C 推荐的方法。
额外标签法是在最后一个浮动元素末尾添加一个 空块级元素,给其赋以属性 clear:both;。
1 | <style> |
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化差
总结
-
清除浮动的本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
-
清除浮动的策略
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
-
使用场景
实际开发中可能会遇到,但是不常用。
3.5 清除浮动(2)——父级添加 overflow
可以给父级添加 overflow 属性,将其属性设置为 hidden、auto或scroll。
注意是给父元素添加代码:
- 优点:代码简洁
- 缺点:无法显示溢出部分
3.6 清除浮动(3)——:after 伪元素法
实际上也是额外标签法的一种。
1 | .clearfix { |
3.7 清除浮动(4)——双伪元素法
语法
1 | .clearfix::before, |
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯
3.8 清除浮动总结
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,应该清除浮动。
4. PS 切图
4.1 常见的图片格式
- JS 图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用到 jpg 格式的。
- gif 图像格式,GIF 格式最多只能存储 256 色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际上经常用于一些图片小动画效果。
- png 图像格式是一种新兴的网络图形格式,结合了 GIF 和 JPEG 的特点,具有存储形式的特点,能够保存透明背景。如果想要切成背景透明的图片,请先择 png 格式。
- PSD 图像格式是 Photoshop 的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点是我们可以上面复制文字,获得图片,还可以测量大小和距离。
4.2 图层切图
最简单的切图方式:鼠标点击设置为移动工具->点击图层->快速导出为 PNG。
4.3 合并图层
但是很多情况下,需要合并图层并导出:
- 按住 shift 选中需要合并的图层:图层菜单->合并图层(Ctrl+E)
- 右击->快速导出为 PNG
最好的方法是:与美工设计沟通。
4.4 切片切图
-
利用切片工具手动划出切片范围
若要切出透明 logo.png,则需要将图层下拉至最下面,然后点击小眼睛使背景消失。
-
文件菜单->导出->存储为 web 设备所用格式->选择我们要的图片格式->存储。
4.5 PS Cutterman 插件切图
Cutterman 是一款在 PS 中的插件,能够自动将你需要的图层进行输出,以替代传统的手动“导出为 web 所用格式”以及使用切片工具进行挨个切图的繁琐流程。
5. 学成在线案例
5.1 准备素材和工具
5.2 结构与样式分离
5.3 CSS 属性书写顺序(重点)
- 布局定位属性
- 自身属性
- 文本属性
- 其他属性
5.4 开始
1.定版心
1 | .w { |
2.导航栏注意点:
实际开发中,不会直接用链接 a 而是用 li 包含链接(li+a)的做法。
- li+a 语义更清晰,一看就是有条理的列表型内容。
- 如果直接用 a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
- 让导航栏一行显示,给
li加浮动,因为 li 是块级元素,需要一行显示。 - 这个 nav 导航栏可以不给宽度,将来可以继续添加其余文字。
- 因为导航栏里面文字不一样多,所以最好给链接 a 左右 padding 撑开盒子,而不是指定宽度。
- 浮动的盒子不会有外边距合并的问题.
(五)定位
1. 为什么需要定位
一些固定盒子的效果,标准流或浮动都无法快速实现,此时需要定位来实现。所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2. 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。定位=定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2.1 定位模式
定位模式决定元素的定位方式,它通过 CSS 的 position 属性来设置,其值可以分为四个值:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.2 边偏移
边偏移就是定位的盒子移动到最终位置。有 top, bottom, left 和 right 4 个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
| bottom | bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
| left | left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
| right | right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离。 |
3. 静态定位 static (了解)
静态定位是元素的默认定位方式,无定位的意思。语法:
1 | 选择器 { |
静态定位按照标准流特性摆放位置,它没有边偏移静态定位在布局时很少用到。
4. 相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
1 | 选择器 { |
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
5. 绝对定位 absolute (重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
1 | 选择器 { |
绝对定位的特点: (务必记住)
- 如果 没有祖先元素 或者 祖先元素没有定位,则以 浏览器 为准定位( Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位) ,则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
6. 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子需要加定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。 总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
7. 固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
1 | 选择器 { |
固定定位的特点: (务必记住)
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不 占有原先的位置。 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置。
- 让固定定位的盒子 left: 50%,走到浏览器可视区(也可以看做版心)的一半位置。
- 让固定定位的盒子 margin—left)板心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对弃了
8. 粘性定位 sticky (了解)
粘性定位可以被认为是相对定位和固定定位的混合。Sticky 粘性的 语法:
1 | 选择器 { |
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top, left, right, bottom 其中一个才有效跟页面滚动搭配使用。兼容性较差, IE 不支持。
9. 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z—index 来控制盒子的前后次序(z 轴)
语法:
1 | 选择器 { |
- 数值可以是正整数、负整数或 0,默认是 auto ,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z—index 属性
10. 定位的拓展
10.1 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50% :让盒子的左侧移动到父级元素的水平中心位置。
- margin—left:—100px; :让盒子向左移动自身宽度的一半。
10.2 定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和完度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
10.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
10.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
11. 网页布局总结
通过盒子模型, 清楚知道大部分 html 标签是一个盒子。 通过 CSS 浮动、定位可以让每个盒子排列成为网页。 一个完整的网页, 是标准流、浮动、定位一起完成布局的, 每个都有自己的专门用法。
- 标准流 可以让盒子上下排列或者左右排列, 垂直的块级盒子显示就用标准流布局。
- 浮动 可以让多个块级元素一行显示或者左右对齐盒子, 多个块级盒子水平显示就用浮动布局。
- 定位 定位最大的特点是有层叠的概念, 就是可以让多个盒子前后暑压来显示。如果元素自由在某个盒子内移动就用定位布局。
12. 元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质:让一个元素在页面中隐藏或者显示出来。
12.1 display 属性
display属性用于设置一个元素应如何显示。display: none;隐藏对象display : block;除了转换为块级元素之外,同时还有显示元素的意思 display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
12.2 visibility 可见性
- visibility 属性用于指定一个元素应可见还是隐藏。- - visibility : visible;元素可视
- visibility : hidden;元素隐藏
- visibility 隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用 visibility : hidden 如果隐藏元素不想要原来位置,就用 display : none (用处更多重点)
12.3 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容 |
| scroll | 超出的部分隐藏掉不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。但是如果有定位的盒子,请慎用overflowhidden 因为它会隐藏多余的部分。
(六)CSS 高级
1.1 精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites. CSS 雪碧)。
1.2 精灵图的使用
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现———background—position.
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x 轴右边走是正值,左边走是负值, y 轴同理。)
2.1 字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。 此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用 注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
2.3 字体图标的下载
推荐下载网站: icomoon 字库 http://icomoon.io
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
阿里 iconfont 字库 http://www.iconfont.cn 这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 Al 制作图标上传生成。重点是,免费!
2.4 IconMoon 字体图标使用方法
-
选择字体并下载
-
将下载文件中的 fonts 文件夹复制到项目根目录下
-
字体声明,将
style.css文件中的开头的字体声明代码赋值到 html 中 -
给
1
span
声明字体:
1
2
3span {
font-family: "icomoon";
} -
打开
demo.html,复制页面中的方框图标到 html 代码中即可。
如何更新/添加字体图标?
上传 selections.json,添加字体图标,重新生成。下载,更换 @font-face 内容。
3. CSS 三角图形
1 | .box1 { |
4. CSS 用户界面样式
4.1 鼠标样式 cursor
1 | cursor: default | pointer | move | text | not-allowed; |
4.2 取消表单轮廓和文本域缩放
1 | input { |
5. vertical-align 的应用
vertical-align 指定行内/行内块元素的元素的垂直对齐方式。
5.1 图片、表单和文字对齐 vertical-align
1 | img { |
5.2 解决图片底部默认空白缝隙问题
bug :图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。主要解决方法有两种:
- 给图片添加
vertical—align: middle topl bottom;等。(提倡使用的) - 把图片转换为块级元素
display: block;
6. 溢出的文字省略号显示
6.1 单行文本溢出显示省略号—必须满足三个条件
1 | /*1·先强制一行内显示文本*/ |
7. margin 负值巧妙利用
- 解决并排盒子之间的边框宽度加倍问题。 原理:让每个盒子压住前面的盒子,边框叠加。
- 鼠标移动边框颜色变化效果。
1 | /*如果盒子没有定位,则鼠标经过添加相对定位即可*/ |
8. 文字围绕浮动元素巧妙运用
原理:浮动元素不会遮住文字。
1 | div { |
9. 行内块元素巧妙运用
行内块元素布局当前页码和 pre,next盒子,使用 text-align: center 居中。
10. CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对 HTML 文本呈现的差异,照顾浏览器的兼容,我们需要对 CSS 初始化
简单理解: CSS 初始化是指重设浏览器的样式。(也称为 CSS reset )每个网页都必须首先进行 CSS 初始化。 这里我们以京东 css 初始化代码为例。
Unicode 编码字体: 把中文字体的名称用相应的 Unicode 编码来代替,这样就可以有效的避免浏览器解释 CSS 代码时候出现乱码的问题。
比如: 黑体:\9ED1\4F53 宋体:\5B8B\4F53 微软雅黑:\5FAE\8F6F196C519ED1
(七)HTML5与CSS3新增特性
1. HTML5新特性
1.1 HTML5新增语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<asider>:侧边栏标签<footer>:尾部标签
1.2 HTML5新增多媒体标签
1. 视频 ``
所有浏览器支持 mp4 格式。
autoplay="autoplay"controls="controls"显示控件width设置宽度height设置高度loop=loop设置循环播放preload="auto/none"是否预加载src=url视频地址poster=url封面图片muted=muted静音播放
2. 音频 ``
所有浏览器支持 mp3 格式。
controls:显示控件autoplay:(谷歌禁用)loop=loop设置循环播放
1.3 HTML5 新增 input 类型
type="email"type="url"type="date"type="time"type="month"type="week"type="number"type="tel"type="search"type="color"
1.4 HTML5新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项默认已经打开,如autocomplete=“on”,关闭autocomplete =“off” 需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件 |
可以通过以下设置方式修改placeholder里面的字体颜色:
1 | input::placeholder { |
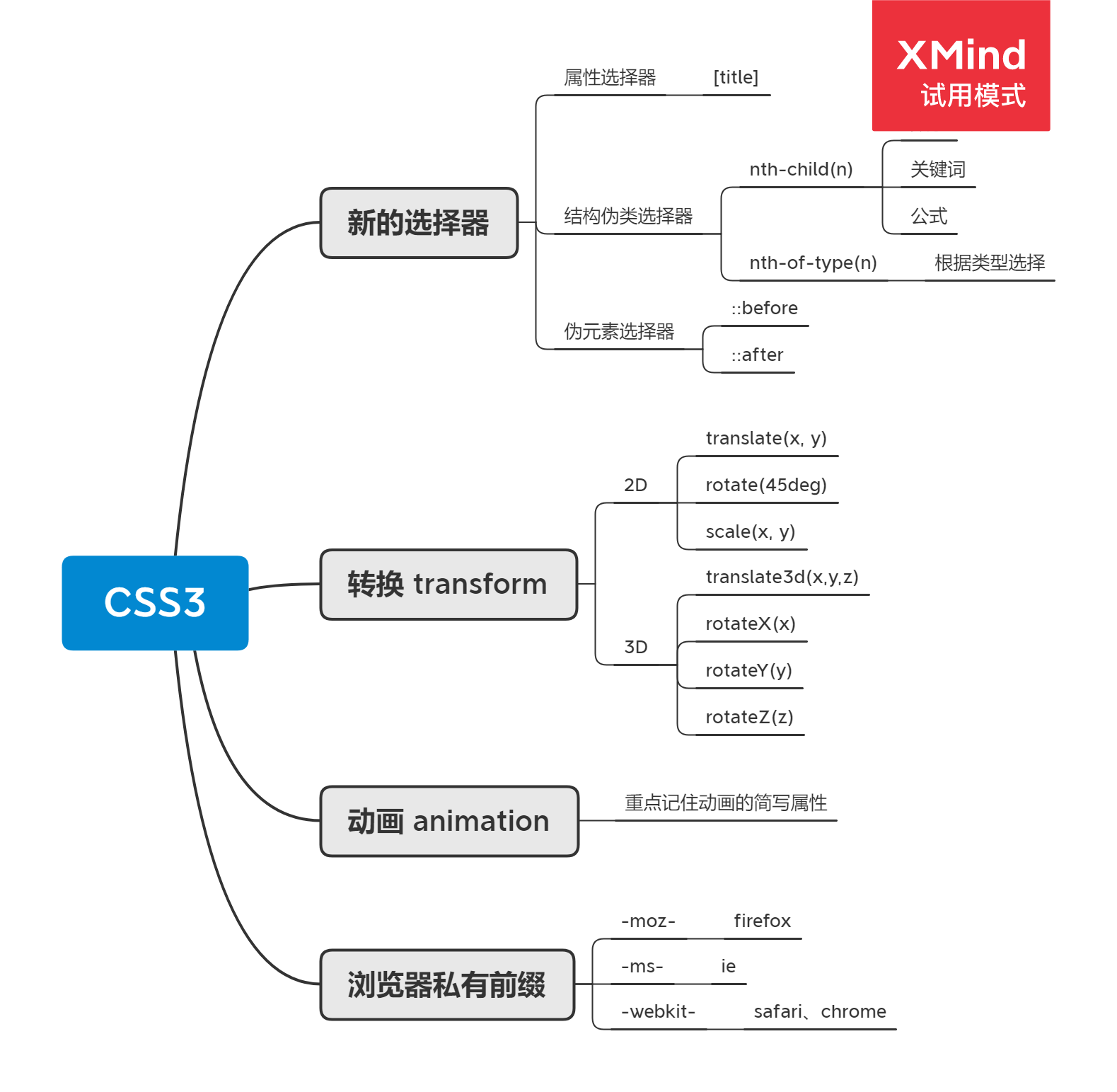
2. CSS3 新特性
2.1 CSS3 新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2 属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。 |简介| 选择| |-|-| |E[att]|选择具有att属性的E元素| |E[att:val|选择具有att属性且属性值等于val的E元素| |E[att^=val]|匹配具有att属性且值以val开头的E元素| |E[att$=val]|匹配具有att属性且值以val结尾的E元素| |E[att*=val]|匹配具有att属性且值中含有val的E元素|
1 | input[type=text] { |
类选择器、属性选择器、伪类选择器的权重都为 10
2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
|---|---|
E: first-child |
匹配父元素中的第一个子元素E |
E: last-child |
匹配父元素中最后一个E元素 |
E: nth-child(n) |
匹配父元素中的第n个子元素E |
E: first-of-type |
指定类型E的第一个 |
E: last-of-type |
指定类型E的最后一个 |
E: nth-of-type(n) |
指定类型E的第n个 |
1 | ul li:first-child { |
重点:E: nth-child(key)
key可以是整数、关键字(even/odd)、公式(n/2n/2n+1)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n-1 | 奇数 |
| 5n | 5 10 15 … |
| n+ | 5 6 7 8 … |
| -n+5 | 前五个 |
关于 nth-of-type 与 nth-of-child
div: nth-child会把所有的盒子都排列序号 执行的时候首先看:nth-child(1)之后回去看 前面divdiv: nth-of-type会把指定元素的盒子排列序号 执行的时候首先看 div指定的元素 之后回去看:nth-of-type(1)第几个孩子
区别:
- nth—child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth—of—type对父元素里面指定子元素进行排序选择。先去匹配E ,然后再根据E找第n个孩子
2.4 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
::before |
在元素内部的前面插入内容 |
::after |
在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element:before{} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
2.4.1 案例一:伪元素字体图标
1 | div::after { |
2.4.2 案例二:伪元素遮罩层
1 | .tudou::before { |
2.4.3 案例三:伪元素清除浮动
1 | .clearfix::after { |
双伪元素清除浮动
1 | .clearfix::before, |
2.5 CSS3盒子模型
CSS3中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box,border-box ,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
box-sizing:content-box盒子大小为 width + padding + border (以前默认的)box-sizing: border-box盒子大小为 width 如果盒子模型我们改为了 box-sizing: border-box ,那padding 和 border就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
2.6 CSS3 渐变
CSS 渐变是 CSS3 图像模块中添加的新类型的图像。CSS 渐变允许您在 两个或多个指定颜色之间显示平滑过渡。 浏览器支持两种类型的渐变:
- 线性渐变(Linear Gradients):向下/向上/向左/向右/对角方向,用
linear-gradient()函数定义 - 径向渐变(Radial Gradients):由它们的中心定义,用
radial-gradient()函数定义
2.6.1 线性渐变
语法
1 | background: linear-gradient(direction, color1, color2, ...); |
参数
direction:指定了颜色过度的方向,不写默认为从上到下,值可以为to bottom、to top、to right、to left、to bottom right等。color1:可以有多个color值,指定了颜色变化的范围。
2.7 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态 可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
2.7.1 transition 的使用
1 | transition: 要过渡的属性 花费时间 运动曲线 何时开始; |
- 属性:想要变化的css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。
- 花费时间:单位是秒(必须写单位)比如 0.5s
- 运动曲线:默认是ease (可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是Os (可以省略)
1 | div { |
2.8 CSS3 的其他特性
2.8.1 CSS3 滤镜 filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
1 | filter: 函数(); |
例如: filter: blur(5px); blur 模糊处理数值越大越模糊
2.8.2 CSS3 calc函数
此 CSS 函数让你在声明CSS属性值时执行一些计算。
1 | width: calc(100%-30px); |
括号里面可以使用 + - * / 来进行计算。
3. 2D 转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
转换可以理解为变形。
- 移动:
translate - 旋转:
rotate - 缩放:
scale
3.1 二维坐标系
3.2 移动 translate
语法
1 | transform: translate(x, y); |
- 参数
x, y可以是百分数,为盒子自身的宽度或高度。
重点
- 定义 2D 转换中的移动,沿着X和Y轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于 自身元素 的
trainslate:(50%,50%) - 对行内标签没有效果
3.3 让盒子实现水平和垂直居中
1 | /*子绝父相*/ |
3.4 旋转 rotate
值为正数则顺时针旋转,为负数则逆时针旋转。
1 | transform: rotate(45deg); |
3.5 2D 转换中心点 transform-origin
我们可以通过设置 transform-origin 设置元素转换的中心点。
3.5.1 语法
1 | transform-origin: x y; |
3.5.2 重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置像素或者方位名词(top bottom left right center)
3.6 2D 转换之缩放 scale
1 | transform: scale(x, y); |
x, y 不跟单位的话,是指缩放的倍数。
1 | transform: scale(2,1); |
- 参数大于
1则放大,小于1则缩小。 - 可以配合
transform-origin使用,改变缩放中心。 scale的优势:不占空间
3.7 2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:
transform: translate(), rotate() scale() - 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前.
4. 动画
动画( animation ) 是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
4.1 动画的基本使用
分为两步:
- 定义动画 (动画序列
%α) - 使用动画
1 | /* 1. 定义动画 */ |
动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和“to”,等同于0%和100%。
注意:
- 可以做多个状态的变化
keyframes关键帧 - 百分比必须是整数
- 百分比是总时间
animation-duration的划分
4.2 动画常用属性
| 属性 | 描述 |
|---|---|
keyframes |
规定动画。 |
animation |
所有动画属性的简写属性,除了animation-play-state属性。 |
animation-name |
规定@keyframes动画的名称。(必须的) |
animation-duration |
规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
animation-timing-function |
规定动画的速度曲线,默认是“ease” . |
animation-delay |
规定动画何时开始,默认是0. |
animation-iteration-count |
规定动画被播放的次数,默认是1,还有infinite |
animation-direction |
规定动画是否在下一周期逆向播放,默认是 “normal”,alternate逆播放 |
animation-play-state |
规定动画是否正在运行或暂停。默认是"running",还有"paused". |
animation-fill-mode |
规定动画结束后状态,保持forwards回到起始backwards |
4.3 动画简写属性
1 | animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态; |
- 简写属性里面不包含
animation-play-state - 暂停动画:
animation-play-state: puased; - 经常和鼠标经过等其他配合使用想要动画走回来,而不是直接跳回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
5. 浏览器私有属性
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
-
私有前缀
-moz-: 代表firefox浏览器私有属性-ms-: 代表ie浏览器私有属性-webkit-: 代表safari、chrome私有属性-o-∶代表Opera私有属性
-
提倡的写法
1
2
3
4-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;